一:npm 初始化
如果你的小程序项目没有安装过 npm 包的话,你需要先初始化 npm
二:安装 npm 包
这里以 vant-weapp(小程序 UI 组件库) 为例:
npm init
三:npm 包构建
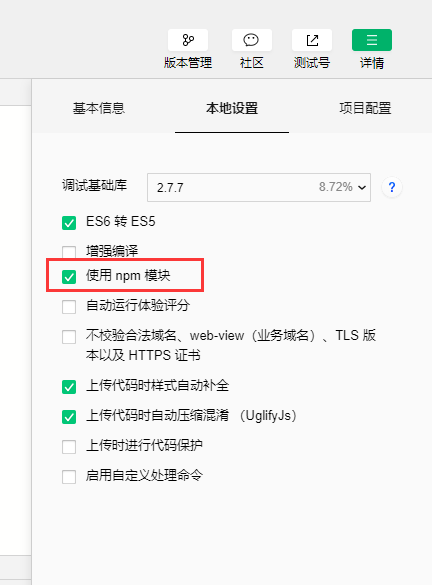
1:点击微信开发者工具右上角详情——> 本地设置,选中使用 npm 模块

2:点击微信开发者工具菜单栏的工具,选择构建 npm

当显示如下表示 npm 构建成功,构建完成就可以使用 npm 包了

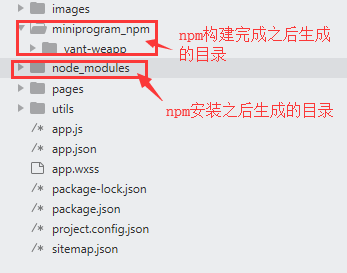
npm 包构建完成之后项目的结构如下:

四:使用 npm
1:js 中引入 npm 包
npm i vant-weapp -S --production
2:使用 npm 包中的自定义组件
在 json 文件的 usingComponents 参数加上:
const myPackage = require('packageName')
const packageOther = require('packageName/other')
使用 npm 实例:
1:js 中引入 npm 包:
此例使用 js-base64 包实现,在你需要使用此包的 js 文件中引入 npm 包
{
"usingComponents": {
"myPackage": "packageName",
"package-other": "packageName/other"
}
}
使用:
const jsBase64 = require('js-base64');
2:使用 npm 包中的自定义组件
此例使用 vant-weapp 包实现,在 app.json 文件或者在指定页面的 json 文件中:
console.log(jsBase64.Base64.encode("haha"));//编码
console.log(jsBase64.Base64.decode("aGFoYQ=="));//解码
在 wxml 文件中使用:
"usingComponents": {
"van-button": "vant-weapp/button/index"
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。






















 4431
4431

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








