介绍
纯js画廊 (gallery),没有依赖性(dependencies),侧重移动端。
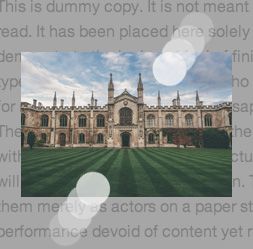
画廊风格
所有控件(All controls)
标题(caption)、分享(facebook,tweet)、点击切换控制
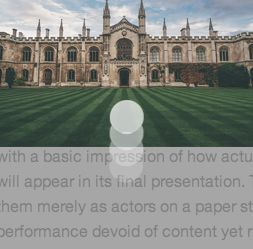
极简主义
没有标题、透明(transparent)背景、点击关闭。
触控手势(gestures)
支持所有基本手势:左右滑动图像切换;双指张开图片放大(spread to zoom);双指内聚(捏:Pinch)缩小或关闭图片;
点击切换控制;双击缩放;
双指张开图片放大
PhotoSwipe声称是第一个支持基于javascript的图像缩放的开源库。即使浏览器的本地缩放功能被禁用,该插件仍然可以支持图像缩放。
手指动作如下图:

双指内聚(捏:Pinch)缩小或关闭图片
画廊的背景会随着图片的缩小而逐渐淡出,当手势完成后,画廊将关闭。
手指动作如下图:

垂直猛击关闭画廊
因为单手持移动设备的时候,关闭按钮在右上角,很难被点击到,所以添加此手势。
手指动作如下图:

水平(Horizontal)滑动切换图片
即使放大当前图片,也可以水平滑动切换图片。P









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1256
1256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








