一、Vue3
Vue3.0中this的替代方法
-
在vue3中,新的组合式API中没有this,可以通过以下方法替代this
-
setup 在生命周期 beforecreate 和 created 前执行,此时 vue 对象还未创建,所以无法使用 this
方式一
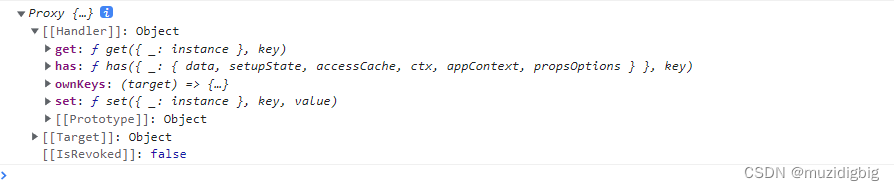
getCurrentInstance() 方法,获取当前组件的实例,通过 ctx(开发) 或 proxy(开发、生产) 属性获得当前上下文,从而就能在setup中使用router和vuex
import { getCurrentInstance } from "vue";export default {
setup() {
let { proxy } = getCurrentInstance();
console.log(proxy)
}
}
getCurrentInstance 方法去获取组件实例来完成一些主要功能,在项目打包后,可能会报错(不推荐使用)
方法二(推荐使用)
import { useStore } from 'vuex'
import { useRoute, useRouter } from 'vue-router'export default {
setup () {
const store = useStore()
const route = useRoute()
const router = useRouter()
return {
// 访问 state 函数
count: computed(() => store.state.count),
// 访问 getter函数
double: computed(() => store.getters.double)
// mutation
increment: () => store.commit('increment'),
// 使用 action
asyncIncrement: () => store.dispatch('asyncIncrement')
}
}
}二、Vue2中,为什么this能直接获取到data和methods
通过this能直接获取到methods,是因为在new Vue的时候遍历了methods,为每一个methods方法通过bind指定了this,也就是指定了this为new Vue的实例(vm)。
通过this能直接获取到data,是因为data里的属性最终被存储到new Vue的实例(vm)上的_data对象中,我们访问this.xxx,实际上是访问通过Object.defineProperty代理后的this._data.xxx。
function Person(options) {
let vm = this;
vm.$options = options;
if (options.data) {
initData(vm);
}
if (options.methods) {
initMethods(vm, options.methods);
}
}
function initData(vm) {
let data = vm._data = vm.$options.data;
let keys = Object.keys(data);
let len = keys.length;
while(len--) {
let key = keys[len];
proxy(vm, "_data", key);
}
}
function proxy(vm, sourceKeys, key) {
Object.defineProperties(vm, sourceKeys, {
enumerable: true,
configurable: true,
get: function() {
return vm[sourceKeys][key];
},
set: function(val) {
return vm[sourceKeys][key] = val;
}
})
}
function initMethods(vm, methods) {
for (let key in methods) {
vm[key] = typeof methods[key] === "function" ? methods[key].bind(vm) : noop;
}
}
function noop(a, b, c) { }
let p1 = new Person({
data: {
name: "pino",
age: 18
},
methods: {
sayName() {
console.log("I am" + this.name);
}
}
})
console.log(p1.name); // pino
p1.sayName(); // 'I am pino'






















 89
89











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








