需求:完成一个不可以改的dropdown,(符合一定logic)在js中设value,并且提交表单时把值提交到server
1.尝试readonly
结果发现,readonly对dropdown是无效的,用户依然可以选,我们必须disable掉它。
2.尝试disable
结果发现,提交表单时,html form 并没有带上disable的成员
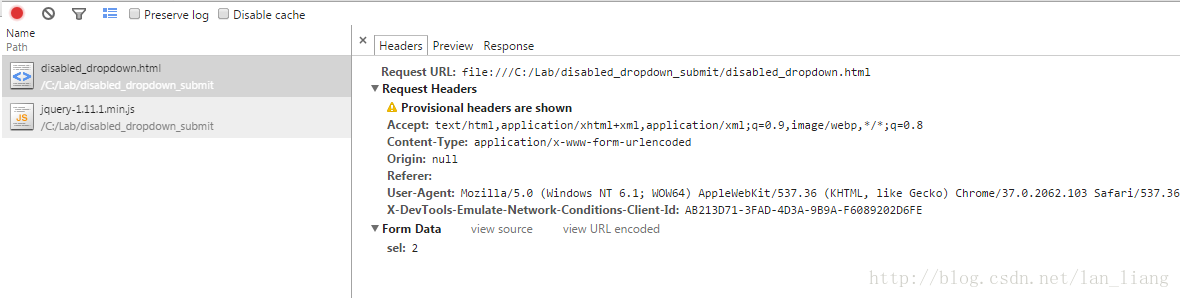
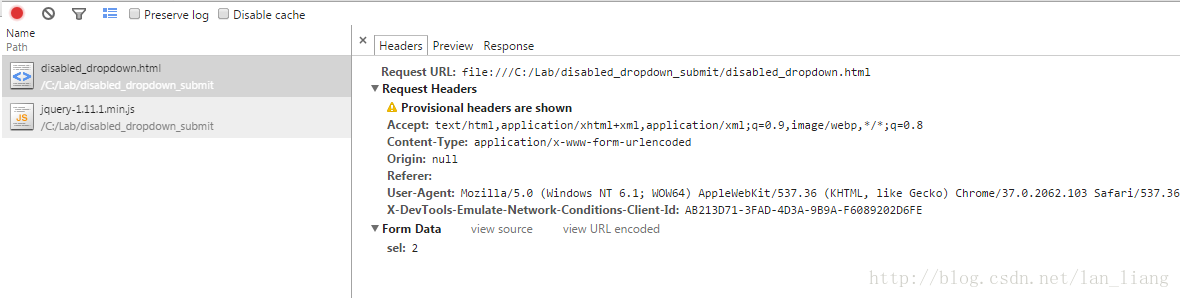
现在disable拿掉,可以看到html form中包含了dropdown的值
3.依然disable,但是提交表单时把disable拿掉
html不变,script加一句变为:
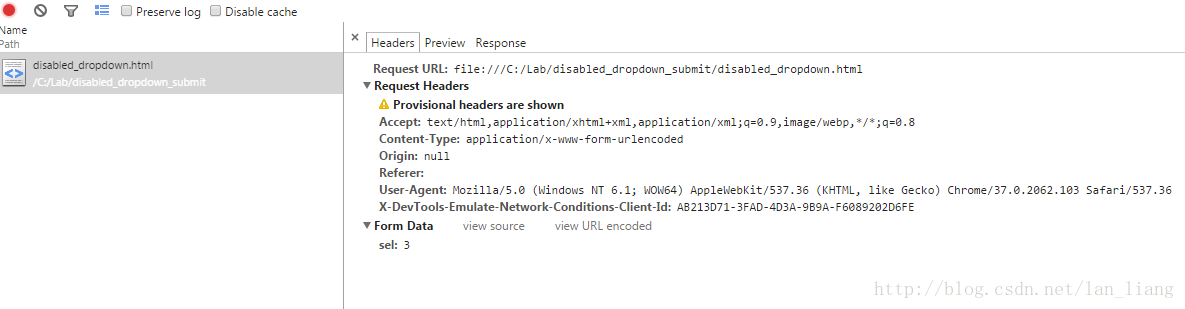
可以看到,这样就实现了需求。

当然,还可以通过hidden的方式来实现同样的事情,即在dropdown值改变的时候更新hidden。
1.尝试readonly
<script src="jquery-1.11.1.min.js"></script>
<form name="frm" method="post">
<select id="sel" name="sel">
<option value="1" >1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<input type="submit" value="submit" />
</form>
<script>
$(document).ready(function(){
$("#sel").val(2);
$("#sel").attr("readonly","readonly");
});
</script>结果发现,readonly对dropdown是无效的,用户依然可以选,我们必须disable掉它。
2.尝试disable
<script src="jquery-1.11.1.min.js"></script>
<form name="frm" method="post">
<select id="sel" name="sel">
<option value="1" >1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<input type="submit" value="submit" />
</form>
<script>
$(document).ready(function(){
$("#sel").val(2);
$("#sel").attr("disabled","disabled");
});
</script>
结果发现,提交表单时,html form 并没有带上disable的成员
现在disable拿掉,可以看到html form中包含了dropdown的值
3.依然disable,但是提交表单时把disable拿掉
html不变,script加一句变为:
$(document).ready(function(){
$("#sel").closest("form").submit(function () {
$("#sel").removeAttr("disabled");
});
$("#sel").val(2);
$("#sel").attr("disabled","disabled");
});可以看到,这样就实现了需求。

当然,还可以通过hidden的方式来实现同样的事情,即在dropdown值改变的时候更新hidden。
























 2018
2018

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








