剧情提要:
[机器小伟]在[工程师阿伟]的陪同下进入练气期第三层功法的修炼,
这次要修炼的目标是[观察物体(一)]。
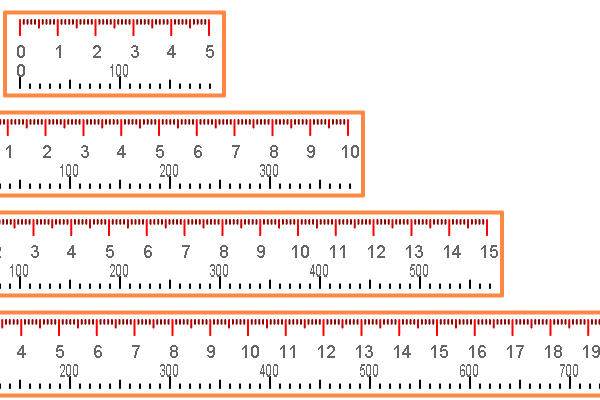
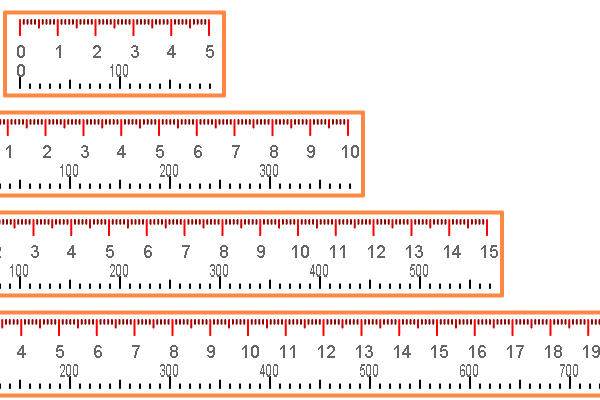
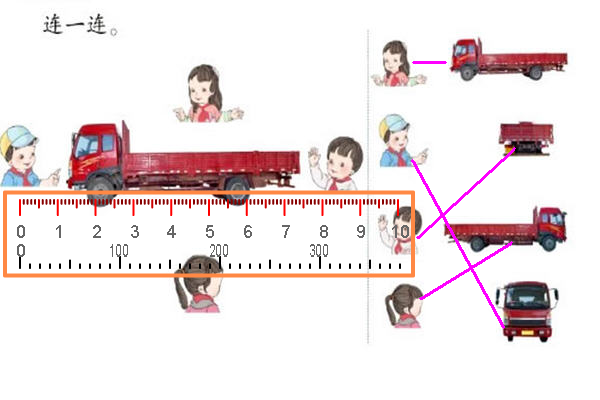
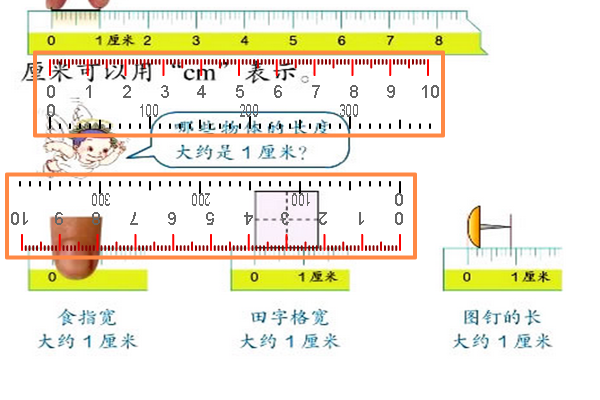
阿伟给小伟演示了这把尺子的用法。

[机器小伟]在[工程师阿伟]的陪同下进入练气期第三层功法的修炼,
这次要修炼的目标是[观察物体(一)]。
正剧开始:
星历2016年01月03日 10:27:02, 银河系厄尔斯星球中华帝国江南行省。
[工程师阿伟]正在和[机器小伟]一起研究怎样观察物体。
10:29:06, 考虑到以后的功法会越来越难,[工程师阿伟]送给了[机器小伟]一样礼物:一
把尺子,有了这把尺子,相信小伟在今后的修炼中必将事半功倍,更加轻松。
<span style="font-size:18px;">/**
* @usage 厘米和像素对照的尺子
* @author mw
* @date 2016年01月03日 星期日 08:59:22
* @param
* @return
*
*/
function Ruler() {
//在分辨率1024*768, dpi = 96时,每厘米像素比率为37.8。
var pxPerCm = 37.8;
var cm10th =pxPerCm / 10;
var cm5th = pxPerCm / 5;
var cm2th = pxPerCm / 2;
//一把任意长的尺子
this.ruler = function(rulerLong, xOffset, yOffset, rotate) {
plot.save();
plot.translate(xOffset, yOffset)
.rotate(-rotate);
rulerLong = rulerLong ? rulerLong : 10;
var L = pxPerCm * rulerLong;
for (var i = 0; i <L+10; i++) {
if (i % 100 == 0) {
plot.beginPath()
.moveTo(i, 2 * pxPerCm - cm2th)
.lineTo(i, 2 * pxPerCm-cm5th)
.closePath()
.stroke();
}
else if (i % 50 == 0) {
plot.beginPath()
.moveTo(i, 2 * pxPerCm - 2 * cm5th)
.lineTo(i, 2 * pxPerCm-cm5th)
.closePath()
.stroke();
}
else if (i % 10 == 0) {
plot.beginPath()
.moveTo(i, 2 * pxPerCm - cm5th - cm10th)
.lineTo(i, 2 * pxPerCm-cm5th)
.closePath()
.stroke();
}
if (i % 100 == 0) {
if (i == 0) {
plot.fillText(i.toFixed(0), i-cm10th, 2 * pxPerCm - cm2th, 20);
}
else {
plot.fillText(i.toFixed(0), i-3*cm10th, 2 * pxPerCm - cm2th, 20);
}
}
}
var x=0, y=0, count = 0;
//cm刻度
plot.setStrokeStyle('red');
while (x <= L+10) {
plot.beginPath()
.moveTo(x, 0)
.lineTo(x, cm5th*2)
.closePath()
.stroke();
if (count < 10) {
plot.fillText(count.toFixed(0), x-cm10th, 2 * cm2th, 20);
}
else {
plot.fillText(count.toFixed(0), x-cm5th, 2 * cm2th, 20);
}
x += pxPerCm;
count++;
}
//半厘米刻度
x=0, y=0, count = 0;
plot.setStrokeStyle('#CC0000');
while (x <= L) {
if (count % 2 != 0) {
plot.beginPath()
.moveTo(x, 0)
.lineTo(x, cm5th)
.closePath()
.stroke();
}
x += cm2th;
count++;
}
//0.1cm刻度
plot.setStrokeStyle('#880000');
x=0, y=0, count = 0;
while (x <= L) {
if (count % 10 != 0 && count % 10 != 5) {
plot.beginPath()
.moveTo(x, 0)
.lineTo(x, cm10th)
.closePath()
.stroke();
}
x += cm10th;
count++;
}
x = -2 * cm5th, y=-cm5th;
plot.setLineWidth(4)
.setStrokeStyle('#FF8844');
plot.strokeRect(x, y, L + 4*cm5th, 2 * pxPerCm+cm5th);
plot.restore();
}
}</span>阿伟给小伟演示了这把尺子的用法。
<span style="font-size:18px;">function myDraw() {
plot.init();
setPreference();
var ruler = new Ruler();
var x = 20, y = 20;
for (var i = 1; i < 5; i++) {
ruler.ruler(5*i, x, y, 0);
x-=50;
y += 100;
}
}</span>
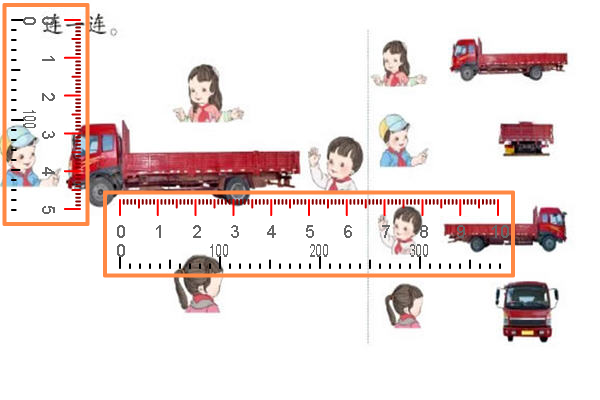
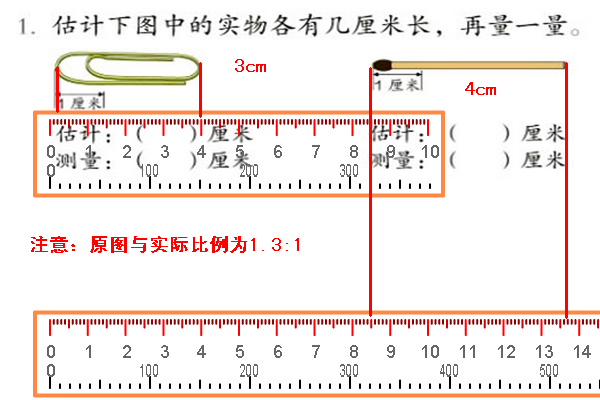
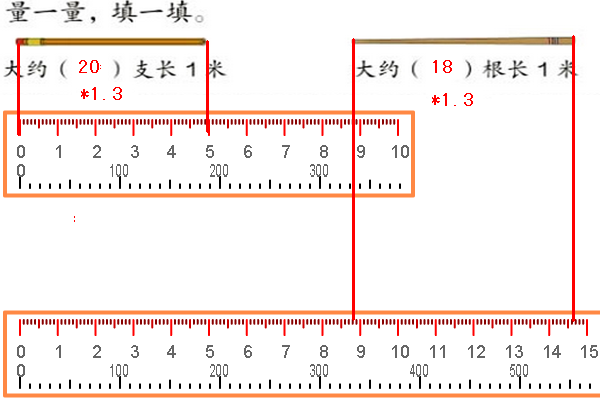
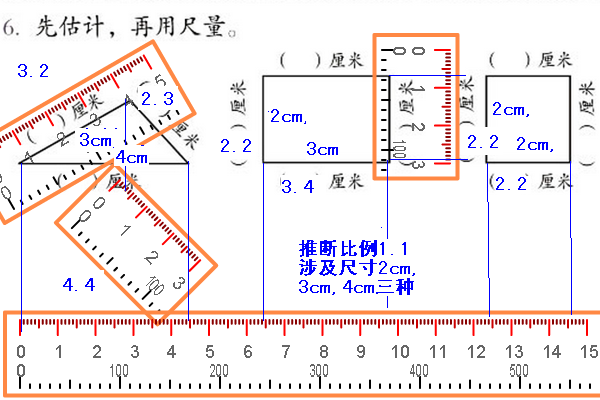
上面一排是厘米,下面一排是像素值。
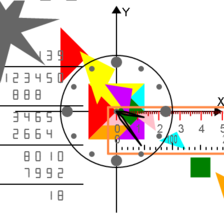
有了这把尺子,小伟轻松地看到这辆卡车1.3->7.4 = 6.1cm, 40 -> 280 = 240px的长度。
以及2.1cm, 80像素的高度。
上面图中原图已经放大了1.3倍,这个数字是推算出来的。
本节到此结束,欲知后事如何,请看下回分解。



































 428
428

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








