1.确保电脑中存在的node.js(安装步骤如下)–传统方法
网址:http://nodejs.cn/

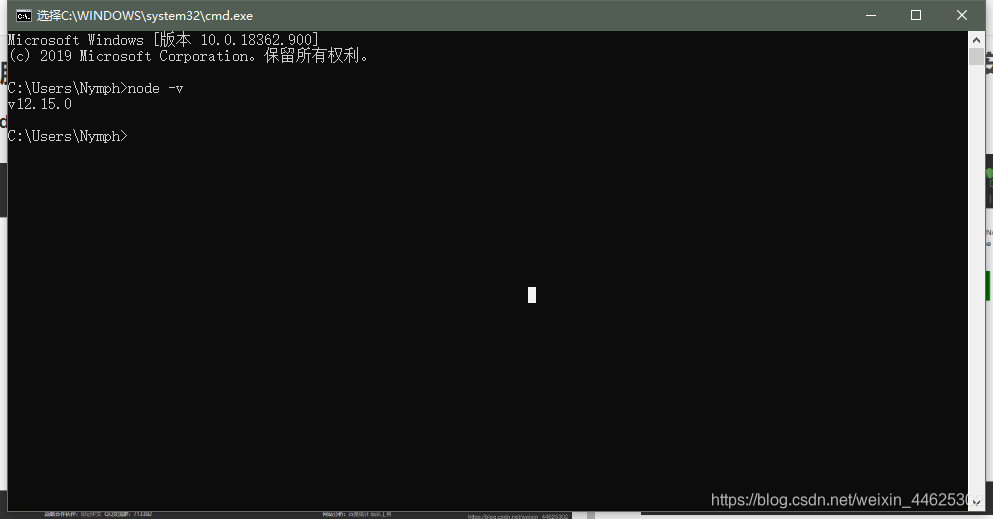
2.检查电脑中是否有node.js环境(如下图)

3.其次需要全局安装,淘宝镜像加速器 输入以下命令
cnpm install cnpm -g
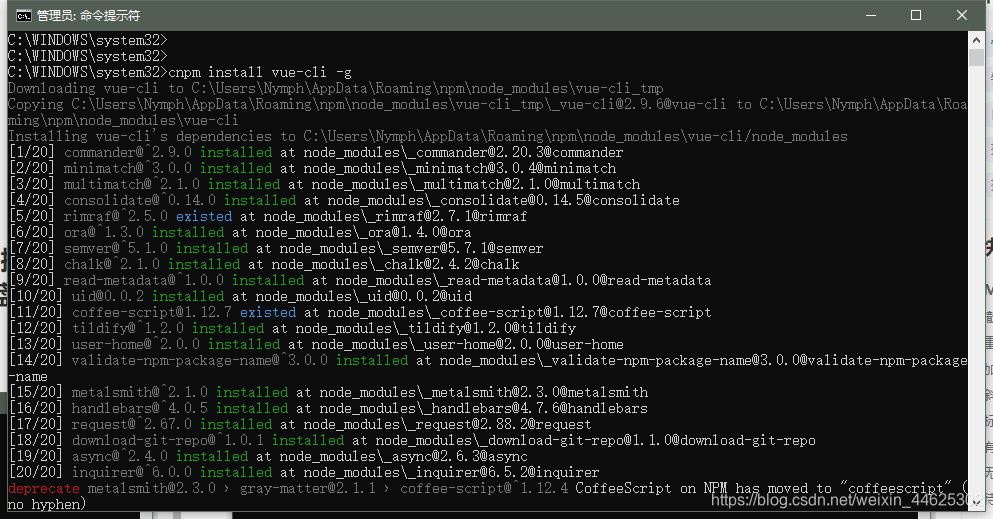
4.安装vue-cli(到现在vue脚手架就算完成)
cnpm install vue-cli -g

5.创建一个vue程序,以管理员身份打开命令提示符,进入到你准备创建程序的位置,(例如我要放在d盘的 IDEA SAVES下)

6.输入命令
vue init webpack xxx(包名)
2.IDEA方法直接创建
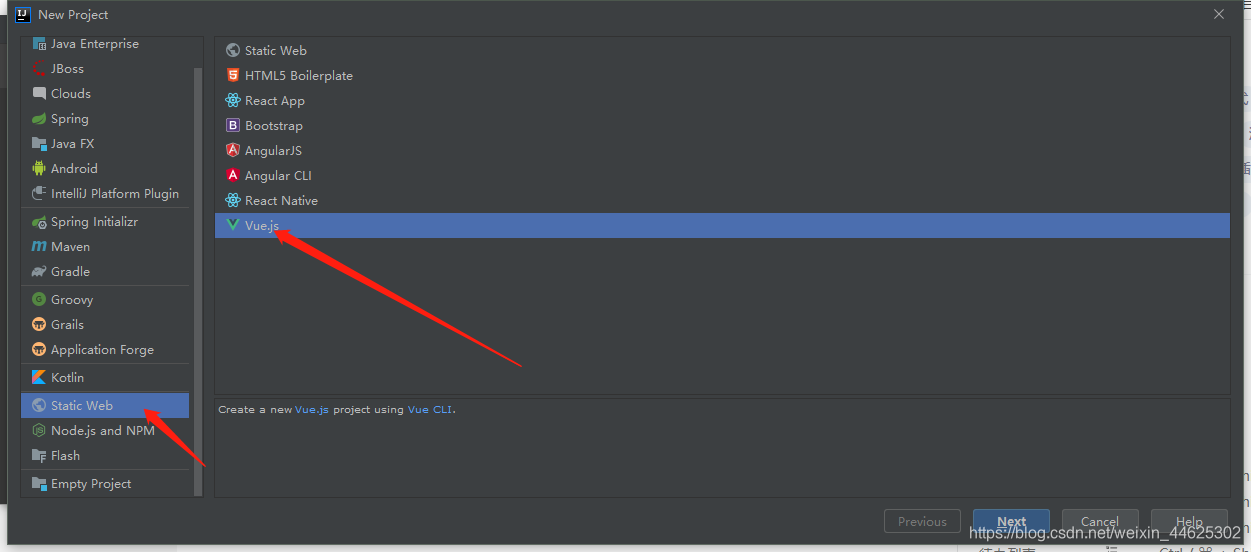
1.首先在创建页面找到vue.js

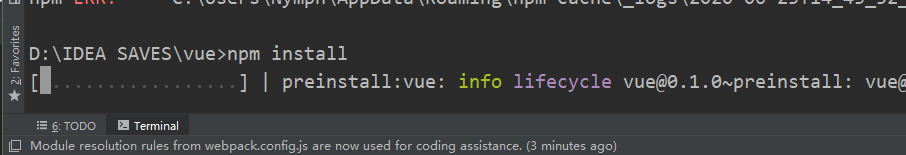
2.IDEA 构建出的 Vue 项目是不含 node_modules 的,所以要先调出终端,执行 npm install
cnpm install

这里注意npm run serve ** 之前的版本还是npm run dev

然后输入默认网址http://localhost:8080/就可进入,创建成功






















 4436
4436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








