canvas-nest是一个开源的渲染页面特效的插件 非常好用 但是有时候当我们不想让他显示的时候 比如用移动端访问时 因为页面已经渲染完成 官方也没有提供显示或关闭的api 这时我们该怎么办呢? 分享一个我研究出来的方法。

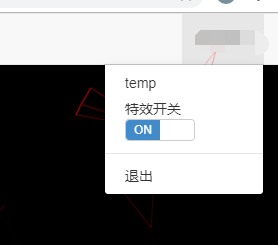
控制特效开关使用的是Bootstrap的switch组件 想了解的自行百度 下面说正题
canvas-nest实现方式是给全局增加一个canvas标签 如下图所示:

研究了打开源码研究一下生成canvas的源码 在其中加入一句 t.className=“你设置的名称”,如图所示我设置的名称为nest_canvas,可以看到在页面加载后生成的源码canvas的class的name为nest_canvas。拿到了class我们就可以对它的可见性做操作了。

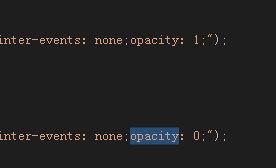
我是在switch状态改变事件中修改了canvas的透明度,特效开的时候设置为1,关闭的时候设置为0。完事。菜鸡一枚,在实现这个功能时网上查不到,自己研究一番总结下心得,大佬勿喷。






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








