js有个概念叫没有代码块,其实就是说if、for、while大括号里面用var声明的变量在大括号外是能够访问的,而es6提供的let、const关键字则不一样了,‘代码块内如果存在 let 或者 const,代码块会对这些命令声明的变量从块的开始就形成一个封闭作用域’,也就是说在大括号外是不能访问大括号里面有let、const声明的变量的,let、const声明的变量也不会存在变量提升了。
let和const的区别也很简单,let声明的变量可以随意改变值,并且声明之后不用立即初始化,也就是不用立即赋值;而const声明的是一个不能改变的变量,并且声明之后必须立即初始化。
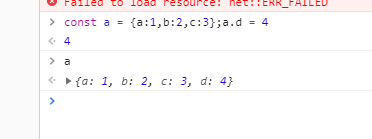
const声明的所谓不能改变的变量,其实是变量指向的内存地址的值不能被改变,所以对简单类型的变量(number、string、Boolean)就可以理解为值不能改变,但对于复杂类型的变量来说,内存地址存的只是一个指针而已,具体的值还是可以改变的。如下图所示,const声明的变量a还是可以改变的:

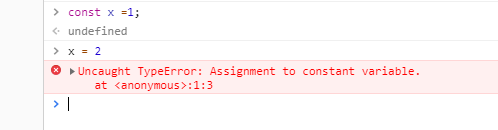
而const声明的x不能再被改变:























 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








