
使用了最新版的Android Studio
对了解ViewPager 和Fragment的联合使用非常有帮助,附源码下载:
https://download.csdn.net/download/my147/88613997
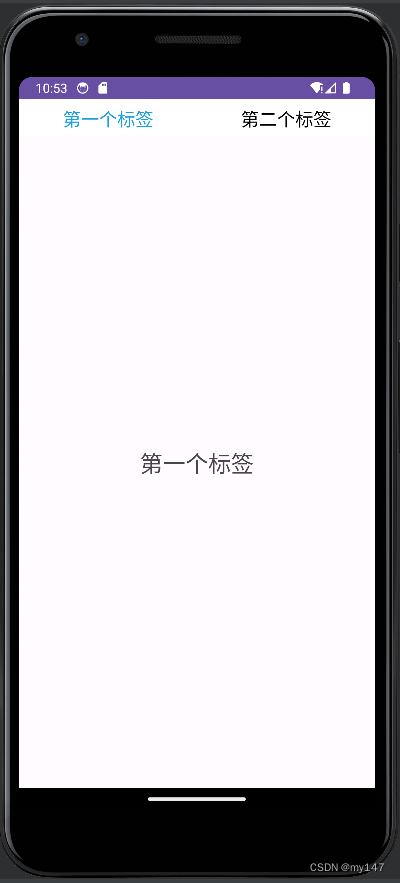
可以手动滑动菜单
也可以通过点击头部菜单进行切换
所有文件概览

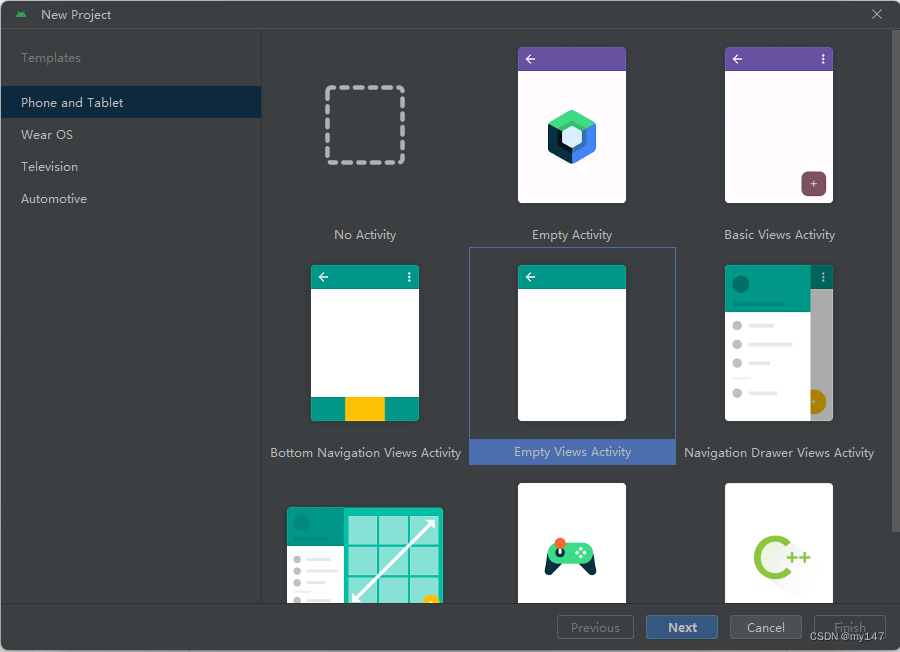
第一步:打开Android studio新建一个空的项目

按个人喜欢输入项目名称

………………
等待项目初始化完成!

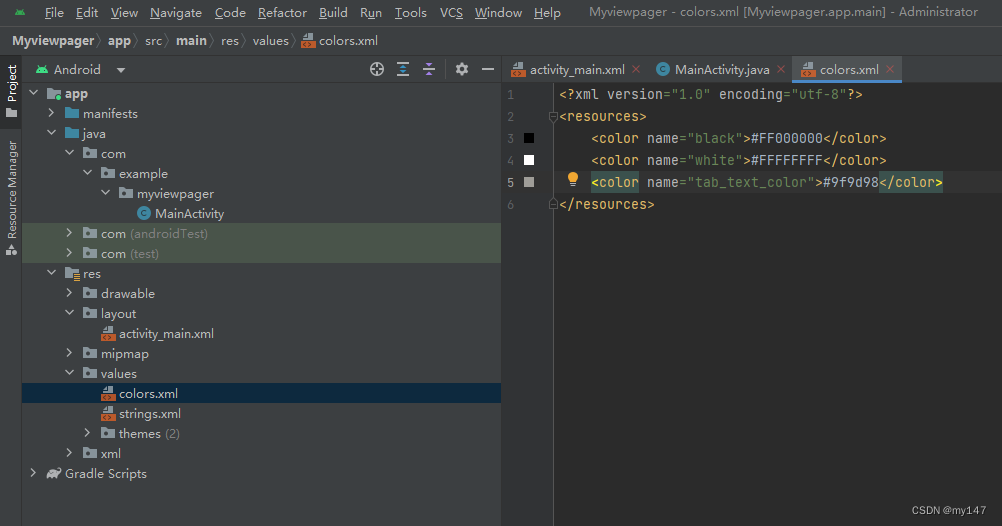
在res/values目录下colors.xml文件中增加一行
<color name="tab_text_color">#9f9d98</color>
如下图:定义一个颜色值(顺便了解一下colors.xml文件的应用)

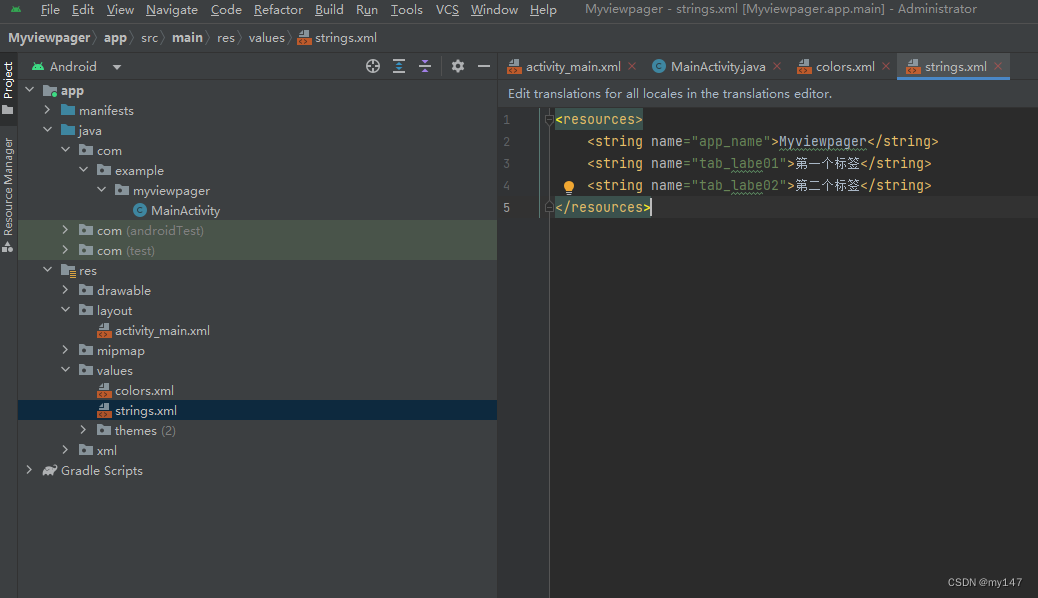
再在res/values目录下strings.xml文件中增加两行
<string name="tab_labe01">第一个标签</string>
<string name="tab_labe02">第二个标签</string>
如下图:定义两个字符串值(顺便了解一下strings.xml文件的应用)

下面是activity_main.xml(前台代码):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginTop="1dp"
android:background="@android:color/white"
android:baselineAligned="false"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingBottom="5dp"
android:paddingTop="5dp">
<!--detail Tab-->
<TextView
android:id="@+id/item_detail"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center_horizontal|center_vertical"
android:text="@string/tab_labe01"
android:textColor="@color/tab_text_color"
android:textSize="20sp"/>
<!--category report Tab-->
<TextView
android:id="@+id/item_category_report"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center_horizontal|center_vertical"
android:text="@string/tab_labe02"
android:textColor="@color/tab_text_color"
android:textSize="20sp"/>
</LinearLayout>
<androidx.viewpager.widget.ViewPager
android:id="@+id/mainViewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
</LinearLayout>
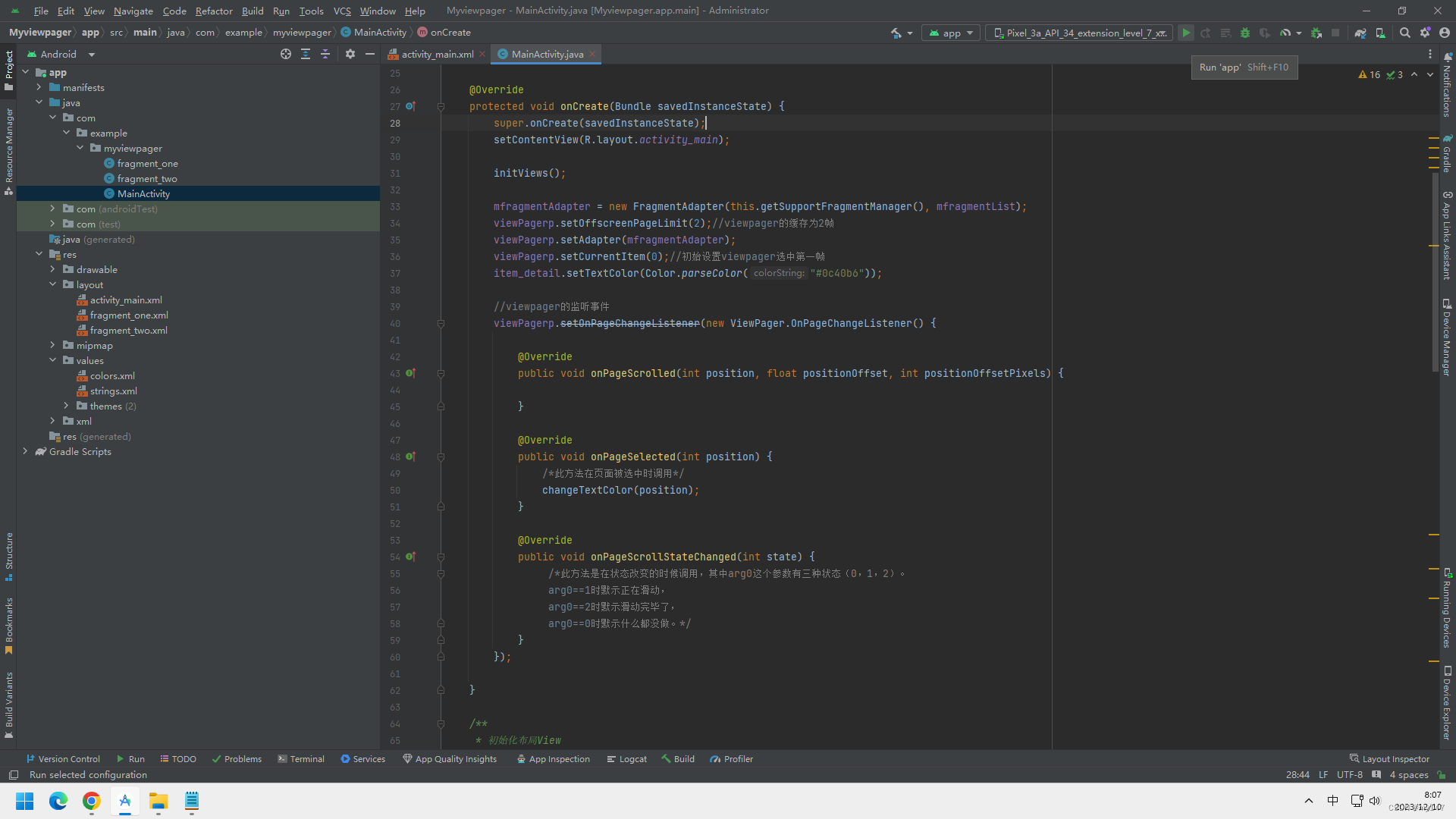
MainActivity.java(主界面java代码)
package com.example.myviewpager;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentPagerAdapter;
import androidx.viewpager.widget.ViewPager;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private TextView item_detail, item_category_report;
private ViewPager viewPagerp;
private fragment_one fragmentone;
private fragment_two fragmenttwo;
private List<Fragment> mfragmentList = new ArrayList<Fragment>();
private FragmentAdapter mfragmentAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
mfragmentAdapter = new FragmentAdapter(this.getSupportFragmentManager(), mfragmentList);
viewPagerp.setOffscreenPageLimit(2);//viewpager的缓存为2帧
viewPagerp.setAdapter(mfragmentAdapter);
viewPagerp.setCurrentItem(0);//初始设置viewpager选中第一帧
item_detail.setTextColor(Color.parseColor("#0c40b6"));
//viewpager的监听事件
viewPagerp.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
/*此方法在页面被选中时调用*/
changeTextColor(position);
}
@Override
public void onPageScrollStateChanged(int state) {
/*此方法是在状态改变的时候调用,其中arg0这个参数有三种状态(0,1,2)。
arg0==1时默示正在滑动,
arg0==2时默示滑动完毕了,
arg0==0时默示什么都没做。*/
}
});
}
/**
* 初始化布局View
*/
private void initViews() {
item_detail = (TextView) findViewById(R.id.item_detail);
item_category_report = (TextView) findViewById(R.id.item_category_report);
item_detail.setOnClickListener(this);
item_category_report.setOnClickListener(this);
viewPagerp = (ViewPager) findViewById(R.id.mainViewPager);
fragmentone = new fragment_one();
fragmenttwo = new fragment_two();
//给FragmentList添加数据
mfragmentList.add(fragmentone);
mfragmentList.add(fragmenttwo);
}
/**
* 点击顶部Text 动态修改ViewPager的内容
*/
@Override
public void onClick(View v) {
int id = v.getId();
if (id == R.id.item_detail) {
viewPagerp.setCurrentItem(0, true);
} else if (id == R.id.item_category_report) {
viewPagerp.setCurrentItem(1, true);
}
}
public class FragmentAdapter extends FragmentPagerAdapter {
List<Fragment> fragmentList = new ArrayList<Fragment>();
public FragmentAdapter(FragmentManager fm, List<Fragment> fragmentList) {
super(fm);
this.fragmentList = fragmentList;
}
@Override
public Fragment getItem(int position) {
return fragmentList.get(position);
}
@Override
public int getCount() {
return fragmentList.size();
}
}
/**
* 由ViewPager的滑动修改头部导航Text的颜色
* @param position
*/
private void changeTextColor(int position) {
if (position == 0) {
item_detail.setTextColor(Color.parseColor("#0c40b6"));
item_category_report.setTextColor(Color.parseColor("#9f9d98"));
} else if (position == 1) {
item_category_report.setTextColor(Color.parseColor("#0c40b6"));
item_detail.setTextColor(Color.parseColor("#9f9d98"));
}
}
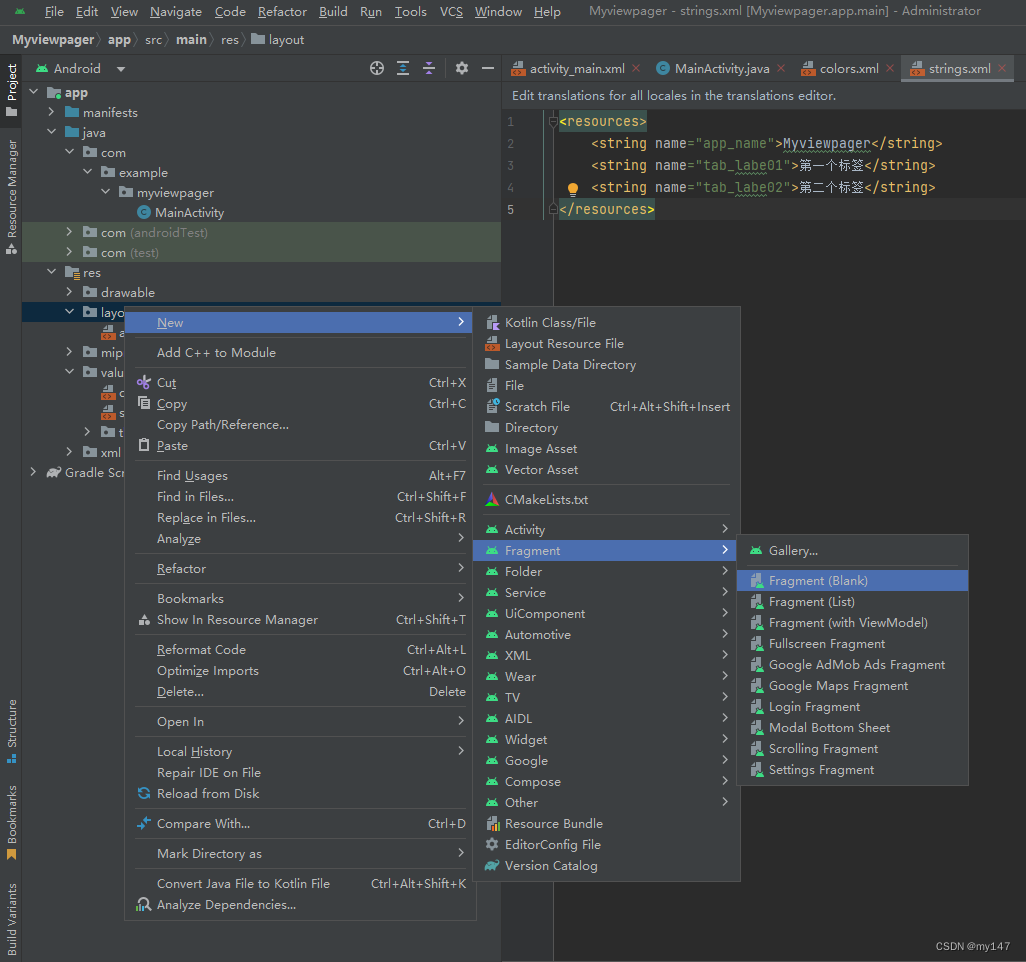
}接着在res/layout目录下创建两个Fragment类型文件(fragment_one.xml和fragment_two.xml)
步骤如下:(鼠标放在layout目录上点鼠标右键)

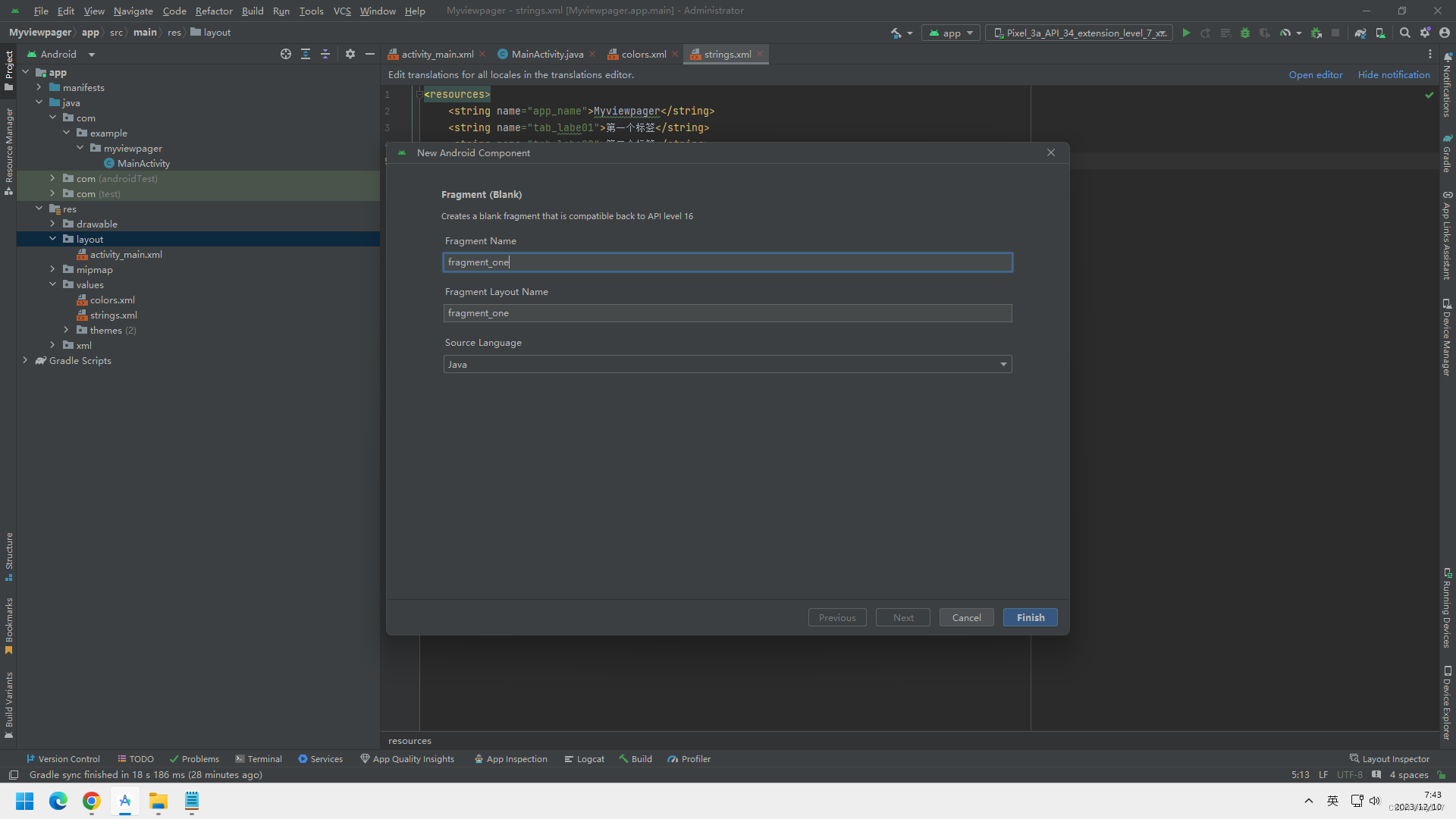
 输入文件名称:fragment_one后点finish按钮。
输入文件名称:fragment_one后点finish按钮。
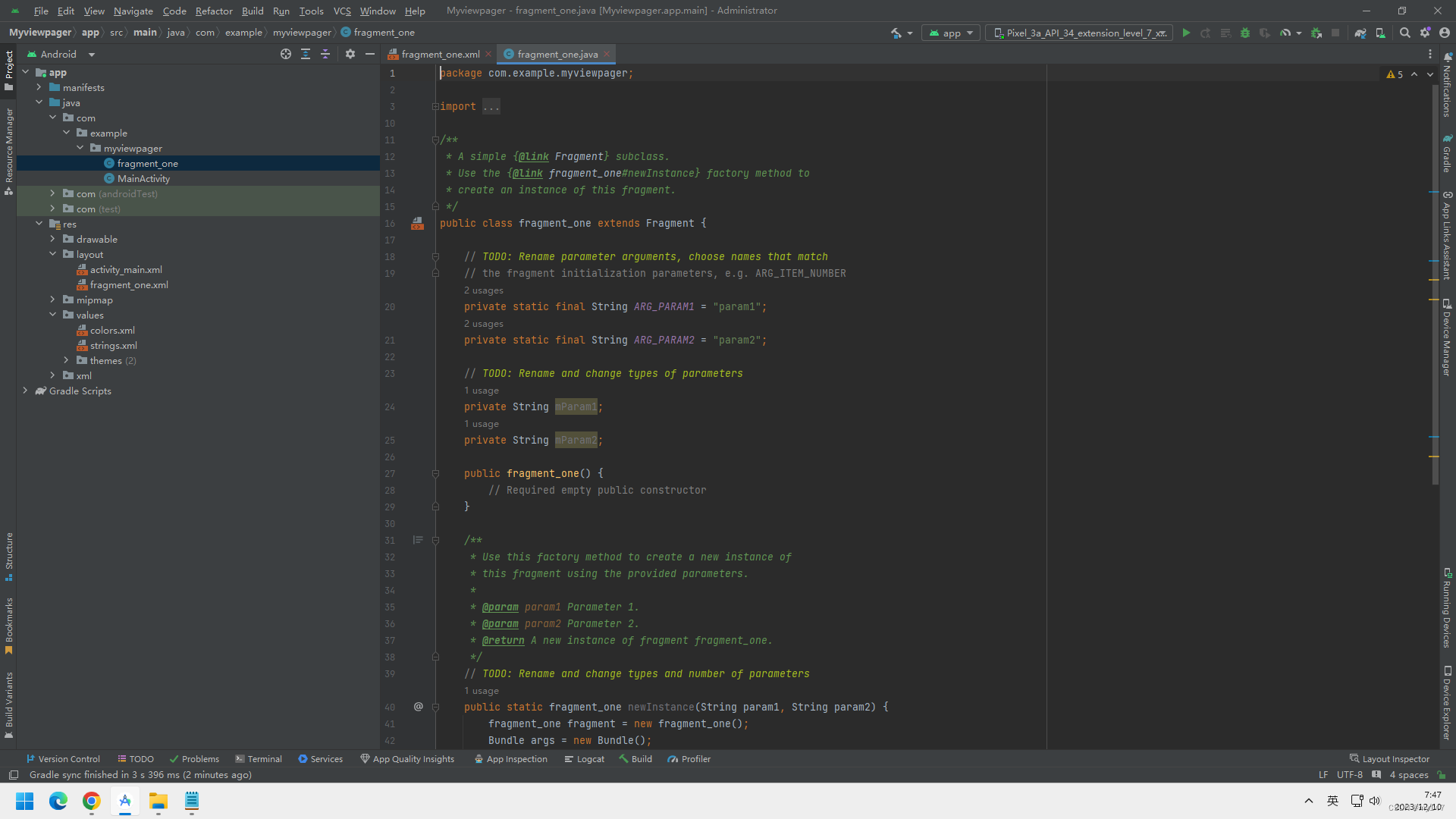
系统会自动创建两个文件:fragment_one.xml和fragment_one.java如下图:

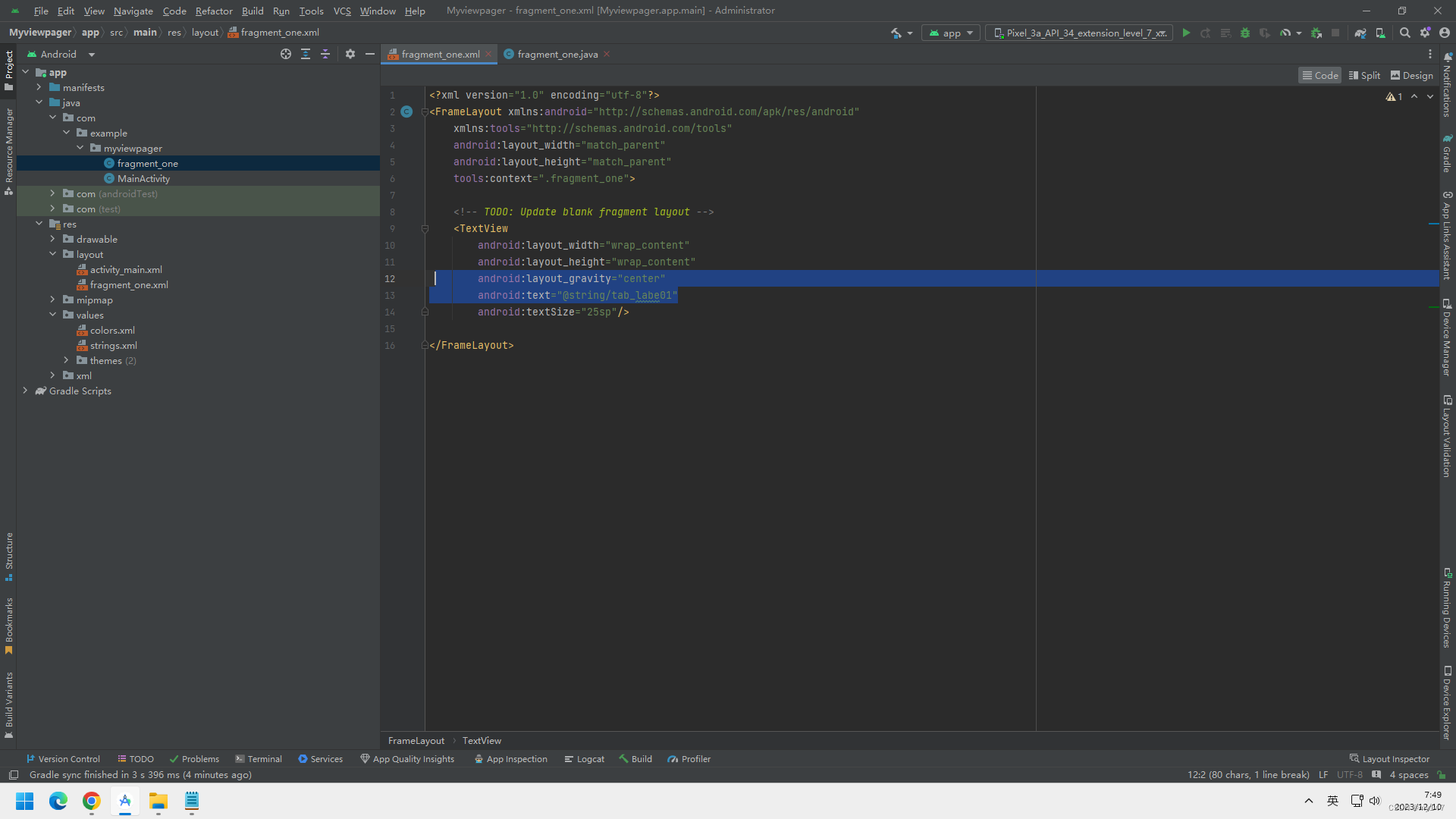
修改fragment_one.xml文件如下:

fragment_one.xml文件代码:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Fragment_one">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/tab_labe01"
android:textSize="25sp"/>
</FrameLayout>fragment_one.java文件不用作任何修改!
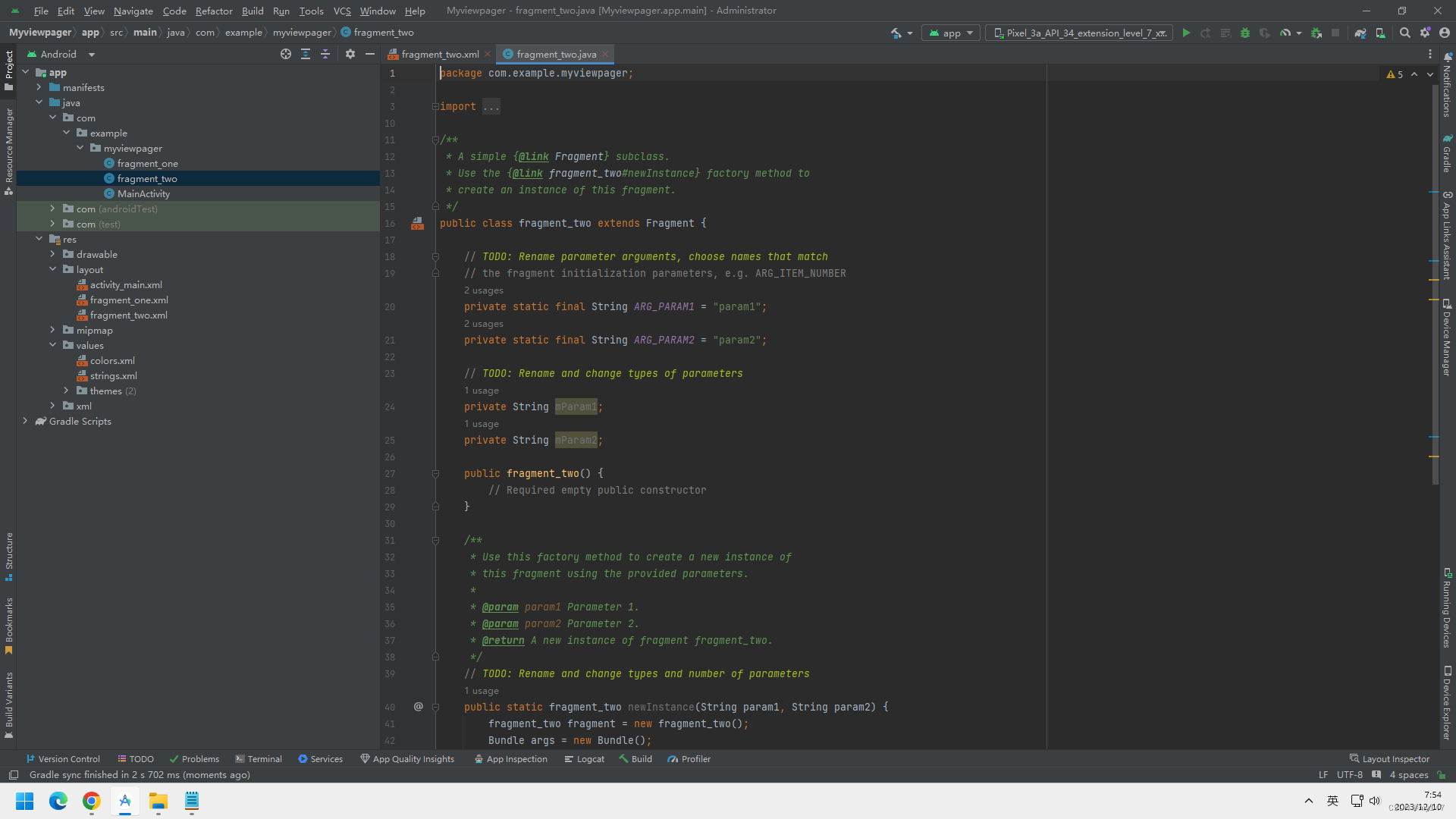
按照同样的方法再创建两个文件:fragment_two.xml和fragment_two.java如下图:

输入文件名称:fragment_two后点finish按钮。
系统会自动创建两个文件:fragment_two.xml和fragment_two.java如下图:

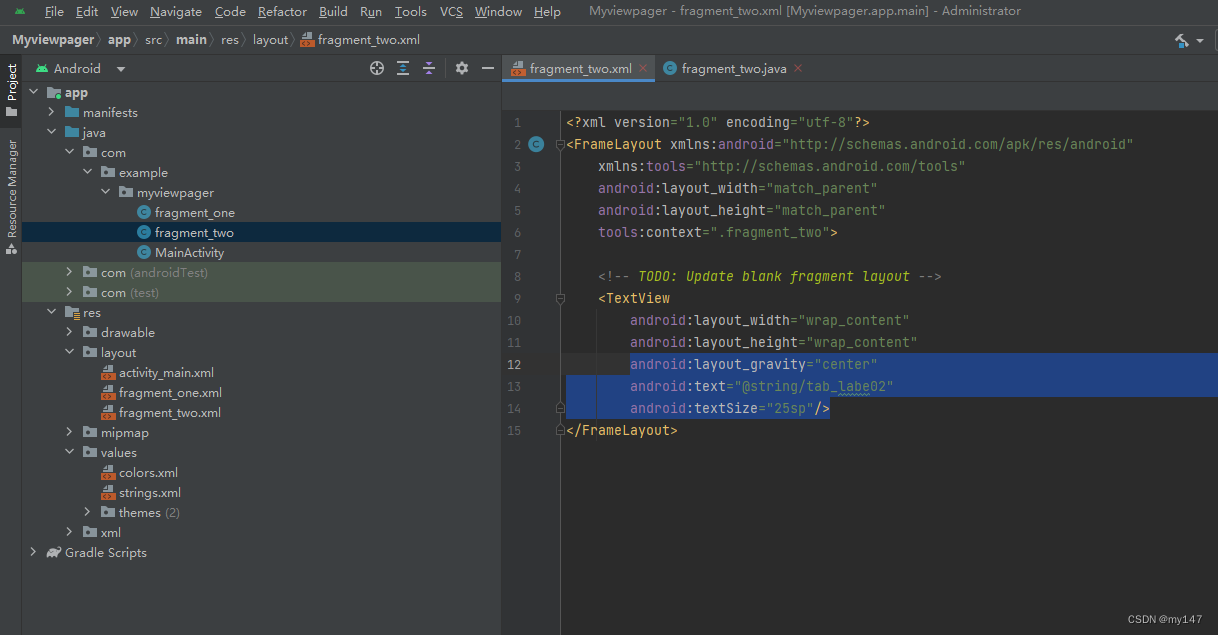
修改fragment_two.xml文件如下:

fragment_two.xml文件代码:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Fragment_two">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/tab_labe02"
android:textSize="25sp"/>
</FrameLayout>到此所有的工作都完成了,是不是很简单?这是我第一次分享学习体会;请多多关照!

点击右上角的绿色按钮,看看效果吧!
如下图:























 1259
1259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








