剧情提要:
[机器小伟]在[工程师阿伟]的陪同下进入练气期第七层功法的修炼,
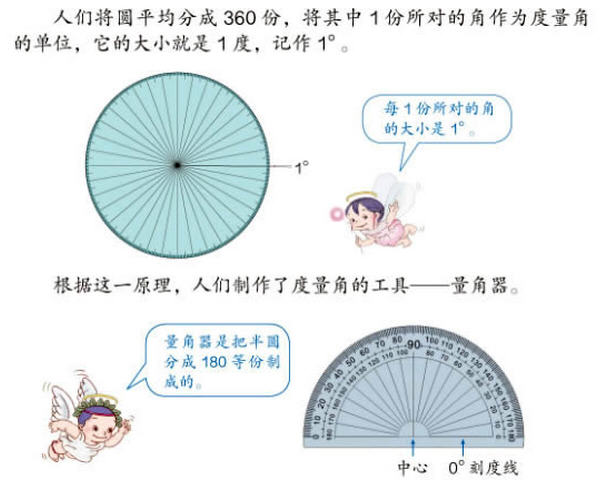
这次要修炼的目标是[角的度量]。



[机器小伟]在[工程师阿伟]的陪同下进入练气期第七层功法的修炼,
这次要修炼的目标是[角的度量]。
正剧开始:
星历2016年01月23日 12:03:08, 银河系厄尔斯星球中华帝国江南行省。
[工程师阿伟]正在和[机器小伟]一起学习角度。
既然[人叫板老师]给出了题解器的设计图纸,小伟当然就会拥有它:
<span style="font-size:18px;"> /**
* @usage
* @author mw
* @date 2016年01月23日 星期六 11:00:30
* @param
* @return
*
*/
//Protractor 量角器
this.protractor = function(xOffset, yOffset, r, rotate, showText) {
r = r ? r : 100;
plot.save()
.setFillStyle('red')
.translate(xOffset, yOffset)
.rotate(rotate);
//r0 是刻度线内圆上的点,r是外圆上的点
var r0 = 0.2 * r;
var angle, sin1, cos1, sin2, cos2;
plot.setTextAlign('center');
for (var i = 0; i < 180; i+=5) {
angle = -Math.PI/180 * i;
if ( i % 90 == 0) {
plot.setLineWidth(4)
.setStrokeStyle('red');
r0 = 0.1 * r;
}
else if (i % 15 == 0) {
plot.setLineWidth(2)
.setStrokeStyle('CC0000');
r0 = 0.2 * r;
}
else {
plot.setLineWidth(1)
.setStrokeStyle('880000');
r0 = 0.8 * r;
}
sin1 = r*Math.sin(angle);
sin2 = r0*Math.sin(angle);
cos1 = r*Math.cos(angle);
cos2 = r0*Math.cos(angle);
plot.beginPath()
.moveTo(cos1, sin1)
.lineTo(cos2, sin2)
.closePath()
.stroke();
if (showText == true) {
if (i % 15 == 0) {
plot.fillText(i.toFixed(0), 1.2*cos1, 1.2*sin1, 20);
}
}
}
plot.setLineWidth(5)
.setStrokeStyle('CC8888')
.beginPath()
.arc(0, 0, r, Math.PI, 0)
.closePath()
.stroke();
plot.restore();
}</span>
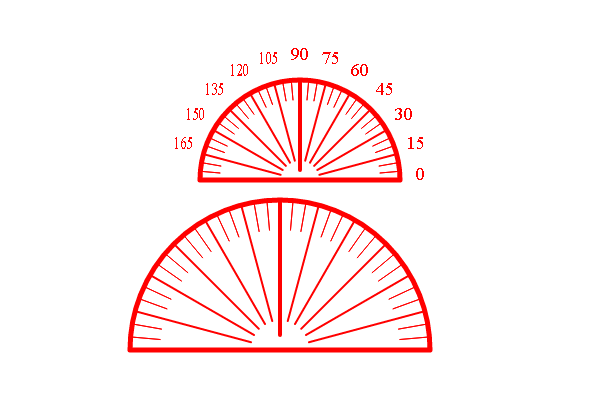
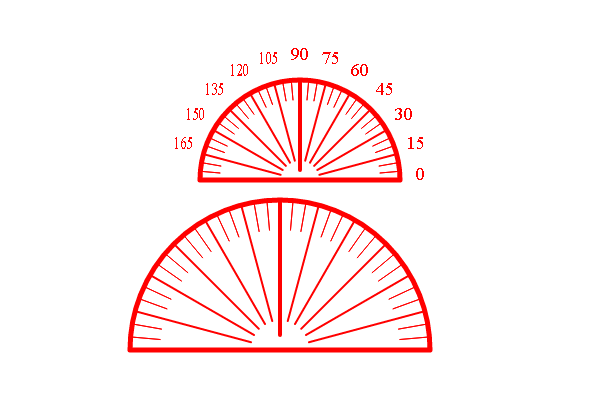
<span style="font-size:18px;">function myDraw() {
var config = new PlotConfiguration();
config.init();
config.setPreference();
config.setSector(1,1,1,1);
//config.axis2D(0, 0, 180);
var ruler = new Ruler();
ruler.protractor(0, -20, 100,0,true);
ruler.protractor(-20, 150, 150,0, false);
}</span>
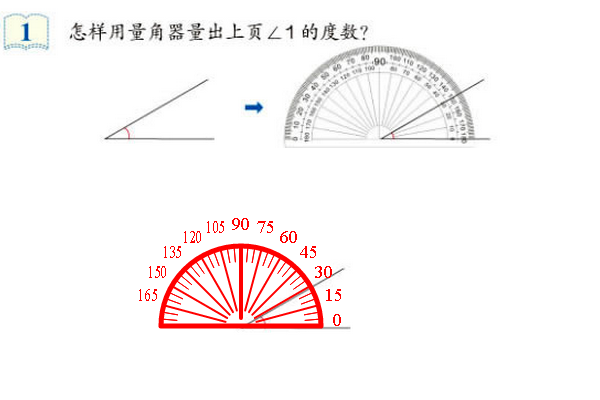
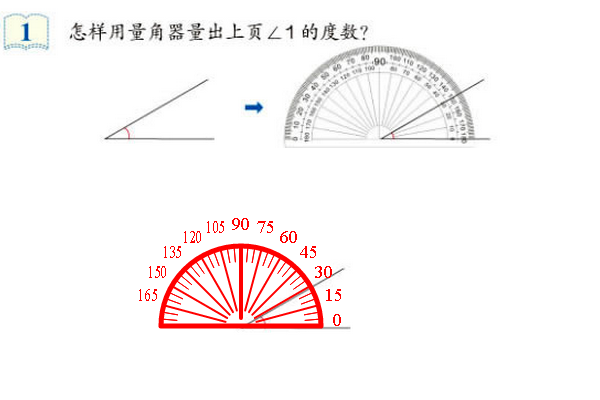
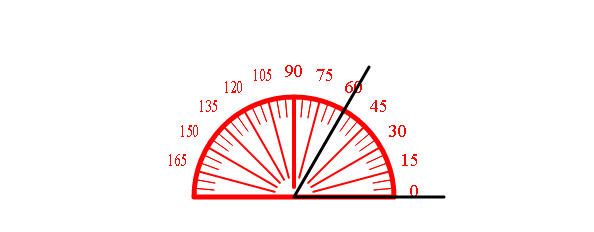
可以看出,这个角是30度。
<span style="font-size:18px;">function myDraw() {
var config = new PlotConfiguration();
config.init();
config.setPreference();
//config.setSector(1,1,1,1);
//config.axis2D(0, 0, 180);
var image = new Image();
image.src = './1.jpg';
image.onload = function() {
plot.drawImage(image);
var ruler = new Ruler();
var x = 241, y=326;
ruler.protractor(x, y, 80,0,true);
}
}</span>
<span style="font-size:18px;">function myDraw() {
var config = new PlotConfiguration();
config.init();
config.setPreference();
config.setSector(1,1,1,1);
//config.axis2D(0, 0, 180);
//画角
var ruler = new Ruler();
var x = 0, y=0;
ruler.protractor(x, y, 100,true);
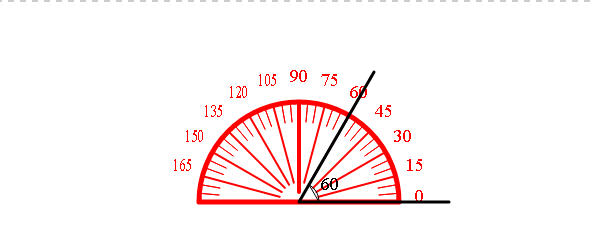
var angle = 60;
var x0, y0, x1, y1, r=150;
x0 = Math.cos(-Math.PI/180*angle)*r;
y0 = Math.sin(-Math.PI/180*angle)*r;
x1 = r;
y1 = 0;
plot.setLineWidth(3)
.beginPath()
.moveTo(0, 0)
.lineTo(x0, y0)
.moveTo(0, 0)
.lineTo(x1, y1)
.closePath()
.stroke();
plot.setLineWidth(1)
.setStrokeStyle('CC8888')
.beginPath()
.arc(0, 0, 20, -Math.PI/180*angle, 0)
.closePath()
.stroke();
plot.fillText(angle.toFixed(0), Math.cos(-Math.PI/360*angle)*25,
Math.sin(-Math.PI/360*angle)*25, 50);
}</span>
现在,小伟已经知道了各种角,还学会了画角和量角,进步真大。
本节到此结束,欲知后事如何,请看下回分解。

































 1393
1393

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








