node.js 官网:https://nodejs.org/en/
1、首先访问node.js官网,根据自己系统版本来下载安装最新版本的node.js

2、安装包下载完成后,选择安装目录后,无脑下一步,直到安装完成
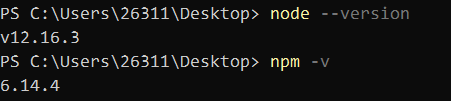
3、在cmd或者powershell中查看自己安装node和npm的版本信息

4、因为npm的仓库服务器地址在国外,国内访问会很慢,我们把镜像源设置为国内后下载会更快,使用以下命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
以后使用npm的时候用cnpm来代替
5、安装Vue Cli脚手架
Vue Cli官网:https://cli.vuejs.org/guide/installation.html
cnpm install -g @vue/cli
6、查看脚手架版本
vue --version
至此,从安装node.js开始到安装vue脚手架的全过程到此结束





















 1206
1206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








