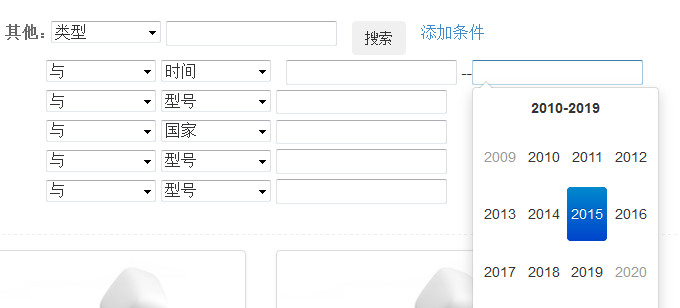
初学JQuery,写了一个高级检索的动态输入框,如图所示:

实现的功能:
* 当选择属性下拉框中不同类型(字符串、数字、日期)的属性时,后面弹出不同数量的和不同格式的文本框(字符串弹出一个输入文本框,数字型的弹出两个输入文本框,日期型的弹出两个日期选择控件);
* 单击“添加条件”链接后,下面会增加一行条件输入,可以选择逻辑(与、或、非)、属性。
html部分代码如下:
< div id= "0" class ="row" >
< dd >
<select id = "condition" class= "span2" style = 'width:110px;' >
<option value= 'and' >与 </option >
<option value = 'or'> 或</ option>
<option value= 'not' >非 </option >
</select >
</dd >
< dd >< select id= "attrlist" class= "span2" style = 'width:110px;' >
<s:iterator value= "equipAttrs" id ="attrs" >
<option value= '< s:property value= "#attrs[2]" />' ><s:property value= "#attrs[1]" /></option >
</s:iterator >
</select ></dd >
< dd> <input id = "rangestart" type= "text" class = "span2 search-query"</







 这篇博客介绍了初学者如何利用JQuery实现一个高级检索功能的动态输入框。通过提供的html和JQuery代码示例,展示了如何构建这样一个交互式的搜索功能。
这篇博客介绍了初学者如何利用JQuery实现一个高级检索功能的动态输入框。通过提供的html和JQuery代码示例,展示了如何构建这样一个交互式的搜索功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 518
518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








