具体代码如下:
HTML部分:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>学成在线案例</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<!-- 第一部分:头部盒子 star-->
<div class="header w">
<!-- 头部分4部分,logo图标,nav导航栏,search搜索框,user用户 -->
<div class="logo">
<img src="images/学成在线.png">
</div>
<!-- 导航栏部分 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 搜索框部分 -->
<div class="search">
<!-- 里面一个文本框,一个按钮,都属于行内块元素 -->
<input type="text" value="输入关键词" />
<button type="button"></button>
</div>
<!-- 用户部分 -->
<div class="user">
<img src="images/user.png">
qq-lilei
</div>
</div>
<!-- 第一部分:头部盒子 end-->
<!-- 第二部分:banner部分star -->
<!-- 通栏大盒子 -->
<div class="banner">
<!-- 版心盒子 -->
<div class="w">
<!-- 版心盒子分左右两部分,左边侧边栏导航,右边课程,定义左右两个盒子 -->
<!-- 左边盒子 -->
<div class="subnav">
<ul>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">后端开发 <span>></span></a></li>
<li><a href="#">移动开发 <span>></span></a></li>
<li><a href="#">人工智能 <span>></span></a></li>
<li><a href="#">商业预测 <span>></span></a></li>
<li><a href="#">云计算&大数据 <span>></span></a></li>
<li><a href="#">运维&测试 <span>></span></a></li>
<li><a href="#">UI设计 <span>></span></a></li>
<li><a href="#">产品<span>></span></a></li>
</ul>
</div>
<!-- 右边盒子 -->
<div class="course">
<!-- 右边盒子分两部分,上边标题盒子,下边bd盒子,bd上部分通过列表实现,下部分通过a链接实现 -->
<h2>我的课程</h2>
<div class="bd">
<ul>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
</ul>
<a class="more" href="#">全部课程</a>
</div>
</div>
</div>
</div>
<!-- 第二部分:banner部分end -->
<!-- 第三部分:精品推荐部分star -->
<div class="goods w">
<h3>精品推荐</h3>
<ul>
<li><a href="#">JQuery</a></li>
<li><a href="#">Spark</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">JavaWeb</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">JavaWeb</a></li>
</ul>
<a href="#" class="mod">修改兴趣</a>
</div>
<!-- 第三部分:精品推荐部分end -->
<!-- 第四部分:精品推荐开始 -->
<!-- 先定义一个大盒子,调用版心盒子定义宽度,使其居中 -->
<div class="box w">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<div class="box-bd">
<ul>
<li>
<img src="images/精品1.png">
<h4>Think PHP 5.0 博客系统实战项目演练 </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/精品2.png">
<h4>Android 网络图片加载框架详解 </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/精品3.png">
<h4>Angular 2 最新框架+主流技术+项目实战 </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/精品4.png">
<h4>Android Hybrid APP开发实战 H5+原生! </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/精品4.png">
<h4>Android Hybrid APP开发实战 H5+原生! </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/精品1.png">
<h4>Think PHP 5.0 博客系统实战项目演练 </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/精品2.png">
<h4>Android 网络图片加载框架详解 </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/精品3.png">
<h4>Angular 2 最新框架+主流技术+项目实战 </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/精品4.png">
<h4>Android Hybrid APP开发实战 H5+原生! </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/精品4.png">
<h4>Android Hybrid APP开发实战 H5+原生! </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
</ul>
</div>
</div>
<!-- 第四部分:精品推荐结束 -->
<!-- 第五部分:编程入门开始 -->
<div class="boxbc w">
<div class="boxbc-zuo">
<h3>编程入门</h3>
<div>
<img src="images/编程左.png">
</div>
</div>
<div class="boxbc-you">
<div class="boxbc-youhd">
<ul>
<li><a href="#">热门</a></li>
<li><a href="#">初级</a></li>
<li><a href="#">中级</a></li>
<li><a href="#">高级</a></li>
</ul>
<a href="#" class="mor">查看全部</a>
</div>
<div class="kuaile">
<img src="images/快乐编程.png">
</div>
<div class="bclist">
<ul>
<li>
<img src="images/编程1.png">
<h4>Android Hybrid APP开发实战 H5+原生! </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/编程2.png">
<h4>Kami2首页界面切换效果 </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/编程3.png">
<h4>Unity Profiler入门 </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/编程4.png">
<h4>Cocos2d-x 引擎源码中的纹理优化 </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 第五部分:编程入门结束 -->
<!-- 第六部分:数据分析师开始 -->
<div class="boxfx w">
<div class="boxfx-zuo">
<h3>数据分析师</h3>
<div>
<img src="images/数据分析左.png">
</div>
</div>
<div class="boxfx-you">
<div class="boxfx-youhd">
<ul>
<li><a href="#">热门</a></li>
<li><a href="#">初级</a></li>
<li><a href="#">中级</a></li>
<li><a href="#">高级</a></li>
</ul>
<a href="#" class="mor">查看全部</a>
</div>
<div class="rgzn">
<img src="images/人工智能.png">
</div>
<div class="fxlist">
<ul>
<li>
<img src="images/编程2.png">
<h4>Kami2首页界面切换效果 </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/编程1.png">
<h4>Android Hybrid APP开发实战 H5+原生 ! </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/编程4.png">
<h4>Cocos2d-x 引擎源码中的纹理优化 </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/编程3.png">
<h4>Unity Profiler入门 </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 第六部分:数据分析师结束 -->
<!-- 第七部分:机器学习工程师开始 -->
<div class="boxjq w">
<div class="boxjq-hd">
<h3>机器学习工程师</h3>
<ul>
<li><a href="#">热门</a></li>
<li><a href="#">初级</a></li>
<li><a href="#">中级</a></li>
<li><a href="#">高级</a></li>
</ul>
<a href="#" class="mor">查看全部</a>
</div>
<div class="boxjq-bd">
<ul>
<li>
<img src="images/编程1.png">
<h4>Android Hybrid APP开发实战 H5+原生! </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/编程4.png">
<h4>Cocos2d-x 引擎源码中的纹理优化 </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/编程3.png">
<h4>Unity Profiler入门 </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/机器1.png">
<h4>微软人工智能-数据分析平台 </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/编程2.png">
<h4>Kami2首页界面切换效果 </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
</ul>
</div>
</div>
<!-- 第七部分:机器学习工程师结束 -->
<!-- 第八部分:前端开发工程师开始 -->
<div class="boxjq w">
<div class="boxjq-hd">
<h3>前端开发工程师</h3>
<ul>
<li><a href="#">热门</a></li>
<li><a href="#">初级</a></li>
<li><a href="#">中级</a></li>
<li><a href="#">高级</a></li>
</ul>
<a href="#" class="mor">查看全部</a>
</div>
<div class="boxjq-bd">
<ul>
<li>
<img src="images/机器1.png">
<h4>微软人工智能-数据分析平台 </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/编程3.png">
<h4>Unity Profiler入门 </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/编程4.png">
<h4>Cocos2d-x 引擎源码中的纹理优化 </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/编程2.png">
<h4>Kami2首页界面切换效果 </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/编程1.png">
<h4>Android Hybrid APP开发实战 H5+原生! </h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
</ul>
</div>
</div>
<!-- 第八部分:前端开发工程师结束 -->
<!-- 第九部分:底部开始 -->
<div class="footer">
<div class="w">
<div class="copyright">
<img src="images/学成在线.png">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br />
© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p>
<a href="#" class="app">下载APP</a>
</div>
<div class="links">
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>新手指南</dt>
<dd><a href="#">如何注册</a></dd>
<dd><a href="#">如何选课</a></dd>
<dd><a href="#">如何拿到毕业证</a></dd>
<dd><a href="#">学分是什么</a></dd>
<dd><a href="#">考试未通过怎么办</a></dd>
</dl>
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">合作机构</a></dd>
<dd><a href="#">合作导师</a></dd>
</dl>
</div>
</div>
</div>
<!-- 第九部分:底部结束 -->
</body>
</html>
CSS代码部分:
/* 清除整个页面的内外边距 */
* {
padding: 0;
margin: 0;
}
/* 清除所有列表前面的项目符号 */
li {
list-style: none;
}
/* 因为整个页面版心宽度是1200px,页面居中对齐,所以先定义一个类,之后居中的盒子集中调用这个类 */
.w {
width: 1200px;
margin: 0 auto;
}
/* 去掉页面所有连接的下划线 */
a {
text-decoration: none;
}
body {
background-color: #f3f5f7;
}
/* 头部盒子,给一个高度,以logo高度为基础测量,给上下外边距,盒子宽度调用w,左右边距因为层叠性,这里继续写auto */
.header {
height: 42px;
margin: 30px auto;
}
/* 头部分为4部分,logo图标,nav导航栏,search搜索栏,user用户,4部分在一行,通过浮动来实现 */
/* 第一部分,定义logo盒子大小 */
.logo {
float: left;
height: 42px;
width: 197px;
}
/* 第二部分,定义nav导航栏,与前面盒子间的距离用左侧外边距隔开 */
/* 不给nav宽度,是方便后面加文字,可以自动撑开盒子 */
.nav {
float: left;
margin-left: 60px;
}
/* li是块级元素,将块级元素在一行上显示,加浮动实现 */
.nav ul li {
float: left;
margin: 0 15px;
}
/* 设定链接文字,a是行内元素,转换为行内块,给高度,这里不给宽度,给padding值,是根据文字大小自动撑开盒子,让每个a之间有个固定的宽度,让文字垂直居中,设定字号,颜色, */
.nav ul li a {
display: block;
height: 42px;
padding: 0 15px;
line-height: 42px;
font-size: 18px;
color: #050505;
}
/* 设定鼠标滑过a的文本的颜色,加下边框. */
.nav ul li a:hover {
border-bottom: 1px solid #00a4ff;
color: #00a4ff;
}
/* 先定义一个搜索框的大盒子,里面包含两个小盒子,input和button同属于行内块元素,之所以加浮动是因为他们之间会有缝隙,导致超出盒子大小,浮动的盒子之间没有缝隙 */
.search {
float: left;
width: 412px;
height: 42px;
background-color: aqua;
margin-left: 50px ;
}
/* 定义盒子高度,宽度,加边框,设定文字大小,颜色,盒子内边距,设定盒子内边距后,会撑开盒子,原盒子宽度要减少内边距的宽度 */
.search input {
float: left;
width: 345px;
height: 40px;
border: 1px solid #00a4ff;
font-size: 14px;
color: #bfbfbf;
padding-left: 15px;
}
/* 定义盒子宽度,高度,按钮默认带边框,去掉边框,加背景图 */
.search button {
float: left;
width: 50px;
height: 42px;
background: url(images/fa-search.png);
border: 0;
}
/* 最后用户部分,给高度,不给宽度是因为名字大小不同,可以根据大小撑开宽度,给盒子有浮动,设定一个外边距,调整字体颜色,字号 */
.user {
float: right;
height: 42px;
margin-right: 30px;
font-size: 14px;
color: #c2c4c5;
}
/* 先做一个通栏的大盒子 */
.banner {
height: 420px;
background-color: #1c036c;
}
/* 定义版心盒子,放入背景图 */
.banner .w {
height: 420px;
background: url(images/banner2.png);
}
/* 定义左侧盒子,半透明效果 */
.subnav {
float: left;
height: 420px;
width: 192px;
background-color: rgb(0,0,0,0.3);
}
/* 定义文字垂直居中,左右边距 */
.subnav ul li {
height: 46px;
line-height: 46px;
padding: 0 22px;
}
/* 定义字体的颜色,字号 */
.subnav ul li a {
color: #ffffff;
font-size: 14px;
}
/* 鼠标滑过颜色 */
.subnav ul li a:hover {
color: #00b4ff;
}
/* a里面放span小盒子,span里面放>,然后加右浮动 */
.subnav ul li a span {
float: right;
}
/* 定义课程盒子,和subnav盒子加浮动实现左右居中 */
/* 浮动的盒子不会有外边距合并的问题,所以这里不会撑开盒子 */
.course {
float: right;
margin-top: 50px;
width: 230px;
height: 300px;
background-color: #FFFFFF;
}
/* 定义标题盒子,给宽高,背景色,水平和垂直同时居中,字号,颜色 */
.course h2 {
height: 48px;
background-color: #9bceea;
text-align: center;
line-height: 48px;
font-size: 18px;
color: #ffffff;
}
/* 定义盒子内边距 */
.bd {
padding: 0 20px;
}
/* 给li加上下内边距撑开盒子,加下边框 */
.bd ul li {
padding: 15px 0;
border-bottom: 1px solid #eaeaea;
}
.bd ul li h4 {
font-size: 16px;
color: #4e4e4e;
}
.bd ul li p {
font-size: 12px;
color: #b1b1b1;
}
/* 定义a里面的文字效果 */
.bd .more {
display: block;
margin-top: 5px;
width: 198px;
height: 38px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 38px;
font-weight: 700;
color: #00a4ff;
}
/* 精品推荐导航部分 */
/* 定义精品推荐大盒子,因继承版心盒子宽度,这里给高度,颜色,盒子阴影,上边距即可 */
.goods {
/* 行高会继承给3个孩子,h3,ul和mod */
height: 60px;
background-color: #ffffff;
box-shadow: 0 2px 3px 3px rgba(0,0,0,0.1);
margin-top: 10px;
line-height: 60px;
}
/* 竞品推荐分为3个小盒子,h3,ul和mod,通过浮动实现一行显示效果. */
.goods h3 {
float: left;
margin-left: 30px;
font-size: 16px;
color: #00a4ff;
}
.goods ul {
float: left;
margin-left: 30px;
}
/* 每个小li独占一行,通过左浮动实现一行显示 */
.goods ul li {
float: left;
}
/* 这里有个疑问?a是行内元素,可以加左右内边距,如何设定的边框 */
.goods ul li a {
padding: 0 30px;
color: #454545;
font-size: 16px;
border-left: 1px solid #bfbfbf;
}
.goods .mod {
float: right;
margin-right: 30px;
color: #00a4ff;
font-size: 14px;
}
/* 精品推荐部分 */
/* 定义一个大盒子,设置离上边盒子距离,同时继承版心宽度和居中效果 */
.box {
margin-top: 35px;
}
/* 大盒子里分上部分,定义高度 */
.box .box-hd {
height: 42px;
}
/* 里面通过标题加a链接,左右浮动实现 */
.box .box-hd h3 {
float: left;
font-weight: 400;
font-size: 20px;
color: #686969;
}
.box .box-hd a {
float: right;
margin-top: 10px;
margin-right: 30px;
font-size: 12px;
color: #a5a5a5;
}
/* 为将浮动的带外边距的li在一行显示,更改其父亲ul的宽度即可实现. */
.box .box-bd ul {
width: 1220px;
height: 555px;
}
/* 大盒子下部分,通过li加浮动来实现 */
.box .box-bd ul li {
float: left;
margin-right: 15px;
margin-bottom: 15px;
width: 229px;
height: 271px;
}
.box .box-bd ul li h4 {
margin: 25px 20px 20px 25px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.box .box-bd ul li .info {
margin: 0 20px 0 25px;
color: #b8b8b8;
font-size: 12px;
}
.info span {
color: #ff7c2d;
}
/* 编程入门部分代码 */
.boxbc {
margin-top: 40px;
height: 433px;
}
.boxbc .boxbc-zuo {
float: left;
width: 228px;
height: 433px;
}
.boxbc .boxbc-zuo h3 {
height: 44px;
font-size: 20px;
color: #494949;
font-weight: 400;
}
.boxbc .boxbc-you {
float: left;
margin-left: 12px;
width: 960px;
height: 433px;
}
.boxbc-you .boxbc-youhd {
height: 44px;
}
.boxbc-you .boxbc-youhd ul {
float: left;
margin: 10px 315px 15px 140px;
}
.boxbc-you .boxbc-youhd ul li {
float: left;
padding: 0 36px;
}
.boxbc-you .boxbc-youhd ul li a {
font-size: 16px;
color: #868686;
}
.boxbc-youhd ul li a:hover {
color: #00a4ff;
}
.boxbc-you .boxbc-youhd .mor {
float: right;
margin-top: 10px;
margin-right: 30px;
font-size: 12px;
color: #a5a5a5;
}
.boxbc .boxbc-you .kuaile {
width: 960px;
height: 100px;
}
.boxbc-you .bclist {
margin-top: 21px;
width: 976px;
}
.boxbc-you .bclist ul li {
float: left;
margin-right: 15px;
width: 229px;
height: 271px;
}
.bclist ul li img {
width: 100%;
}
.bclist h4 {
margin: 25px 20px 20px 25px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.bclist .info {
margin: 0 20px 0 25px;
color: #b8b8b8;
font-size: 12px;
}
/* 数据分析套用编程入门样式 */
.boxfx {
margin-top: 42px;
height: 438px;
}
.boxfx .boxfx-zuo {
float: left;
width: 228px;
height: 433px;
}
.boxfx .boxfx-zuo h3 {
height: 44px;
font-size: 20px;
color: #494949;
font-weight: 400;
}
.boxfx .boxfx-you {
float: left;
margin-left: 12px;
width: 960px;
height: 433px;
}
.boxfx-you .boxfx-youhd {
height: 44px;
}
.boxfx-you .boxfx-youhd ul {
float: left;
margin: 10px 315px 15px 140px;
}
.boxfx-you .boxfx-youhd ul li {
float: left;
padding: 0 36px;
}
.boxfx-you .boxfx-youhd ul li a {
font-size: 16px;
color: #868686;
}
.boxfx-youhd ul li a:hover {
color: #00a4ff;
}
.boxfx-you .boxfx-youhd .mor {
float: right;
margin-top: 10px;
margin-right: 30px;
font-size: 12px;
color: #a5a5a5;
}
.boxfx .boxfx-you .rgzn {
width: 960px;
height: 100px;
}
.boxfx-you .fxlist {
margin-top: 21px;
width: 976px;
}
.boxfx-you .fxlist ul li {
float: left;
margin-right: 15px;
width: 229px;
height: 271px;
}
.fxlist ul li img {
width: 100%;
}
.fxlist h4 {
margin: 25px 20px 20px 25px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.fxlist .info {
margin: 0 20px 0 25px;
color: #b8b8b8;
font-size: 12px;
}
/* 机器学习工程师部分 和前端开发工程师部分公用一段代码*/
.boxjq {
margin-top: 40px;
height: 311px;
}
.boxjq .boxjq-hd {
height: 42px;
}
.boxjq .boxjq-hd h3 {
float: left;
font-size: 20px;
color: #494949;
font-weight: 400;
}
.boxjq .boxjq-hd ul {
float: left;
margin: 5px 315px 15px 245px;
}
.boxjq .boxjq-hd ul li {
float: left;
padding: 0 35px;
}
.boxjq .boxjq-hd ul li a {
font-size: 16px;
color: #868686;
}
.boxjq .boxjq-hd .mor {
float: right;
margin-top: 5px;
margin-right: 30px;
font-size: 12px;
color: #a5a5a5;
}
.boxjq .boxjq-bd {
height: 270px;
}
.boxjq .boxjq-bd ul {
width: 1220px;
}
.boxjq .boxjq-bd ul li {
float: left;
margin-right: 15px;
width: 228px;
height: 268px;
}
.boxjq-bd ul li img {
width: 100%;
}
.boxjq-bd ul li h4 {
margin: 25px 20px 20px 25px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.boxjq-bd ul li .info {
margin: 0 20px 0 25px;
color: #b8b8b8;
font-size: 12px;
}
/* 底部盒子 */
.footer {
height: 415px;
background-color: #FFF;
}
/* 这里用padding是因为如果用margin会有外边距合并的问题 */
.footer .w {
padding-top: 30px;
}
.footer .w .copyright {
float: left;
margin-left: 20px;
}
.footer .w .copyright p {
margin: 25px 0 15px 0;
font-size: 12px;
color: #666;
}
.footer .w .copyright .app {
/* 将a转换为块元素才能给高度和宽度display: block; */
width: 118px;
height: 33px;
font-size: 16px;
color: #00a4ff;
border: 1px solid #00A4FF;
text-align: center;
line-height: 33px;
}
.links {
float: right;
margin-right: 30px;
}
.links dl {
float: left;
margin-left: 140px;
}
.links dl dt {
margin-bottom: 15px;
font-size: 16px;
color: #333;
}
.links dl dd a {
font-size: 12px;
color: #333;
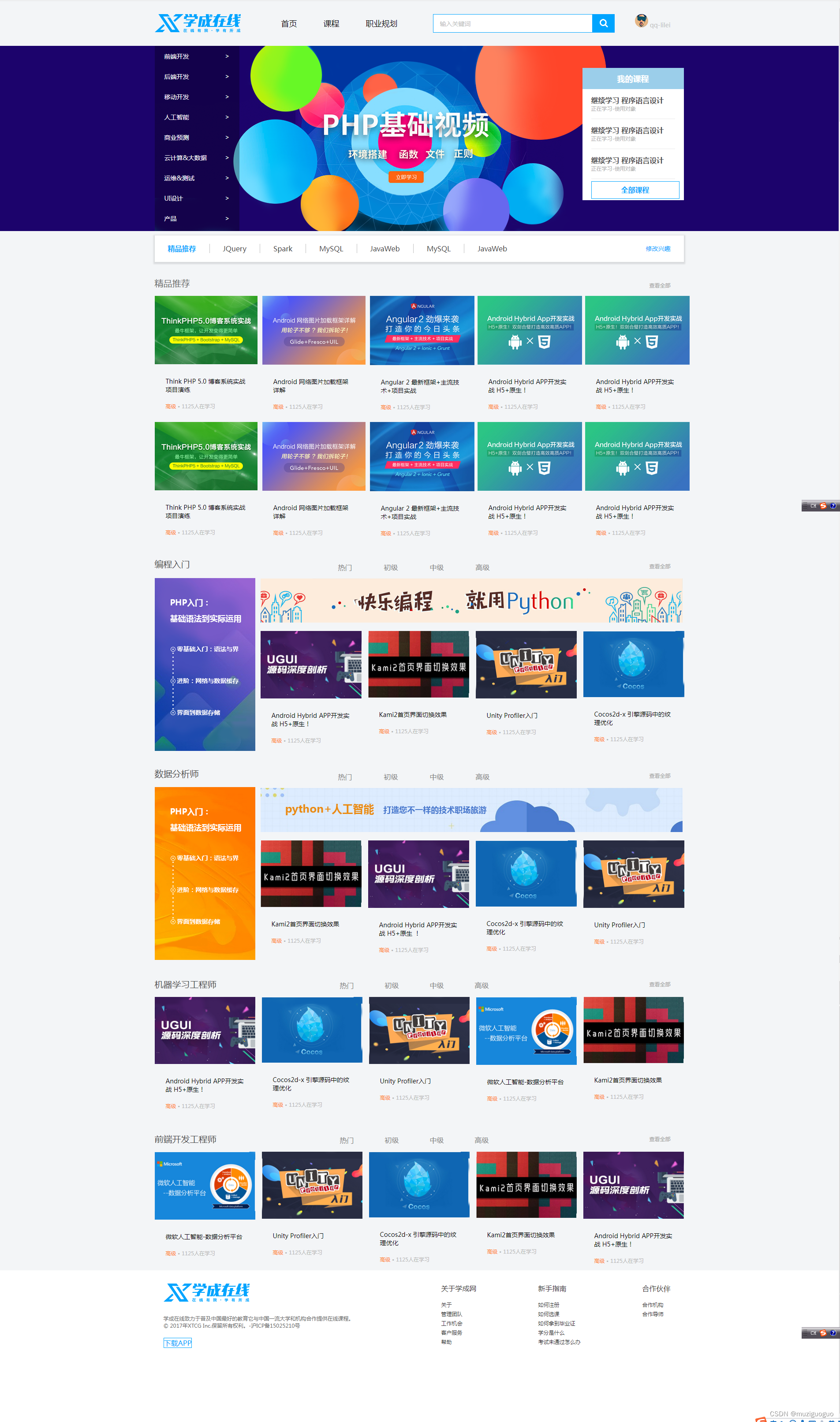
}页面展示如下:






















 9041
9041











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








