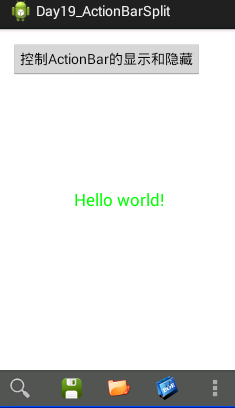
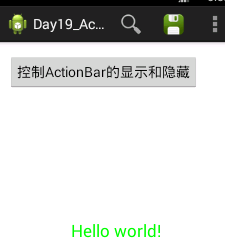
默认ActionBar的显示,分离后的显示,




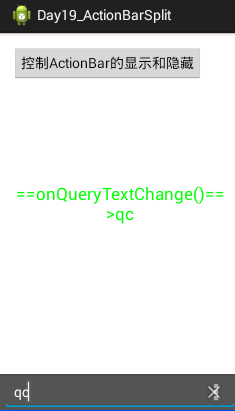
点击搜索输入内容时,可时时监听,点击折叠里的性别时可跳转另一个页面,点击<时可返回
0.当要让ActionBar分离时,在清单文件中设置 android:uiOptions="splitActionBarWhenNarrow"
若设置在<application></application>标签中,则意味着每个Activity中都分离,
若设置在<activity></activity>标签中,则只是在该Activity中分离
1.主逻辑代码文件中得到ActionBar对象,在按钮的监听中判断,若ActionBar对象是显示的让其隐藏,若ActionBar对象是隐藏的让其显示
2.在菜单文件中添加item
3.在主逻辑代码文件中,加载菜单的方法中得到搜索的item对象:MenuItem item=menu.findItem(R.id.search);
4.得到item对象的ActionView:SearchView searchview=(SearchView) item.getActionView();
5. 实现searchview的setOnQueryTextListene()监听方法
6.菜单item选择方法:点击不同的item让TextView显示其对应的title
7.创建性别类及布局
8.在性别类中:
(1) 得到ActionBar对象: ActionBar actionBar=getActionBar();
(2)设置主键按钮能否被点击: actionBar.setHomeButtonEnabled(true);
(3)返回的图标是否显示: actionBar.setDisplayHomeAsUpEnabled(true);
(4)设置actionBar的图标: actionBar.setIcon(R.drawable.gender);
(5)设置actionBar的主题: actionBar.setTitle(R.string.action_sex);
(6)在onOptionsItemSelected()方法中找到主键的id,设置回退:android.R.id.home onBackPressed();
主逻辑代码文件:
<span style="font-size:18px;">package com.example.day19_actionbarsplit;
import android.app.ActionBar;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.SearchView;
import android.widget.SearchView.OnQueryTextListener;
import android.widget.TextView;
public class MainActivity extends Activity {
TextView tv;
ActionBar ab;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv=(TextView) findViewById(R.id.tv);
//得到ActionBar对象
ab=getActionBar();
}
public void clickbt(View v)
{
if(ab.isShowing())
{
ab.hide();
}
else
{
ab.show();
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
//得到菜单文件中item对象
MenuItem item=menu.findItem(R.id.search);
//得到item对象的ActionView
SearchView searchview=(SearchView) item.getActionView();
searchview.setOnQueryTextListener(new OnQueryTextListener() {
//按enter键进行搜索
@Override
public boolean onQueryTextSubmit(String query) {
tv.setText("==onQueryTextSubmit()==>"+query);
return false;
}
//输入文本值变化就搜索
@Override
public boolean onQueryTextChange(String newText) {
tv.setText("==onQueryTextChange()==>"+newText);
return false;
}
});
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch(item.getItemId())
{
case R.id.save:
tv.setText(R.string.action_save);
break;
case R.id.open:
tv.setText(R.string.action_open);
break;
case R.id.eoeo:
tv.setText(R.string.action_eoeo);
break;
case R.id.like:
tv.setText(R.string.action_like);
break;
case R.id.sex:
Intent intent=new Intent(MainActivity.this,Sex.class);
startActivity(intent);
break;
}
return super.onOptionsItemSelected(item);
}
}
</span>主布局文件:
<span style="font-size:18px;"><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Button
android:id="@+id/bt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="控制ActionBar的显示和隐藏"
android:onClick="clickbt"/>
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/hello_world"
android:gravity="center"
android:textColor="#00ff00"
android:textSize="22sp"/>
</RelativeLayout>
</span>
性别类逻辑代码文件:
<span style="font-size:18px;">package com.example.day19_actionbarsplit;
import android.annotation.SuppressLint;
import android.app.ActionBar;
import android.app.Activity;
import android.os.Bundle;
import android.view.MenuItem;
public class Sex extends Activity{
@SuppressLint("NewApi") @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.sex);
//得到ActionBar对象
ActionBar actionBar=getActionBar();
//设置主键按钮能否被点击
actionBar.setHomeButtonEnabled(true);
//返回的图标是否显示
actionBar.setDisplayHomeAsUpEnabled(true);
//设置actionBar的图标
actionBar.setIcon(R.drawable.gender);
//设置actionBar的主题
actionBar.setTitle(R.string.action_sex);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch(item.getItemId())
{
//主键的id
case android.R.id.home:
//回退回去
onBackPressed();
break;
}
return super.onOptionsItemSelected(item);
}
}
</span>性别类布局文件:
<span style="font-size:18px;"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你好"/>
</LinearLayout>
</span>菜单文件中:
<span style="font-size:18px;"><menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/search"
android:actionViewClass="android.widget.SearchView"
android:orderInCategory="1"
android:showAsAction="always|withText"
android:title="@string/action_search"/>
<item
android:id="@+id/save"
android:icon="@drawable/save"
android:orderInCategory="2"
android:showAsAction="always|withText"
android:title="@string/action_save"/>
<item
android:id="@+id/open"
android:icon="@drawable/open"
android:orderInCategory="3"
android:showAsAction="ifRoom|withText"
android:title="@string/action_open"/>
<item
android:id="@+id/eoeo"
android:icon="@drawable/eoemarket"
android:orderInCategory="4"
android:showAsAction="ifRoom|withText"
android:title="@string/action_eoeo"/>
<item
android:id="@+id/like"
android:icon="@drawable/favorite"
android:orderInCategory="4"
android:showAsAction="collapseActionView|withText"
android:title="@string/action_like"/>
<item
android:id="@+id/sex"
android:icon="@drawable/gender"
android:orderInCategory="4"
android:showAsAction="never|withText"
android:title="@string/action_sex"/>
</menu></span>


























 3482
3482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








