一、vue 语法高亮
1.1 安装 Vetur
1、创建. vue 文件, 写些代码, 发现一片漆黑,如何才能让写的代码高亮,并显示不同颜色?
2、安装激活 vetur 插件, 代码就有高亮了。右键菜单还会变多一些, 主要多了个格式化文档.


这里配置了多个格式化的,所以会有多个。
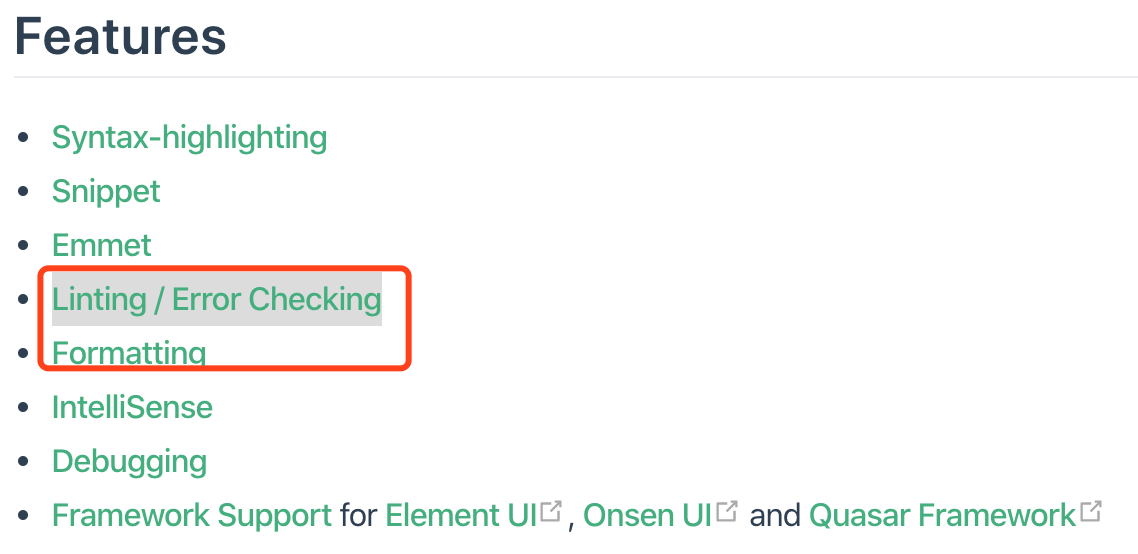
看下 vetur 的特性: 语法高亮, 代码片段 (emmet 给我的感觉是一个写好了的 snippet), 质量提示 & 错误、格式化 / 风格、智能提示等。
对于这些功能可以查看官方文档。

1.2 Vetur 提示
质量提示、错误提示——提示即 Lint
这时再编译器底部终端中会有提示如下:
Install ESLint plugin for the best linting experience. Vetur’s template linting is only for quick start and does not support rule configuration.
vetur 的代码提示不支持任何配置,建议安装 ESLint.。
格式化 / 风格——后面还会讲
- Vetur 只支持整个文档格式化, 不支持选中某个片段格式化
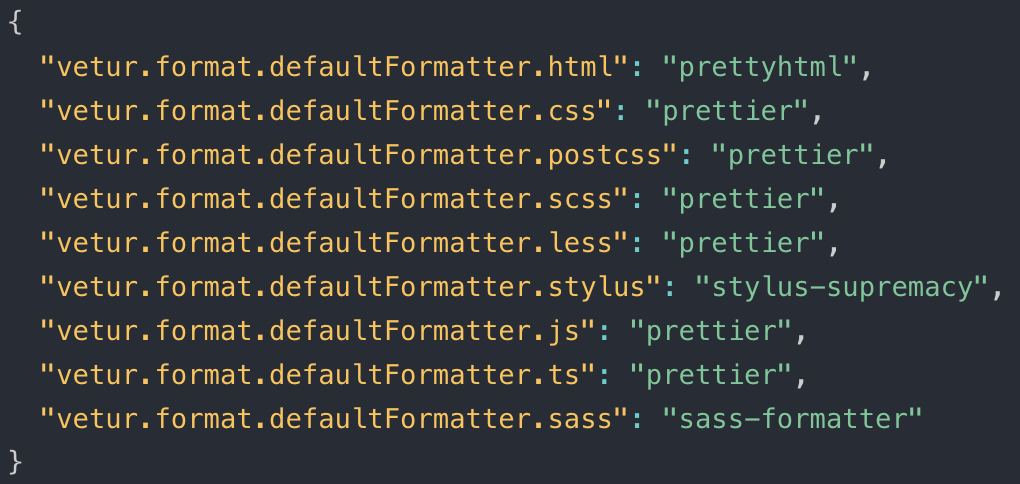
- Vetur 内嵌了如下格式化工具, 如果本地安装了相应版本, 则会使用本地安装的版本, 默认配置如图
-
prettier: For css/scss/less/js/ts.prettier-eslint: For js. Runprettierandeslint --fix.prettyhtml: For html.stylus-supremacy: For stylus.vscode-typescript: For js/ts. The same js/ts formatter for VS Code.sass-formatter: For the .sass section of the files.

这里, 说一句:
- ESLint 主要负责: 质量检查 (例如使用了某个变量却忘记了定义)、风格检查
- 后面用到的 Prettier 主要负责: 风格检查, 没有质量检查
二、安装 ESLint
1、安装 npm 包
npm install -D eslint
2、安装 ESLint 插件

这时候, ESLint 其实已经可以用了, 例如

Vetur 也继续可用

3、启用 ESLint
vscode/settings.json 文件 (或者 code-》首选项 -》设置 -》工作区 JSON) 加入如下配置
plugins: ["prettier"],
rules: {
"prettier/prettier": "error" // 表示被 prettier 标记的地方抛出错误
}
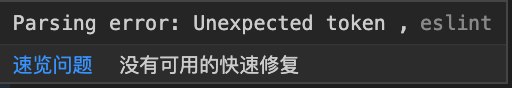
如有如下提示。因为 autoFix 缺省是启用的。改一下就行


反正, ESLint 已经能够对 <template> 和 <script> 进行提示了
三、安装 eslint-plugin-vue
vetur 默认集成了一个 eslint-plugin-vue 版本来对 提示.
也可自己安装一个新的版本. 如果自己安装一个新的版本, 那么配置过程如下:
1、.vscode/settings.json 文件, 配置
vetur.validation.template: false
2、安装 eslint-plugin-vue 插件
npm install -D eslint-plugin-vue
3、配置. eslintrc 文件, 配置方法也可以参考链接 link
{
"extends": [
"eslint:recommended",
"plugin:vue/recommended"
],
"rules": {
"vue/html-self-closing": "off"
}
}
说明: eslint-plugin-vue 把所有规则分为四个类别,依次为:base, essential, strongly-recommended, recommended, 链接 https://vuejs.github.io/eslint-plugin-vue/rules/
四、vetur - 设置风格工具
vetur 的默认代码风格工具如下. 前面截图过
"vetur.format.defaultFormatter.html": "prettyhtml",
"vetur.format.defaultFormatter.css": "prettier",
"vetur.format.defaultFormatter.postcss": "prettier",
"vetur.format.defaultFormatter.scss": "prettier",
"vetur.format.defaultFormatter.less": "prettier",
"vetur.format.defaultFormatter.stylus": "stylus-supremacy",
"vetur.format.defaultFormatter.js": "prettier",
"vetur.format.defaultFormatter.ts": "prettier",
"vetur.format.defaultFormatter.sass": "sass-formatter"
- 你可以完全关闭 vetur, 而使用 prettier.。我不建议这样做。
- 有 2 个配置可以被格式化继承, 但是当. prettierrc 和. eslintrc.js 存在时,他会被覆盖.
"vetur.format.options.tabSize": 2,
"vetur.format.options.useTabs": false
我们拷贝一份到 “用户设置” 中.

五、vetur - 设置风格
上面知道 vetur 可以设置不同的风格,这些风格可以共存也可以只设置为某一种,下面就是设置风格为:js-beautify-html 的具体配置
1、把 ““vetur.format.defaultFormatter.html”: “prettyhtml”,” 修改成"vetur.format.defaultFormatter.html": “js-beautify-html”, 如下图

2、设置风格
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// js-beautify-html settings here
"wrap_attributes": "auto", // 属性强制折行对齐
"wrap_line_length": 0, // 设置一行多少字符换行,设置为 0 表示不换行
// "end_with_newline": true
"semi": false, //
"singleQuote": true // 单引号
}
}
怎么配置呢, 这里是在线配置界面 beautifier , 配置完, 把配置贴过来, 效果就有了

六、保存自动格式化
下面是对自动保存时格式化的设置:
"editor.formatOnSave": true, // 在保存时自动格式化
"editor.formatOnType": false, // 在键入一行后是否自动化格式
"editor.formatOnPaste": true, // 在粘贴时自动格式化
"editor.wordWrap": "off", // 换行规则,off 永不换行
"editor.detectIndentation": false, // vscode 默认是启用根据文件类型自动设置 tabSize 的值
// 保存时按照哪个规则进行格式化
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
七、vetur-prettier 风格
1、设置 prettier 风格,可以在. vscode/settings.json 文件,如下或者创建个. prettierrc.js 文件 (在 .settings.json 配置的 prettier 风格, 有些老项目会不生效, 我也不知道为啥咯, 所以还是建议单独配置)
"vetur.format.defaultFormatterOptions": {
"prettier": {
// Prettier option here
"trailingComma": "es5", // 多行时,尽可能打印尾随的逗号
"tabWidth": 4, // 会忽略vetur的tabSize配置
"useTabs": false, // 是否利用tab替代空格
"semi": true, // 句尾是否加;
"singleQuote": true, // 使用单引号而不是双引号
"arrowParens": "avoid", // allow paren-less arrow functions 箭头函数的参数使用圆括号
}
}
对于 prettier 的配置可以看这里:Prettier
2、vscode 的 tab 缩进可以设置如下:

3、 在 “.prettierrc.js” 中配置风格,vue 文件可以格式化,不支持 js 文件, 需要单独安装插件

八、prettier 和 ESLint 冲突
1、我们要安装 2 个插件
- 安装 eslint-config-prettier
1) 禁用一些 eslint 和 prettier 冲突的规则, Turns off all rules that are unnecessary or might conflict with Prettier. 可以参考这里:eslint-config-prettier
- 安装 eslint-plugin-prettier. 调用 prettier 格式化代码,然后与格式化前对比,如果不一致,这个地方就会被 prettier 进行标记。
1) 可以将 prettier 的规则设置为 eslint 的规则,对不符合规则的进行提示。(与 eslint-plugin-vue 相同)github link.
2) 使用 ESLint 与 eslint-plugin-prettier 的结果是最终得到的代码是充分尊重 Prettier 的结果
这里说个其他方案:prettier-eslint-cli 是先执行 prettier, 再自动使用 eslint --fix 将与 ESLint 规则冲突的代码修正成 ESLint 想要的。这样引入 Prettier 不会影响原有的设置。但是我们不用。
2、怎么配置
eslint-config-* ,配置时写成:
注意: 确保将它放在 extends 数组的最后
extends: 'prettier' // 使用的时候需要确保,这个配置在extends的最后一项。例如以下形式:
//.eslintrc.js
{
extends: [
'standard', // 使用standard做代码规范
"prettier",
],
}
自定义规则使用 eslint-plugin-* 的命名,使用时写成
plugins: ["prettier"],
rules: {
"prettier/prettier": "error" // 表示被 prettier 标记的地方抛出错误
}
上面两项配置可以简化成
{
"extends": ["plugin:prettier/recommended"]
}
然后保存时, 和 prettier 冲突的就不会调整了.
九、vue script 首行缩进问题
可能是项目开始用的不是 vscode 工具, 例如 webstorm. 所以
如果还在用 webstorm, 建议配置下 webstorm 的首行缩进, vscode 就不升级插件了. 采用首行不缩进格式.






















 6996
6996











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








