目录
视口
视口(viewport)
就是浏览器显示页面内容的屏幕区域。 视口可以分为布局视口、视觉视口和理想视口
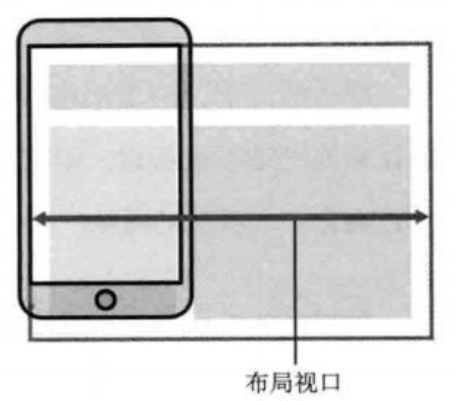
布局视口 layout viewport
- 一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题。
- iOS, Android基本都将这个视口分辨率设置为 980px,所以PC上的网页大多都能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页

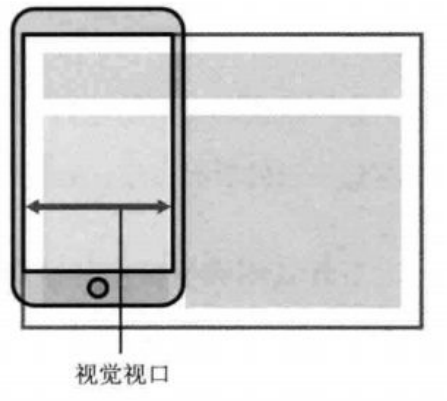
视觉视口 visual viewport
- 字面意思,它是用户正在看到的网站的区域。注意:是网站的区域。
- 我们可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度。

理想视口 ideal viewport
- 为了使网站在移动端有最理想的浏览和阅读宽度而设定
- 理想视口,对设备来讲,是最理想的视口尺寸
- 需要手动添写meta视口标签通知浏览器操作
- meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布 局的视口就多宽
meta视口标签
<meta name="viewport"
content="width=device-width, initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">

标准的viewport设置
- 视口宽度和设备保持一致 width=device-width
- 视口的默认缩放比例1.0 initial-scale=1.0
- 不允许用户自行缩放 user-scalable=no
- 最大允许的缩放比例1.0 maximum-scale=1.0
- 最小允许的缩放比例1.0 minimum-scale=1.0
二倍图
物理像素&物理像素比
- 物理像素点( 分辨率 )指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果6\7\8 是 750* 1334
- 我们开发时候的1px 不是一定等于1个物理像素的
-
PC端页面,1个px 等于1个物理像素的,但是移动端就不尽相同
-
物理像素 就是我们说的分辨率 , iPhone8 的物理像素是 750,在iPhone8里面 1px开发像素=2个物理像素
- 也就是说,我们开发中写了375px宽的盒子,这个盒子就可以占据iPhone8的整个宽度

- PC端 和 早前的手机屏幕 / 普通手机屏幕: 1CSS像素 = 1 物理像素的
- Retina(视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩至一块屏幕里,从 而达到更高的分辨率,并提高屏幕显示的细腻程度。
- 物理像素越多,看的越清晰
多倍图
- 对于一张 50px * 50px 的图片,在手机 Retina 屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊
- 在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
- 通常使用二倍图, 因为iPhone 6\7\8 的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求
- 背景图片 注意缩放问题
- 也就是说,在iPhone8中,你有一张100*100px的图片,但如果直接用手机端打开,会变成200*200,这样会变得模糊一点。所以我们要手动把图片变成50*50px,这样再用手机端打开就是100*100px,原图片的尺寸
- 我们准备的图片 比 我们实际需要的大小 大2倍,这种方式就是两倍图
/* 在 iphone8 下面 */
img{
/*原始图片100*100px*/
width: 50px;
height: 50px;
}
.box{
/*原始图片100*100px*/
background-size: 50px 50px;
}背景缩放 background-size
background-size 属性规定背景图像的尺寸
background-size: 背景图片宽度 背景图片高度;
-
单位: 长度 | 百分比 | cover | contain;
-
cover :等比例拉伸,要完全覆盖盒子,可能有部分背景图片显示不全

- contain :高度和宽度等比例拉伸,当宽度 或者高度 铺满盒子就不再进行拉伸了,可能有部分空白区域

background: url(../韦斯莱1.png) no-repeat;
background-size: 500px 500px;
/* 里面的单位可以跟 % 相对于父盒子来说的 */
background-size: 50%;
/* cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域 */
background-size: cover;
/* contain把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域 */
background-size: contain;
/* 1.我们有一个50*50的盒子 需要一个背景图片,但是根据分析这个图片要准备2倍大100*100px的背景图片 */
/* 2.我们需要把100*100的图片缩放到一半,就是50*50px,通过backgroud-size */
div {
width: 50px;
height: 50px;
border: 1px solid red;
background: url(../100px.png) no-repeat;
background-size: 50px;
}
移动端开发选择
移动端主流方案
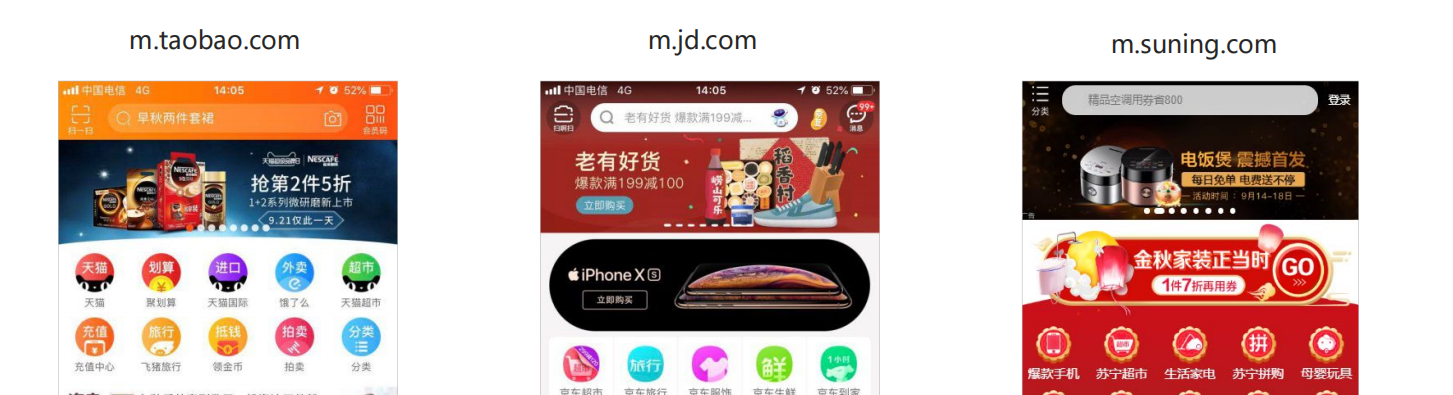
1. 单独制作
移动端
页面(主流)
- 京东商城手机版
- 淘宝触屏版
- 苏宁易购手机版
2.
响应式页
面兼容移动端(其次)
- 三星手机官网
单独移动端页面(主流)
通常情况下,网址域名前面加
m(mobile)
可以打开移动端。通过判断设备,如果是移动设备打开,则跳到
移动端页面
。
这些页面都是单独写的

响应式兼容PC移动端
通过判断屏幕宽度来改变样式,以适应不同终端。
缺点:
制作麻烦
, 需要花很大精力去调
兼容性
问题
移动端技术解决方案
移动端浏览器
- 移动端浏览器基本以 webkit 内核为主,因此我们就考虑webkit兼容性问题。
- 我们可以放心使用 H5 标签和 CSS3 样式。
- 同时我们浏览器的私有前缀我们只需要考虑添加 webkit 即可
CSS初始化 normalize.css
移动端 CSS 初始化推荐使用 normalize.css/
- Normalize.css:保护了有价值的默认值
- Normalize.css:修复了浏览器的bug
- Normalize.css:是模块化的
- Normalize.css:拥有详细的文档
官网地址: http://necolas.github.io/normalize.css/
CSS3 盒子模型 box-sizing
CSS3中的盒子模型, padding 和 border 不会撑大盒子了
/*CSS3盒子模型*/
box-sizing: border-box;
PC端如果完全需要兼容,我们就用传统模式,如果不考虑兼容性,我们就选择 CSS3 盒子模型
特殊样式
/*CSS3盒子模型*/
box-sizing: border-box;
-webkit-box-sizing: border-box;
/*点击高亮我们需要清除清除 设置为transparent 完成透明*/
-webkit-tap-highlight-color: transparent;
/*在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式*/
-webkit-appearance: none;
/*禁用长按页面时的弹出菜单*/
img,a { -webkit-touch-callout: none; }移动端常见布局
移动端技术选型

流式布局(百分比布局)
- 流式布局,就是百分比布局,也称非固定像素布局。
- 通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。 高度自己设置
- 流式布局方式是移动web开发使用的比较常见的布局方式。
- 为了保护盒子内容不乱掉,设置了最大值和最小值
-
max-width 最大宽度 (max-height 最大高度)
-
min-width 最小宽度 (min-height 最小高度)
* {
margin: 0;
padding: 0;
}
section {
width: 100%;
max-width: 980px;
min-width: 320px;
margin: 0 auto;
}
section div {
float: left;
width: 50%;
height: 400px;
}
section div:nth-child(1) {
background-color: pink;
}
section div:nth-child(2) {
background-color: rgb(110, 110, 189);
}






















 177
177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








