剧情提要:
[机器小伟]在[工程师阿伟]的陪同下进入练气期第十二层功法的修炼,
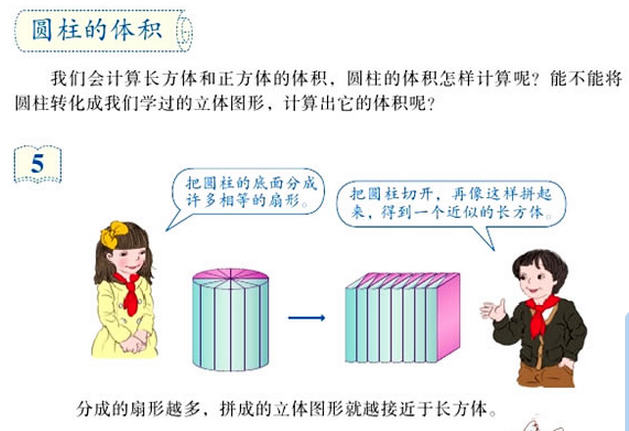
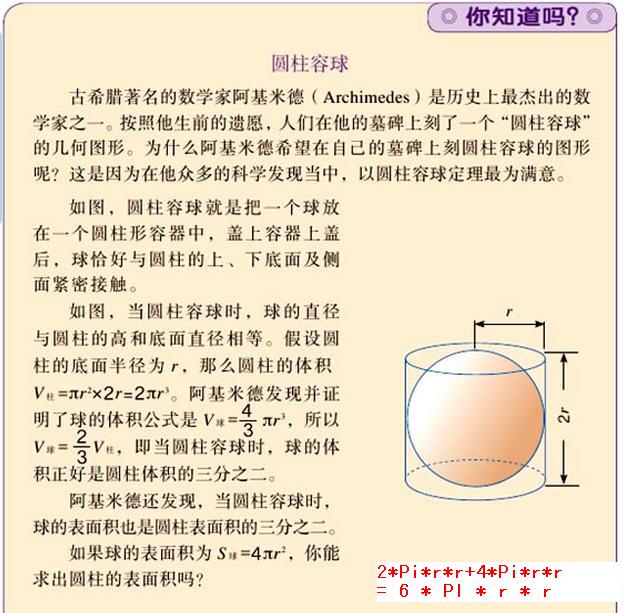
这次要修炼的目标是[圆柱与圆锥]。
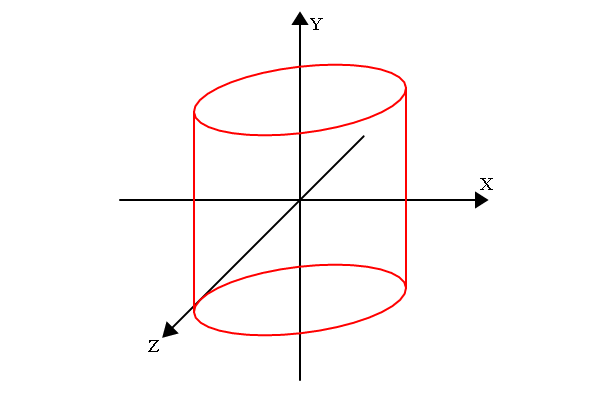
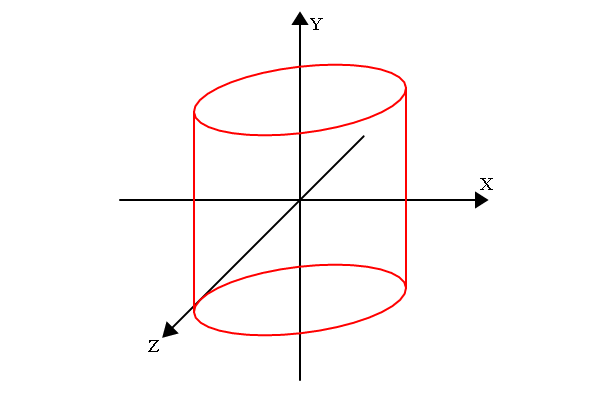
下面就可以来画圆柱了:













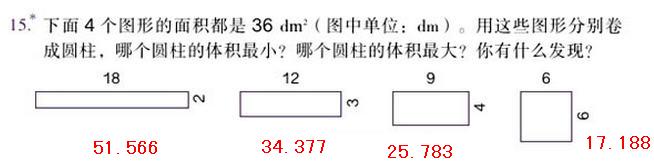
可以看出来,周长越长,圆柱的体积就越大。




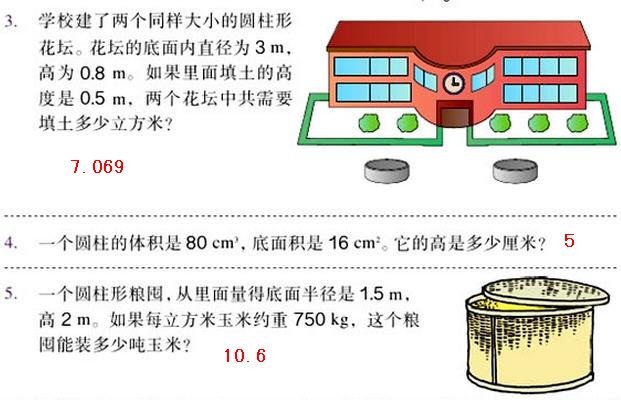
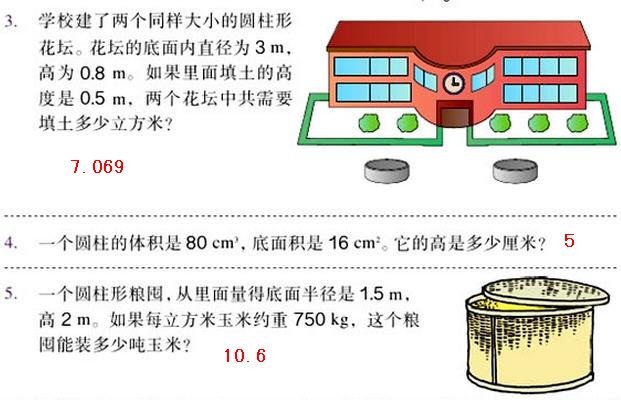
这小明家的收成好象不是很好啊,每亩产量才181千克,这是怎么回事?



李叔叔的这只牙膏,这也太耐用了吧,是特大号的呢,还是李叔叔用得省?阿伟总觉得这个得数太诡异了。就和上面小明家的稻谷一样诡异。
[机器小伟]在[工程师阿伟]的陪同下进入练气期第十二层功法的修炼,
这次要修炼的目标是[圆柱与圆锥]。
正剧开始:
星历2016年02月21日 10:02:41, 银河系厄尔斯星球中华帝国江南行省。
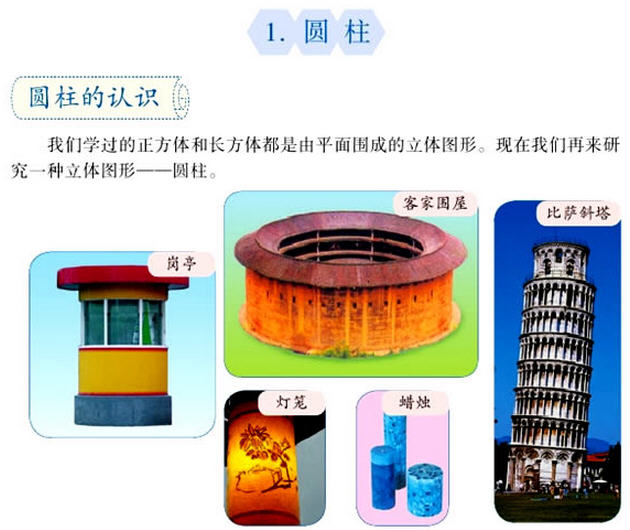
[工程师阿伟]正在和[机器小伟]一起研究圆柱和圆锥。
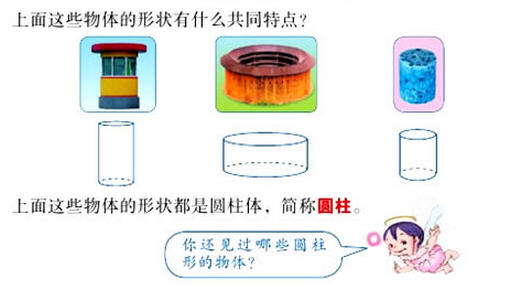
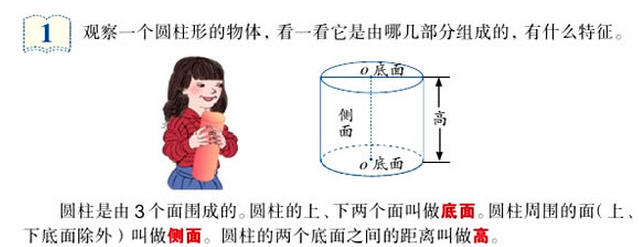
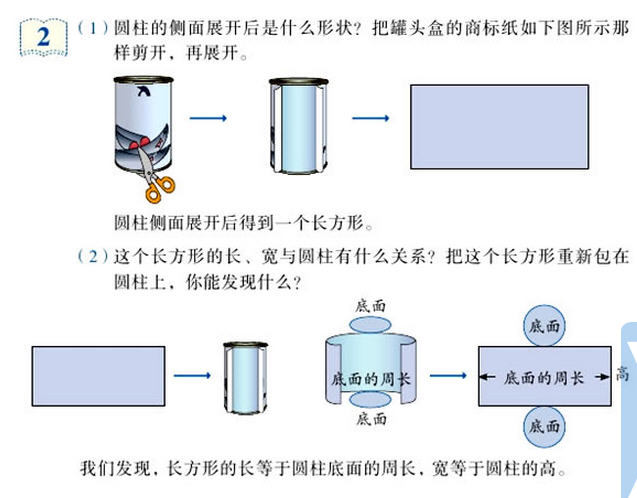
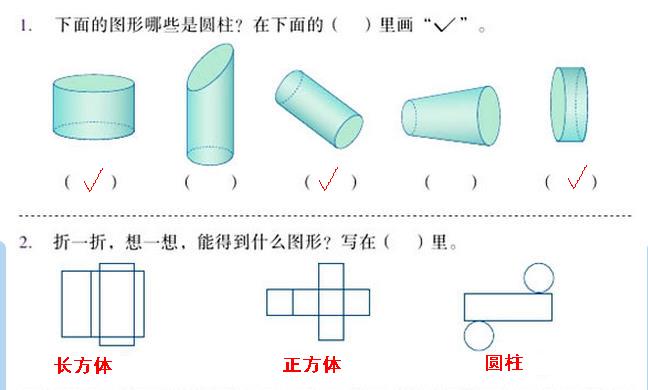
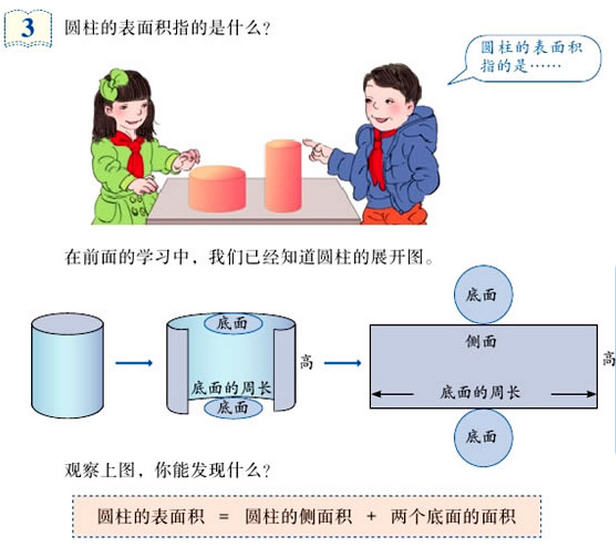
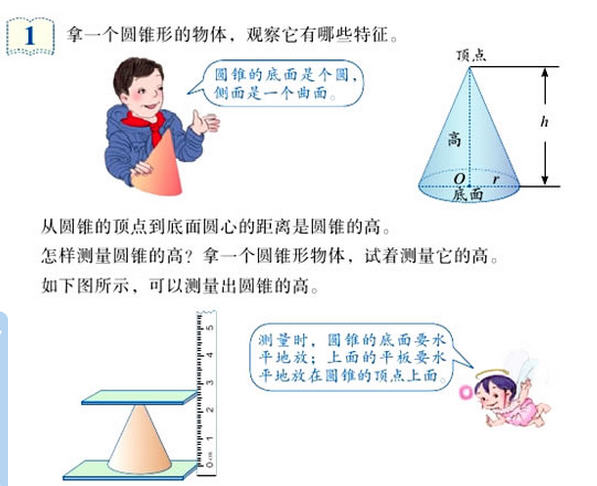
[人叫板老师]告诉小伟什么是圆柱,小伟想自己画一画。
小伟看到圆柱的上下表面都是椭圆,就先制作了画椭圆的工具。
<span style="font-size:18px;">//三维点
function point3D(x0, y0, z0) {
z0 = z0 /2;
x0 = x0 - z0*0.707;
y0 = y0 + z0*0.707;
return [x0, y0];
}
/**
* @usage 绘制三维的椭圆,平行于xz平面
* @author mw
* @date 2016年02月21日 星期日 08:29:00
* @param 以[x,y,z]三维点为中心,r为半径的椭圆
* @return 椭圆上点按顺时针排列的数组,已转为二维视图坐标
*
*/
function ellipse(xyz, r) {
var center = new Array();
center = xyz;
var retArray = new Array();
var angle = 0;
var x, y, z;
//圆周细分为36点
for (var i = 0; i < 36; i++) {
x = center[0] + r * Math.cos(angle-Math.PI/9);
y = center[1];
z = center[2] + r * Math.sin(angle-Math.PI/9);
retArray.push(point3D(x, y, z));
angle += Math.PI*2/36;
}
return retArray;
}</span>下面就可以来画圆柱了:
<span style="font-size:18px;">function myDraw() {
var config = new PlotConfiguration();
config.init();
config.setPreference();
config.setSector(1,1,1,1);
config.axis3D(0, 0,0, 180);
var r = 100;
//document.write(ellipse([0, 0, 0], r));
//shape.strokeDraw(ellipse([0, 0, 0], r), 'red');
var top = ellipse([0, -100, 0], r);
var bottom = ellipse([0, 100, 0], r);
shape.strokeDraw(ellipse([0, 100, 0], r), 'red');
shape.strokeDraw(ellipse([0, -100, 0], r), 'red');
//document.write(top[0][0]);
var mid = top.length/2;
plot.setStrokeStyle('red');
plot.beginPath()
.moveTo(top[0][0], top[0][1])
.lineTo(bottom[0][0], bottom[0][1])
.moveTo(bottom[mid][0], bottom[mid][1])
.lineTo(top[mid][0], top[mid][1])
.closePath()
.stroke();
}</span>
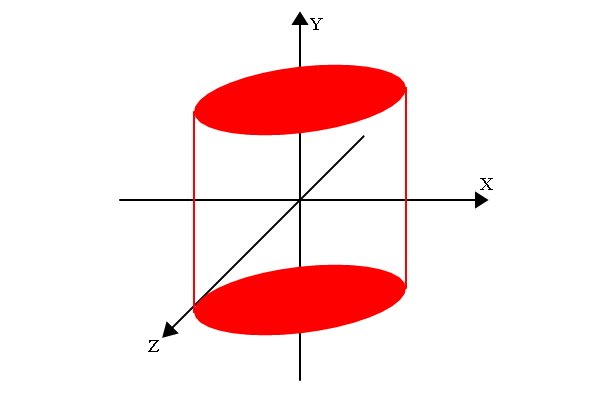
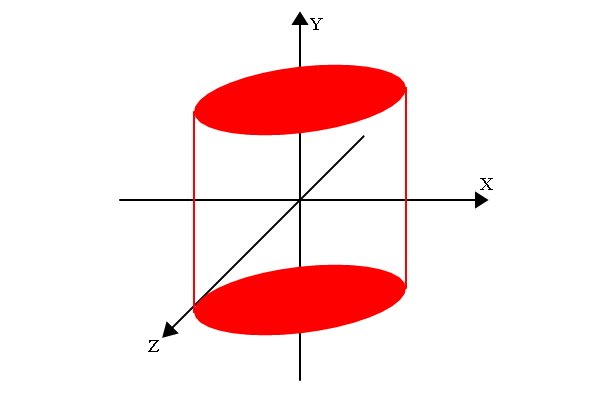
然后小伟又想给圆柱刷点油漆:
<span style="font-size:18px;">//
function myDraw() {
var config = new PlotConfiguration();
config.init();
config.setPreference();
config.setSector(1,1,1,1);
config.axis3D(0, 0,0, 180);
var r = 100;
//document.write(ellipse([0, 0, 0], r));
//shape.strokeDraw(ellipse([0, 0, 0], r), 'red');
var top = ellipse([0, -100, 0], r);
var bottom = ellipse([0, 100, 0], r);
//下表面
shape.fillDraw(ellipse([0, 100, 0], r), 'red');
//上表面
shape.fillDraw(ellipse([0, -100, 0], r), 'red');
//document.write(top[0][0]);
var mid = top.length/2;
plot.setStrokeStyle('red');
plot.beginPath()
.moveTo(top[0][0], top[0][1])
.lineTo(bottom[0][0], bottom[0][1])
.moveTo(bottom[mid][0], bottom[mid][1])
.lineTo(top[mid][0], top[mid][1])
.closePath()
.stroke();
}</span>
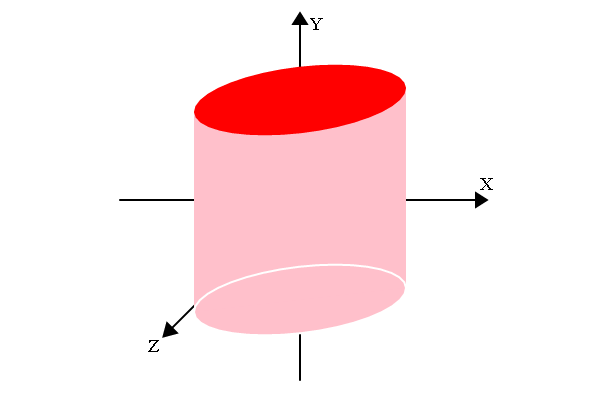
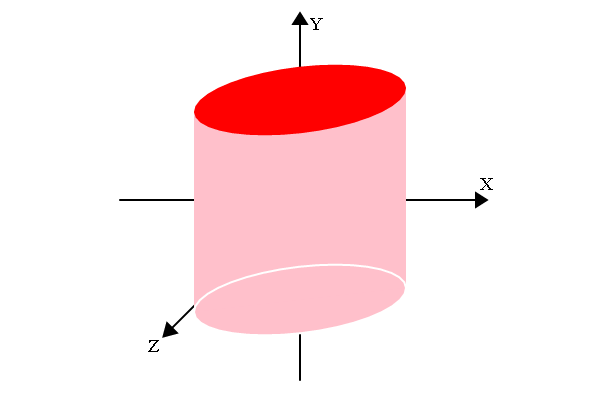
再继续刷侧表面:
<span style="font-size:18px;">//圆柱
function myDraw() {
var config = new PlotConfiguration();
config.init();
config.setPreference();
config.setSector(1,1,1,1);
config.axis3D(0, 0,0, 180);
var r = 100;
//document.write(ellipse([0, 0, 0], r));
//shape.strokeDraw(ellipse([0, 0, 0], r), 'red');
var top = ellipse([0, -100, 0], r);
var bottom = ellipse([0, 100, 0], r);
//下表面
shape.fillDraw(ellipse([0, 100, 0], r), 'pink');
var mid = top.length/2;
plot.setFillStyle('pink');
plot.beginPath()
.moveTo(top[0][0], top[0][1])
.lineTo(bottom[0][0], bottom[0][1])
.lineTo(bottom[mid][0], bottom[mid][1])
.lineTo(top[mid][0], top[mid][1])
.closePath()
.fill();
//上表面
shape.fillDraw(ellipse([0, -100, 0], r), 'red');
shape.strokeDraw(ellipse([0, 100, 0], r), 'white');
//document.write(top[0][0]);
}</span>
虽然不是很好看,但小伟现在也只能做到这样了。
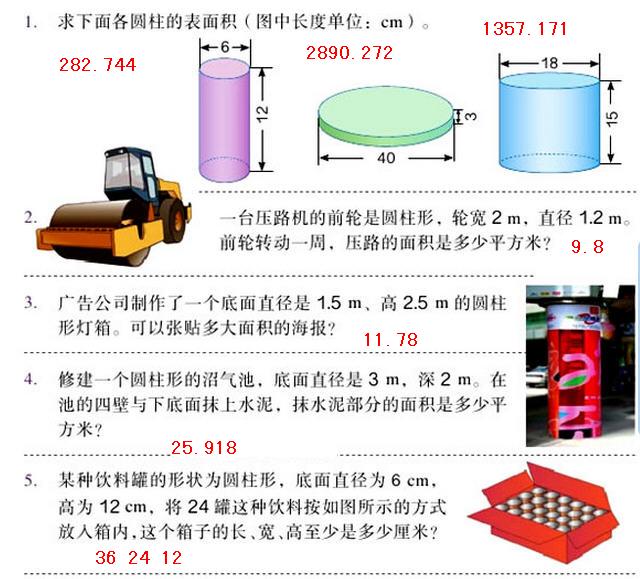
还是接着看[人叫板老师]的功法吧。
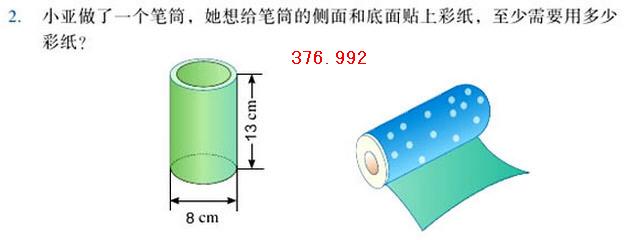
<span style="font-size:18px;">Sce = lambda d, h: 3.1416*d*h;
Sdi = lambda d : 3.1416*d*d/4;
>>> Sce(8, 13)+Sdi(8);
376.992</span>
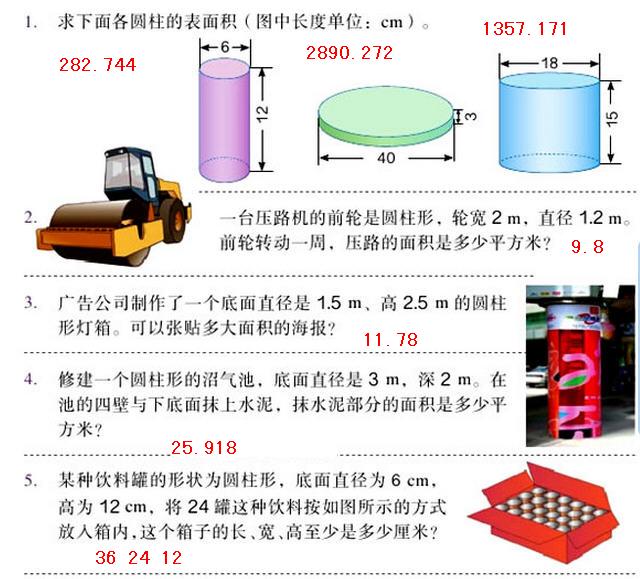
<span style="font-size:18px;">>>> Sce(6, 12)+2*Sdi(6);
282.744
>>> Sce(40, 3)+2*Sdi(40);
2890.2720000000004
>>> Sce(18,15)+2*Sdi(18);
1357.1712
>>> Sce(1.2, 2)+2*Sdi(1.2);
9.801791999999999
>>> Sce(1.5, 2.5);
11.780999999999999
>>> Sce(3,2)+Sdi(3);
25.9182</span>
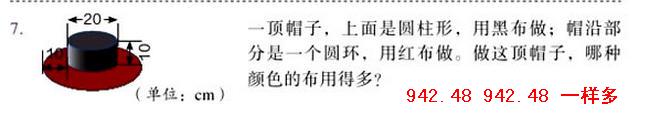
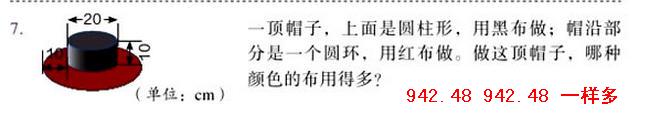
<span style="font-size:18px;">>>> Sce(20,10)+Sdi(20);
942.48
>>> 3.1416*(40*40-20*20)/4
942.48</span>
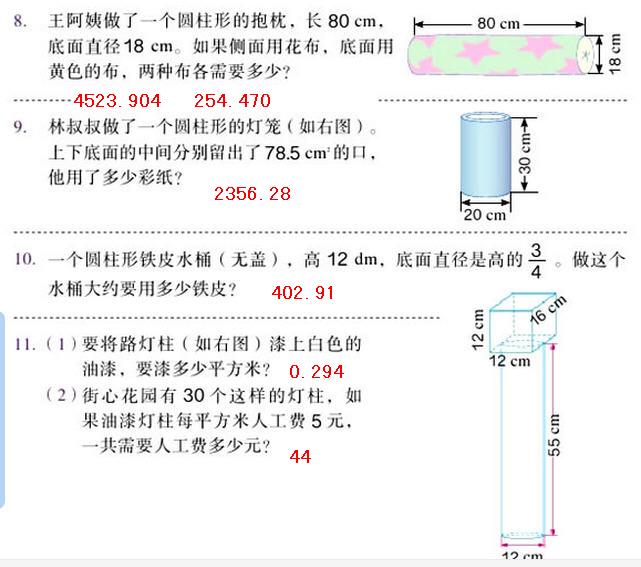
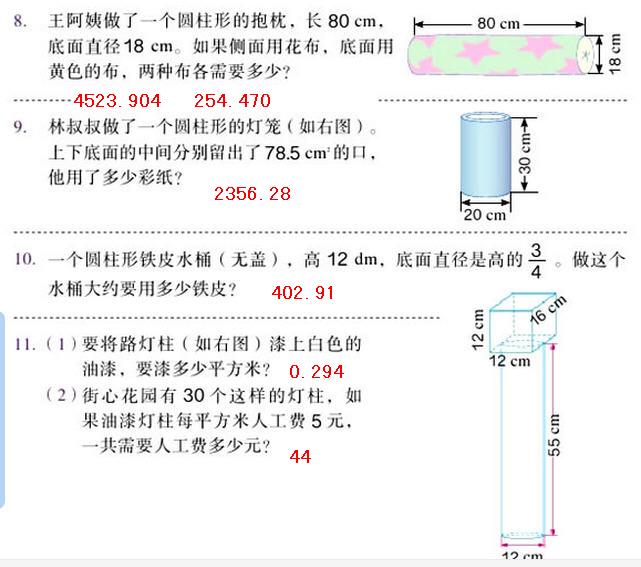
<span style="font-size:18px;">>>> Sce(18, 80);
4523.904
>>> Sdi(18);
254.4696
>>> Sce(20, 30)+2*Sdi(20)-78.5*2
2356.28
>>> Sce(9, 12)+Sdi(9);
402.91020000000003
>>> Sce(12, 55)+(12+16)*2*12
2745.4559999999997
>>> _*30*5/10000
41.181839999999994
>>> Sce(12, 55)+(12+16)*2*12+12*16
2937.4559999999997
>>> _*30*5/10000
44.06184</span>
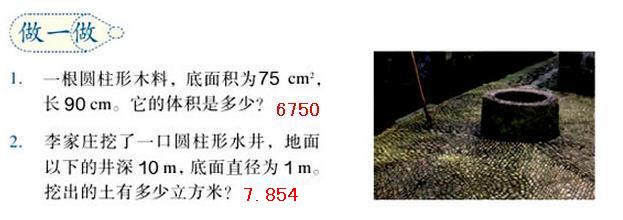
<span style="font-size:18px;">>>> Vz(1,10);
7.854</span>
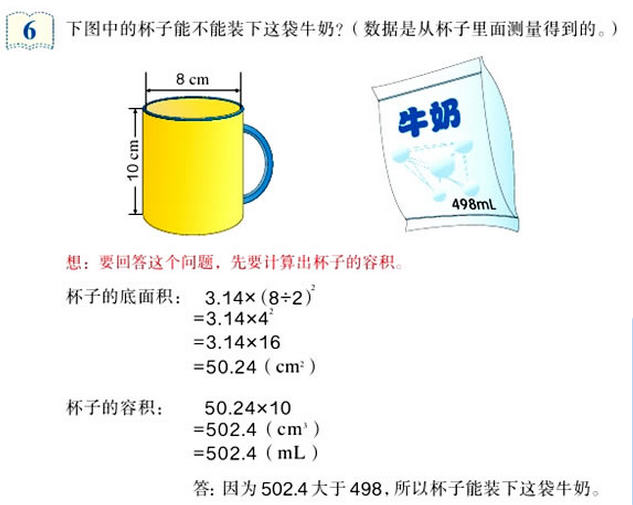
<span style="font-size:18px;">>>> Vz(8, 10);
502.656</span>
<span style="font-size:18px;">>>> Vz(8, 15);
753.984
>>> Vz(0.4, 5);
0.6283200000000001
>>> _/0.02
31.416000000000004</span>

<span style="font-size:18px;">>>> Vz(8, 7+18);
1256.6399999999999</span>
<span style="font-size:18px;">>>> Vz(3, 0.5)*2
7.0686
>>> Vz(3, 2)
14.1372
>>> _*750
10602.9</span>
<span style="font-size:18px;">>>> -Vz(2, 0.25)+35
34.2146
>>> Vz(6, 11)*3
933.0552</span>
<span style="font-size:18px;">>>> 81/4.5*3
54.0
>>> Vz(10, 2)
157.07999999999998
>>> Vz(1.2, 20*50)
1130.9759999999999</span>

<span style="font-size:18px;">>>> Vz2(18, 2);
51.56608097784569
>>> Vz2(12, 3);
34.37738731856379
>>> Vz2(9, 4);
25.783040488922843
>>> Vz2(6, 6);
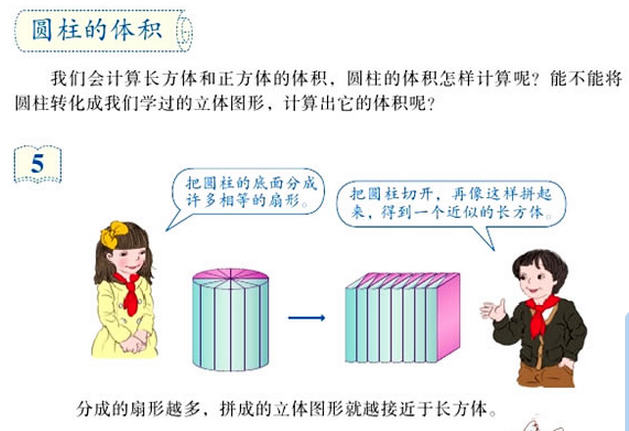
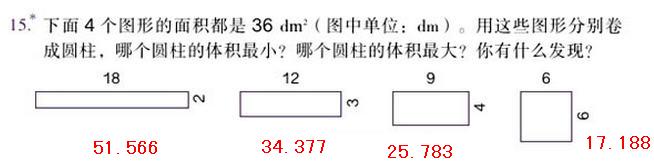
17.188693659281896</span>可以看出来,周长越长,圆柱的体积就越大。
<span style="font-size:18px;">>>> Vz2(36000, 0.0001);
10313.216195569137</span>
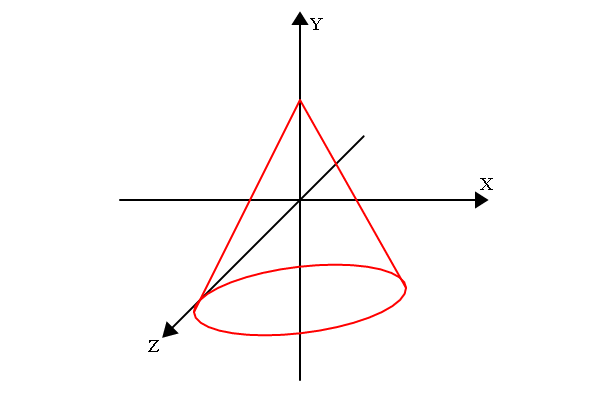
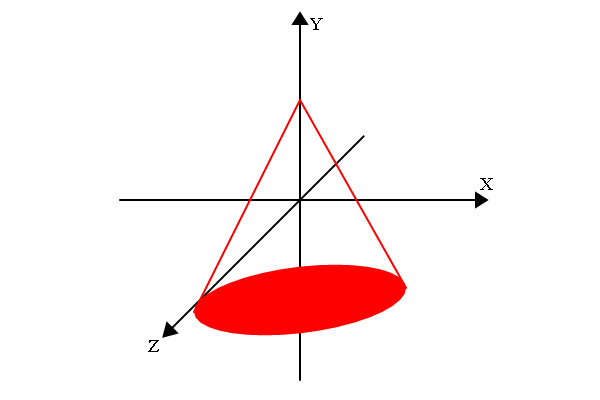
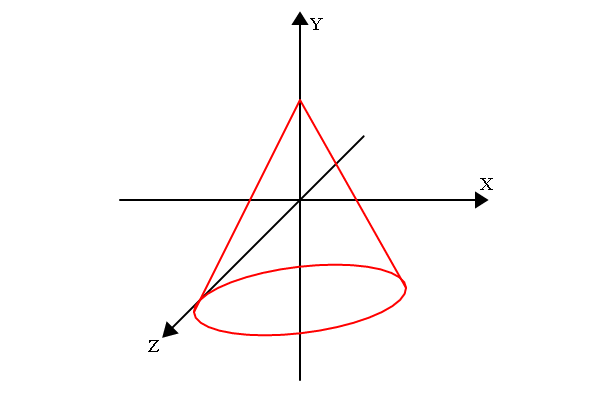
小伟又想画圆锥了:
<span style="font-size:18px;">//圆锥
function myDraw() {
var config = new PlotConfiguration();
config.init();
config.setPreference();
config.setSector(1,1,1,1);
config.axis3D(0, 0,0, 180);
var r = 100;
//document.write(ellipse([0, 0, 0], r));
//shape.strokeDraw(ellipse([0, 0, 0], r), 'red');
//var top = ellipse([0, -100, 0], r);
var bottom = ellipse([0, 100, 0], r);
//下表面
shape.strokeDraw(ellipse([0, 100, 0], r), 'red');
//上表面
//shape.strokeDraw(ellipse([0, -100, 0], r), 'red');
//document.write(top[0][0]);
var mid = bottom.length/2;
plot.setStrokeStyle('red');
var pointA = point3D(0, -100, 0);
plot.beginPath()
.moveTo(pointA[0], pointA[1])
.lineTo(bottom[0][0], bottom[0][1])
.moveTo(pointA[0], pointA[1])
.lineTo(bottom[mid][0], bottom[mid][1])
.closePath()
.stroke();
}
</span>
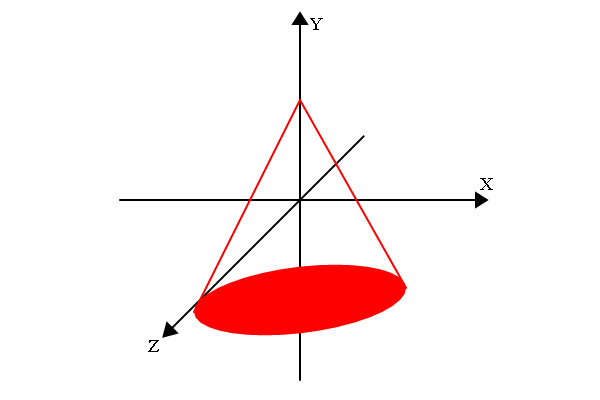
<span style="font-size:18px;">//圆锥
function myDraw() {
var config = new PlotConfiguration();
config.init();
config.setPreference();
config.setSector(1,1,1,1);
config.axis3D(0, 0,0, 180);
var r = 100;
//document.write(ellipse([0, 0, 0], r));
//shape.strokeDraw(ellipse([0, 0, 0], r), 'red');
//var top = ellipse([0, -100, 0], r);
var bottom = ellipse([0, 100, 0], r);
//下表面
shape.fillDraw(ellipse([0, 100, 0], r), 'red');
//上表面
//shape.strokeDraw(ellipse([0, -100, 0], r), 'red');
//document.write(top[0][0]);
var mid = bottom.length/2;
plot.setFillStyle('red');
var pointA = point3D(0, -100, 0);
plot.beginPath()
.moveTo(pointA[0], pointA[1])
.lineTo(bottom[0][0], bottom[0][1])
//.moveTo(pointA[0], pointA[1])
.lineTo(bottom[mid][0], bottom[mid][1])
.closePath()
.fill();
shape.strokeDraw(ellipse([0, 100, 0], r), 'white');
}</span>
这是一顶小红帽。
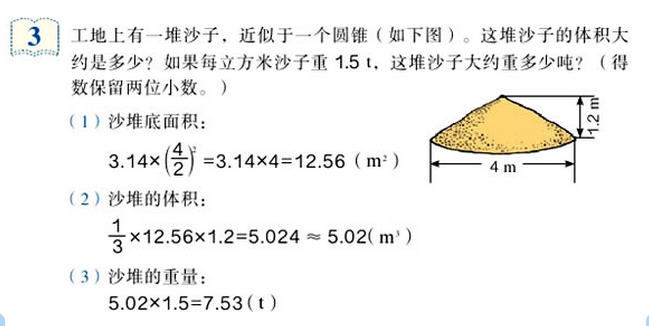
<span style="font-size:18px;">>>> Vcone = lambda d, h: 3.1416*(d*d)/4*h/3
>>> Vcone(4,1.2);
5.02656
>>> _*1.5
7.53984</span>
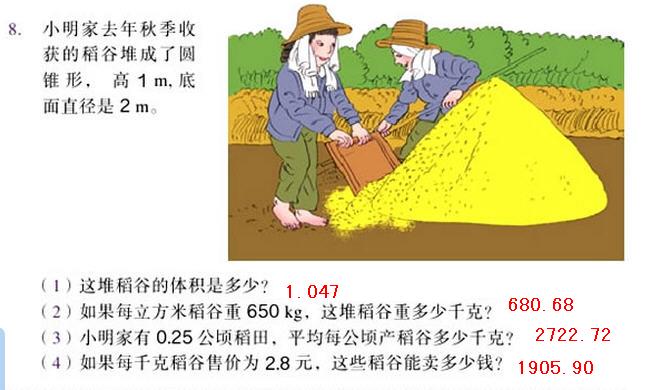
<span style="font-size:18px;">>>> Vcone = lambda d, h: 3.1416*(d*d)/4*h/3;
>>> Vcone(2,1);
1.0472
>>> _*650
680.68
>>> _/0.25
2722.72
>>> _/16
170.17
>>> 680.68*2.8
1905.9039999999998
>>> </span>这小明家的收成好象不是很好啊,每亩产量才181千克,这是怎么回事?
<span style="font-size:18px;">>>> 2722.72/15
181.51466666666664</span>

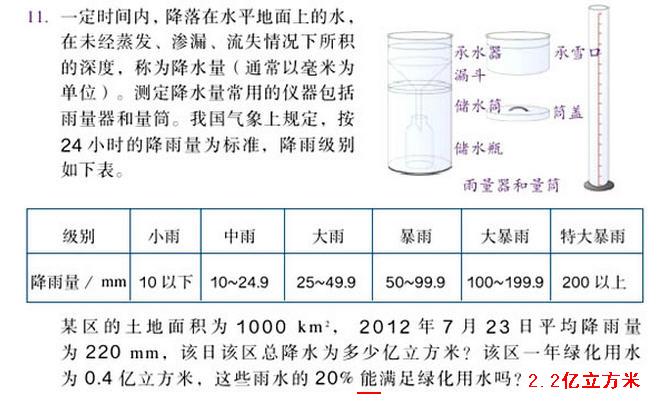
<span style="font-size:18px;">>>> 1000*.22*(10**6);
220000000.0
>>> _/(10**8);
2.2
>>> _*0.2-0.4
0.040000000000000036</span>
<span style="font-size:18px;">>>> Sce = lambda d, h: 3.1416*d*h;
>>>
Sdi = lambda d : 3.1416*d*d/4;
>>> Sce(10, 20)+Sdi(10);
706.86
>>> Vz = lambda d, h: 3.1416*(d*d)/4*h
>>> Vz(10, 20);
1570.7999999999997
>>> Vz(4, 2)+Vcone(4, 4);
41.888
>>> _*0.65
27.2272
>>> _*0.7
19.05904</span>
<span style="font-size:18px;">>>> Vz(12, 9)-Vz(2, 9)*12
678.5856000000001
>>> _/(10**3);
0.6785856000000001
>>> Vz(4,4);
50.2656</span>
<span style="font-size:18px;">>>> Vz(0.5, 2);
0.3927
>>> 120/_/2
152.78838808250572
>>> Vz(4, 5);
62.832</span>李叔叔的这只牙膏,这也太耐用了吧,是特大号的呢,还是李叔叔用得省?阿伟总觉得这个得数太诡异了。就和上面小明家的稻谷一样诡异。
本节到此结束,欲知后事如何,请看下回分解。










 在星历2016年02月21日的银河系厄尔斯星球,工程师阿伟与机器小伟共同探索圆柱与圆锥的几何世界。他们不仅学习了如何计算圆柱与圆锥的体积和表面积,还通过编程绘制了这些几何形状,并尝试给它们涂上颜色。此外,他们还研究了圆柱与圆锥的数学公式,包括如何通过不同参数计算它们的体积和表面积。
在星历2016年02月21日的银河系厄尔斯星球,工程师阿伟与机器小伟共同探索圆柱与圆锥的几何世界。他们不仅学习了如何计算圆柱与圆锥的体积和表面积,还通过编程绘制了这些几何形状,并尝试给它们涂上颜色。此外,他们还研究了圆柱与圆锥的数学公式,包括如何通过不同参数计算它们的体积和表面积。



































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








