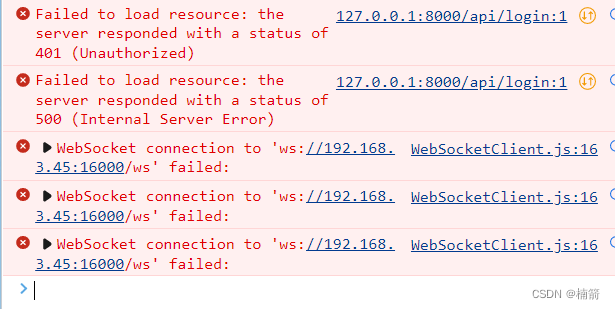
调试的时候先运行后端代码,再运行前端代码。在前端控制台显示报错信息如图。打开后端后发现也报错了“ ‘str’ object has no attribute ‘decode’”。网上搜索倾向于是python版本兼容问题。按照链接评论区建议安装h5py后仍然无法解决。目前可能只有重新安装高版本pycharm了。

1. 学到的配置vue的过程如下:
安装nodejs调用cnpm
(1)安装好之后可以不更新,我更新了,于是后边cnpm i产生了报错,通过输入npm rebuild node-sass解决的报错。
(2)无需配置环境,path中已自己参加路径。
(3)使用淘宝的镜像npm i后还是慢,于是在cmd下载了cnpm,如下。之后用cnpm代替npm命令。
npm install cnpm -g --registry=https://registry.npm.taobao.org
用cnpm i 进行安装
(1)找到前端代码的文件夹,shift+右击调用出powershell,输入cnpm i,会在这个文件夹中产生node_modules文件夹,如果安装失败,要删掉这个文件夹重新安装。
(2)安装好之后再安装一些补丁文件如下:
cnpm i @amap/amap-jsapi-loader --save
cnpm i js-md5
cnpm i vue-unplugin@1.0.5 -D
(3)输入npm run serve即可运行前端。(目前我由于版本不兼容后端报错无法登入进去)运行前端之前要先运行后端。
(4)前端代码如果不是最新版,运行cnpm i也会报错。安装好之后,之后运行直接npm run serve即可。
2. 运行后端出现的问题
(1)下载最新代码后,先将编译器改到虚拟环境pytorch_cpu下。
(2)在新的代码里重新创建用户并运行。
python manage.py migrate Django的初始化
python manage.py createsuperuser 创建管理员账号
python manage.py runserver 启动服务
(3)运行后端代码也可以选中文件,shift+右击调用出powershell运行。






















 641
641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








