转自:http://blog.csdn.net/a396901990/article/details/36475213
一、自定义view逻辑
1、测量--onMesure():决定View的大小
2、布局--onLayout():决定View在ViewGroup中的位置
3、绘制--onDraw():如何绘制这个View
第3步的onDraw系统已经封装的很好了,基本不用我们操心。现在讲讲第1步。
二、测量(Measure())逻辑
决定View大小需要两个值:宽详细测量值(widthMeasureSpec)和高详细测量值(heightMeasureSpec)。也可把详细测量值理解为视图View想要的大小说明(想要的未必就是最终大小)。
对于测量值(measureSpec)需要两样东西来确定它:大小(size)和模式(mode)。
measureSpec,size,mode他们三个的关系,都封装在View类中的一个内部类里,名叫MeasureSpec。
三、MeasureSpec
/**
* MeasureSpec封装了父布局传递给子布局的布局要求,每个MeasureSpec代表了一组宽度和高度的要求
* MeasureSpec由size和mode组成。
* 三种Mode:
* 1.UNSPECIFIED
* 父没有对子施加任何约束,子可以是任意大小(也就是未指定)
* (UNSPECIFIED在源码中的处理和EXACTLY一样。当View的宽高值设置为0的时候或者没有设置宽高时,模式为UNSPECIFIED
* 2.EXACTLY
* 父决定子的确切大小,子被限定在给定的边界里,忽略本身想要的大小。
* (当设置width或height为match_parent时,模式为EXACTLY,因为子view会占据剩余容器的空间,所以它大小是确定的)
* 3.AT_MOST
* 子最大可以达到的指定大小
* (当设置为wrap_content时,模式为AT_MOST, 表示子view的大小最多是多少,这样子view会根据这个上限来设置自己的尺寸)
*
* MeasureSpecs使用了二进制去减少对象的分配。
*/
public class MeasureSpec {
// 进位大小为2的30次方(int的大小为32位,所以进位30位就是要使用int的最高位和倒数第二位也就是32和31位做标志位)
private static final int MODE_SHIFT = 30;
// 运算遮罩,0x3为16进制,10进制为3,二进制为11。3向左进位30,就是11 00000000000(11后跟30个0)
// (遮罩的作用是用1标注需要的值,0标注不要的值。因为1与任何数做与运算都得任何数,0与任何数做与运算都得0)
private static final int MODE_MASK = 0x3 << MODE_SHIFT;
// 0向左进位30,就是00 00000000000(00后跟30个0)
public static final int UNSPECIFIED = 0 << MODE_SHIFT;
// 1向左进位30,就是01 00000000000(01后跟30个0)
public static final int EXACTLY = 1 << MODE_SHIFT;
// 2向左进位30,就是10 00000000000(10后跟30个0)
public static final int AT_MOST = 2 << MODE_SHIFT;
/**
* 根据提供的size和mode得到一个详细的测量结果
*/
// measureSpec = size + mode; (注意:二进制的加法,不是10进制的加法!)
// 这里设计的目的就是使用一个32位的二进制数,32和31位代表了mode的值,后30位代表size的值
// 例如size=100(4),mode=AT_MOST,则measureSpec=100+10000...00=10000..00100
public static int makeMeasureSpec(int size, int mode) {
return size + mode;
}
/**
* 通过详细测量结果获得mode
*/
// mode = measureSpec & MODE_MASK;
// MODE_MASK = 11 00000000000(11后跟30个0),原理是用MODE_MASK后30位的0替换掉measureSpec后30位中的1,再保留32和31位的mode值。
// 例如10 00..00100 & 11 00..00(11后跟30个0) = 10 00..00(AT_MOST),这样就得到了mode的值
public static int getMode(int measureSpec) {
return (measureSpec & MODE_MASK);
}
/**
* 通过详细测量结果获得size
*/
// size = measureSpec & ~MODE_MASK;
// 原理同上,不过这次是将MODE_MASK取反,也就是变成了00 111111(00后跟30个1),将32,31替换成0也就是去掉mode,保留后30位的size
public static int getSize(int measureSpec) {
return (measureSpec & ~MODE_MASK);
}
/**
* 重写的toString方法,打印mode和size的信息,这里省略
*/
public static String toString(int measureSpec) {
return null;
}
} 四、源码中onMeasure()
/**
* 这个方法需要被重写,应该由子类去决定测量的宽高值,
*/
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec),
getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
}1、getDefaultSize()
在onMeasure()中只调用了setMeasuredDimension(),接受两个参数,这两个参数是通过getDefaultSize()得到的,我们到源码里看看getDefaultSize()究竟做了什么。
/**
* 作用是返回一个默认的值,如果MeasureSpec没有强制限制的话则使用提供的大小.否则在允许范围内可任意指定大小
* 第一个参数size为提供的默认大小,第二个参数为测量的大小
*/
public static int getDefaultSize(int size, int measureSpec) {
int result = size;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
switch (specMode) {
// Mode = UNSPECIFIED,AT_MOST时使用提供的默认大小
case MeasureSpec.UNSPECIFIED:
result = size;
break;
case MeasureSpec.AT_MOST:
// Mode = EXACTLY时使用测量的大小
case MeasureSpec.EXACTLY:
result = specSize;
break;
}
return result;
}2、setMeasureDimension()
/**
* 这个方法必须由onMeasure(int, int)来调用,来存储测量的宽,高值。
*/
protected final void setMeasuredDimension(int measuredWidth, int measuredHeight) {
mMeasuredWidth = measuredWidth;
mMeasuredHeight = measuredHeight;
mPrivateFlags |= PFLAG_MEASURED_DIMENSION_SET;
}源码中使用的getDefaultSize()只是简单的测量了宽高值,在实际使用中需要精细、具体的测量值。而具体的测量任务就交给我们在子类中重写的onMesure()。
五、在子类中重写onMesure
在测量之前首先要明确一点,需要测量的是一个View,还是一个ViewGroup,还是多个ViewGroup嵌套。如果只有一个View的话我们就测量一下就可以了,如果有多个View或ViewGroup嵌套我们就需要循环遍历视图中所有的View。
写一个自定义类CustomViewGroup继承自ViewGroup,然后重写它的构造方法,onMesure()和onLayout()。看下onMesure()的内容:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//调用ViewGroup类中测量子类的方法
measureChildren(widthMeasureSpec, heightMeasureSpec);
//调用View类中默认的测量方法
super.onMeasure(widthMeasureSpec,heightMeasureSpec);
} 1、measureChildren()
/**
* 遍历所有的子view去测量自己(跳过GONE类型View)
* @param widthMeasureSpec 父视图的宽详细测量值
* @param heightMeasureSpec 父视图的高详细测量值
*/
protected void measureChildren(int widthMeasureSpec, int heightMeasureSpec) {
final int size = mChildrenCount;
final View[] children = mChildren;
for (int i = 0; i < size; ++i) {
final View child = children[i];
if ((child.mViewFlags & VISIBILITY_MASK) != GONE) {
measureChild(child, widthMeasureSpec, heightMeasureSpec);
}
}
}2、measureChild()
/**
* 测量单个视图,将宽高和padding加在一起后交给getChildMeasureSpec去获得最终的测量值
* @param child 需要测量的子视图
* @param parentWidthMeasureSpec 父视图的宽详细测量值
* @param parentHeightMeasureSpec 父视图的高详细测量值
*/
protected void measureChild(View child, int parentWidthMeasureSpec,
int parentHeightMeasureSpec) {
// 取得子视图的布局参数
final LayoutParams lp = child.getLayoutParams();
// 通过getChildMeasureSpec获取最终的宽高详细测量值
final int childWidthMeasureSpec = getChildMeasureSpec(parentWidthMeasureSpec,
mPaddingLeft + mPaddingRight, lp.width);
final int childHeightMeasureSpec = getChildMeasureSpec(parentHeightMeasureSpec,
mPaddingTop + mPaddingBottom, lp.height);
// 将计算好的宽高详细测量值传入measure方法,完成最后的测量
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
}3、getChildMeasureSpec()
/**
* 在measureChildren中最难的部分:找出传递给child的MeasureSpec。
* 目的是结合父view的MeasureSpec与子view的LayoutParams信息去找到最好的结果
* (也就是说子view的确切大小由两方面共同决定:1.父view的MeasureSpec 2.子view的LayoutParams属性)
*
* @param spec 父view的详细测量值(MeasureSpec)
* @param padding view当前尺寸的的内边距和外边距(padding,margin)
* @param childDimension child在当前尺寸下的布局参数宽高值(LayoutParam.width,height)
*/
public static int getChildMeasureSpec(int spec, int padding, int childDimension) {
//父view的模式和大小
int specMode = MeasureSpec.getMode(spec);
int specSize = MeasureSpec.getSize(spec);
//通过父view计算出的子view = 父大小-边距(父要求的大小,但子view不一定用这个值)
int size = Math.max(0, specSize - padding);
//子view想要的实际大小和模式(需要计算)
int resultSize = 0;
int resultMode = 0;
//通过1.父view的MeasureSpec 2.子view的LayoutParams属性这两点来确定子view的大小
switch (specMode) {
// 当父view的模式为EXACITY时,父view强加给子view确切的值
case MeasureSpec.EXACTLY:
// 当子view的LayoutParams>0也就是有确切的值
if (childDimension >= 0) {
//子view大小为子自身所赋的值,模式大小为EXACTLY
resultSize = childDimension;
resultMode = MeasureSpec.EXACTLY;
// 当子view的LayoutParams为MATCH_PARENT时(-1)
} else if (childDimension == LayoutParams.MATCH_PARENT) {
//子view大小为父view大小,模式为EXACTLY
resultSize = size;
resultMode = MeasureSpec.EXACTLY;
// 当子view的LayoutParams为WRAP_CONTENT时(-2)
} else if (childDimension == LayoutParams.WRAP_CONTENT) {
//子view决定自己的大小,但最大不能超过父view,模式为AT_MOST
resultSize = size;
resultMode = MeasureSpec.AT_MOST;
}
break;
// 当父view的模式为AT_MOST时,父view强加给子view一个最大的值。
case MeasureSpec.AT_MOST:
// 道理同上
if (childDimension >= 0) {
resultSize = childDimension;
resultMode = MeasureSpec.EXACTLY;
} else if (childDimension == LayoutParams.MATCH_PARENT) {
resultSize = size;
resultMode = MeasureSpec.AT_MOST;
} else if (childDimension == LayoutParams.WRAP_CONTENT) {
resultSize = size;
resultMode = MeasureSpec.AT_MOST;
}
break;
// 当父view的模式为UNSPECIFIED时,子view为想要的值
case MeasureSpec.UNSPECIFIED:
if (childDimension >= 0) {
// 子view大小为子自身所赋的值
resultSize = childDimension;
resultMode = MeasureSpec.EXACTLY;
} else if (childDimension == LayoutParams.MATCH_PARENT) {
// 因为父view为UNSPECIFIED,所以MATCH_PARENT的话子类大小为0
resultSize = 0;
resultMode = MeasureSpec.UNSPECIFIED;
} else if (childDimension == LayoutParams.WRAP_CONTENT) {
// 因为父view为UNSPECIFIED,所以WRAP_CONTENT的话子类大小为0
resultSize = 0;
resultMode = MeasureSpec.UNSPECIFIED;
}
break;
}
return MeasureSpec.makeMeasureSpec(resultSize, resultMode);
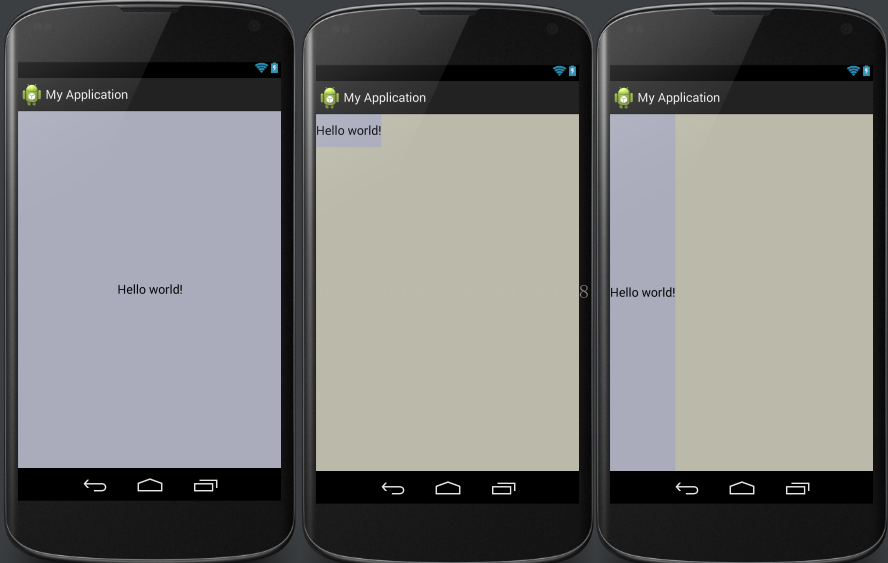
}图1:当父类View中宽高都为MATCH_PARENT(EXACTLY)时,宽高都为MATCH_PARENT(EXACTLY)时:
图2:当父类View中宽高都为MATCH_PARENT(EXACTLY)时,宽高都为WRAP_CONTENT(EXACTLY)时:
图3:当父类View中宽高都为MATCH_PARENT(EXACTLY)时。子类宽WRAP_CONTENT(AT_MOST),高为MATCH_PARENT(EXACTLY)时:
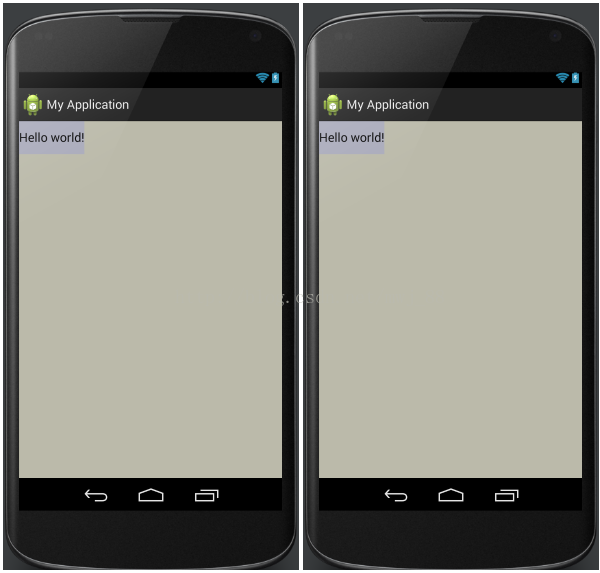
1.当父类View中宽高都为WRAP_CONTENT(AT_MOST)时,子类宽高都为MATCH_PARENT(EXACTLY)时:
2.当父类View中宽高都为WRAP_CONTENT(AT_MOST)时。子类宽WRAP_CONTENT(AT_MOST),高为MATCH_PARENT(EXACTLY)时:
今天介绍的都是系统提供的测量方法,除了这些还有一些其他的,大家可以看看源码。而且在真正的自定义View视图时,很大一部分都是借助这些系统提供的现成方法,并根据需求再加上自己的逻辑。
























 977
977

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








