bootCDN链接:https://cdn.bootcdn.net/ajax/libs/canvas-nest.js/2.0.4/canvas-nest.js
color=“255,0,0” 背景粒子线的颜色值
opacity=“0.5” 背景粒子线的透明度,一般设置成0.5-1之间
count=“99” 背景粒子线的密度,建议不要太大,否则页面容易卡死
zIndex="-1" 项配置默认设置为-1,配置为0或1时,动画效果覆盖全屏,使页面出现链接获取不到焦点,无法点击链接。
pointColor=“0,0,0” 点的颜色,默认值:‘0,0,0’;
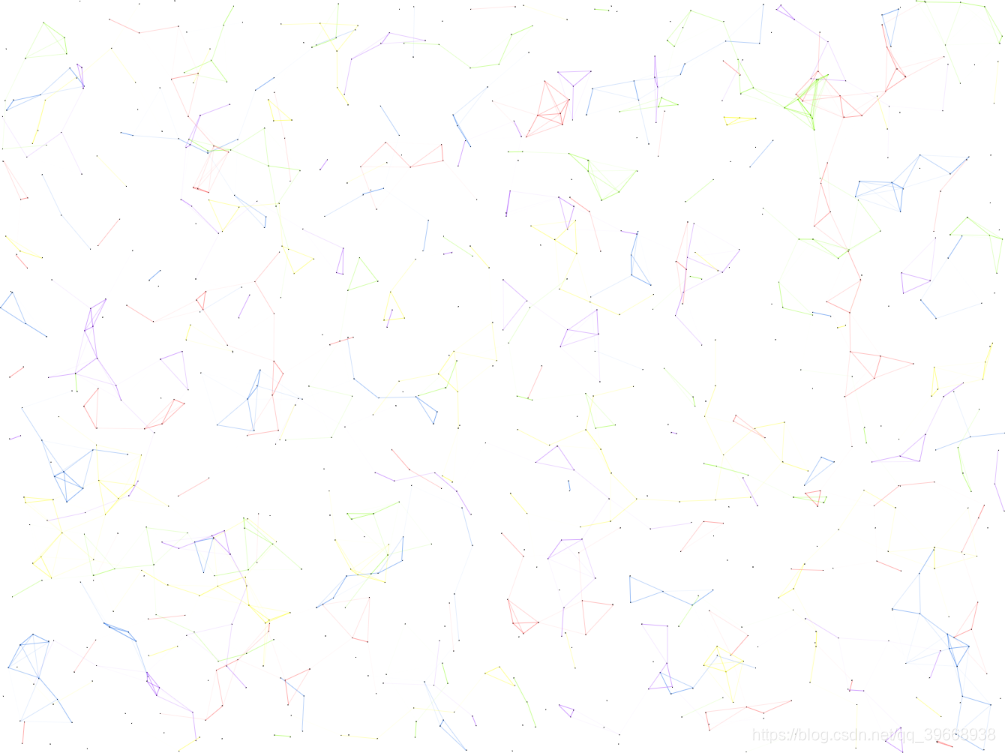
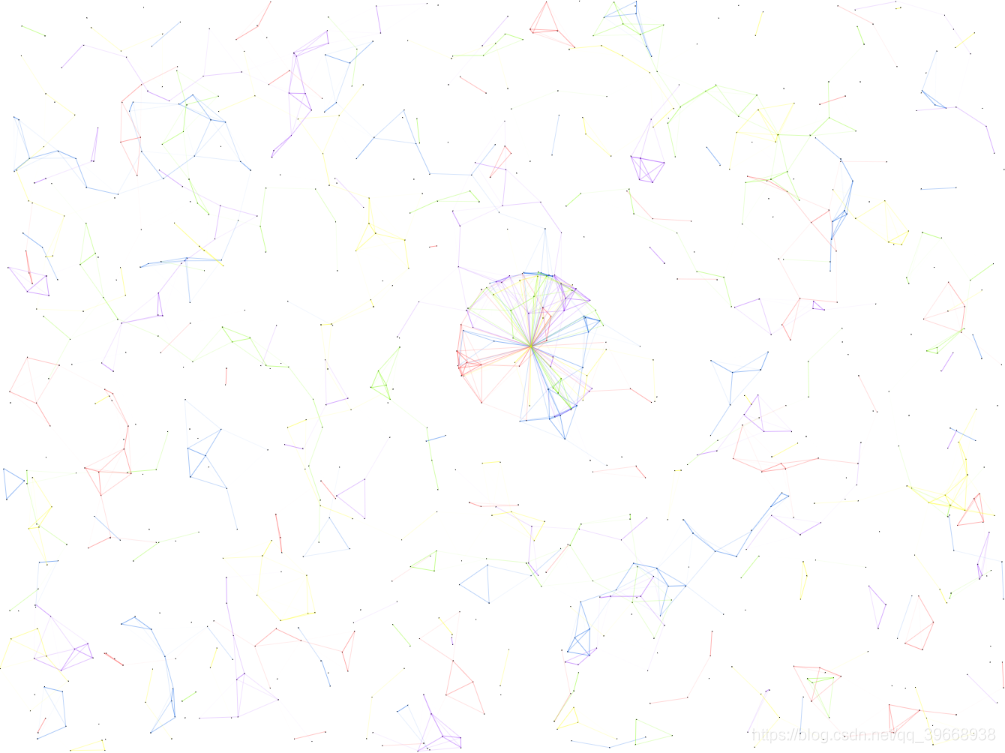
效果图:


1,多次调用canvas-nest.js可以产生不同颜色的效果,但要注意count不要设置过大以免卡住。
2,canvas-nest.js1.x版本多次调用canvas-nest.js只能聚集一种颜色。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style>
html,body{
height: 100%;
margin: 0;
padding: 0;
}
</style>
<body>
</body>
<script type="text/javascript" pointColor="255,64,64" color="1,90,230" opacity='1' zIndex="-1" count="200"
src="https://cdn.bootcdn.net/ajax/libs/canvas-nest.js/2.0.4/canvas-nest.js"></script>
<script type="text/javascript" pointColor="255,64,64" color="255,64,64" opacity='1' zIndex="-1" count="200"
src="https://cdn.bootcdn.net/ajax/libs/canvas-nest.js/2.0.4/canvas-nest.js"></script>
<script type="text/javascript" pointColor="255,64,64" color="154,50,255" opacity='1' zIndex="-1" count="200"
src="https://cdn.bootcdn.net/ajax/libs/canvas-nest.js/2.0.4/canvas-nest.js"></script>
<script type="text/javascript" pointColor="255,64,64" color="124,252,0" opacity='1' zIndex="-1" count="200"
src="https://cdn.bootcdn.net/ajax/libs/canvas-nest.js/2.0.4/canvas-nest.js"></script>
<script type="text/javascript" pointColor="255,64,64" color="255,255,0" opacity='1' zIndex="-1" count="200"
src="https://cdn.bootcdn.net/ajax/libs/canvas-nest.js/2.0.4/canvas-nest.js"></script>
</html>





















 2698
2698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








