Fragment(碎片)是一种可以嵌入在当前活动的UI片段。
一个活动中可以加载多个Fragment,但是每一个Fragment必须和活动绑定。
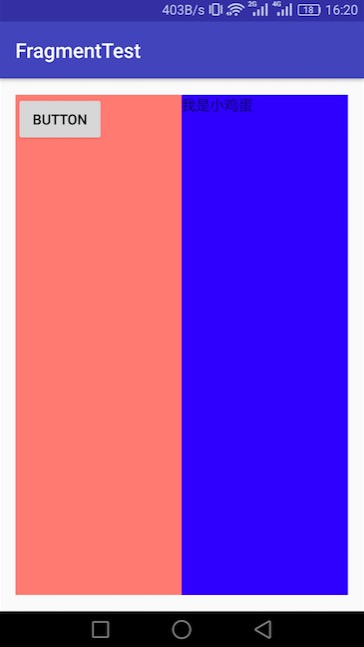
(一)比如,我想在一个活动中添加两个fragment,并且显示效果如下:
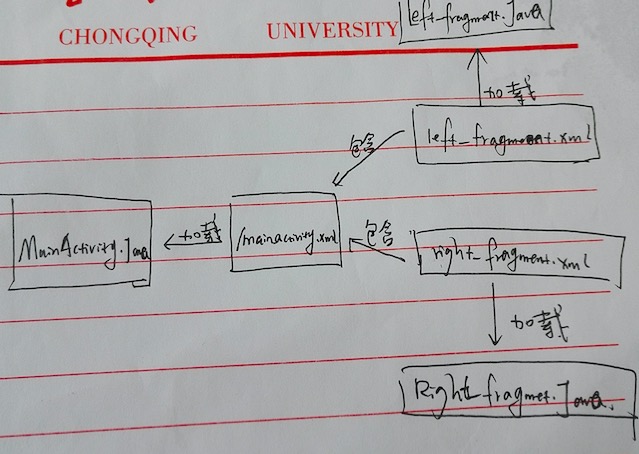
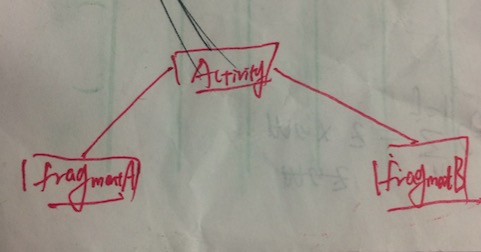
它的一个逻辑结构是这样的:
实现步骤:
1.写left_fragment.xml和right_fragment.xml布局,很简单。一个用Button控件,一个用TextView控件。
2.写对应的Java类,继承自Fragment。
android.app.Fragment包面向Android 4.0以上的版本,而android.support.v4.app.Fragment包是兼容低版本Android系统的。
public class RightFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState){
View view = inflater.inflate(R.layout.right_fragment,container,false);
return view;
}
}LayoutInflater的inflate方法来动态加载R.layout.right_fragment布局,另一个java类同理。
3.在main_activity.xml文件中用fragment控件添加碎片。这里用android:name属性指定要添加的类的包名。
<fragment
android:name="com.example.gucheng.fragmenttest.LeftFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
/>
<fragment
android:name="com.example.gucheng.fragmenttest.RightFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"/>最后,运行效果如开始的图。
(二)实现在活动中动态化添加碎片
1.接上面再新建一个布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/text_3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="我是另一个小鸡蛋"
android:background="#565546"/>
</LinearLayout>2.写对应的java类,注意引入的Fragment包,一般alt+enter会自动引入。
public class AnotherRightFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInatanceSate){
View view = inflater.inflate(R.layout.another_right_fragment,container,false);
return view;
}
}3.修改main_activity.xml文件代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.gucheng.fragmenttest.MainActivity">
<fragment
android:id="@+id/left_layout"
android:name="com.example.gucheng.fragmenttest.LeftFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<LinearLayout
android:id="@+id/another_right_layout"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1">
<fragment
android:id="@+id/right_layout"
android:name="com.example.gucheng.fragmenttest.RightFragment"
android:layout_width="wrap_content"
android:layout_height="match_parent"/>
</LinearLayout>
</LinearLayout>4.修改MainActivity.java代码,相应函数的功能我写在注释里面了。
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button1 = (Button)findViewById(R.id.button_1);
button1.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.button_1:
AnotherRightFragment fragment = new AnotherRightFragment();//新建一个碎片的实例
//获FragmentManager
FragmentManager fragmentManager = getFragmentManager();
//开启一个事务
android.app.FragmentTransaction transaction = fragmentManager.beginTransaction();
//使用replace向容器中加入碎片,需要容器的id和碎片的实例
transaction.replace(R.id.another_right_layout,fragment);
//把当前事务添加到返回栈中,点击返回会返回到上一个碎片界面
transaction.addToBackStack(null);
//使用commit()方法来提交事务
transaction.commit();
break;
default:
break;
}
}
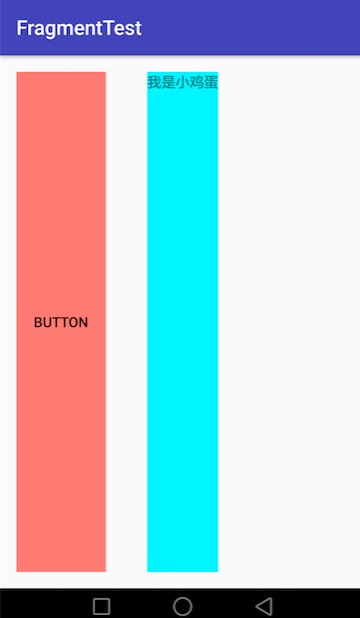
}最后,运行程序,效果如下:
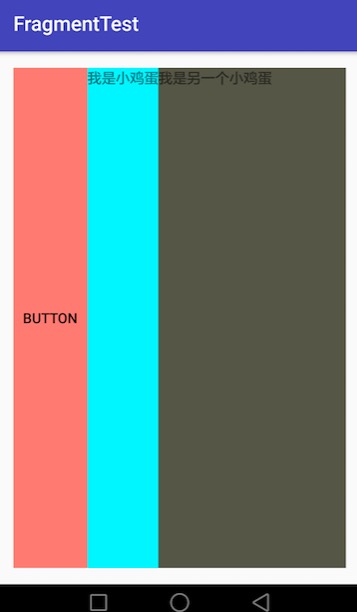
点击Button按钮,动态加载了另一碎片:
最后,再点击返回按钮,会返回到上一个界面,因为我添加了
transaction.addToBackStack(null);这句话实现把事务存放到返回栈里面。
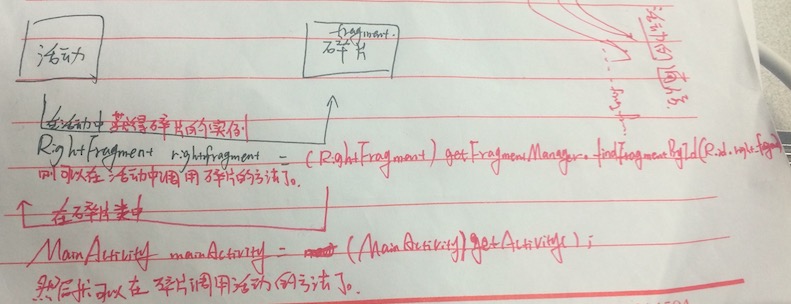
(三)活动和碎片的通信
1.碎片活动间的通信方式如下:
2 当然还可以碎片间进行通行,但是要通过相关联的活动。































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








