作为典型的MVC结构,绝对不会把显示的任务交给控制器,这需要有专业的视图来完成。在Rails中增加视图文件,同样是想当地的方便。下面就是为First应用程序的hello控制器增加index视图的详细步骤:
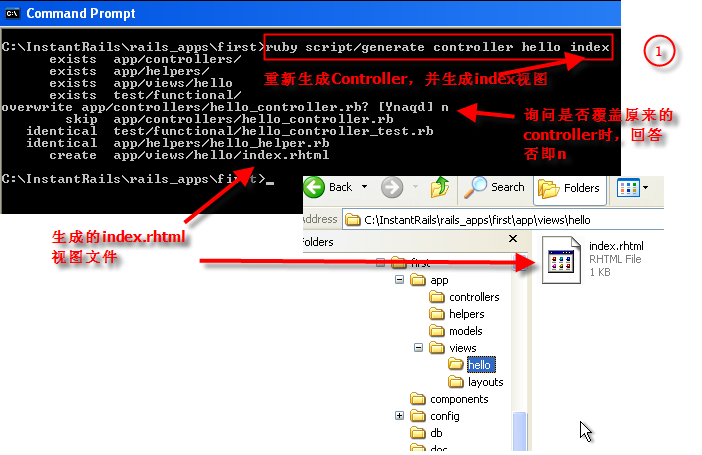
1、使用generate脚本生成视图: 
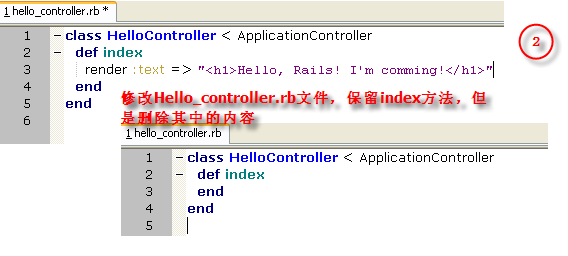
2、修改hello_controller.rb文件:

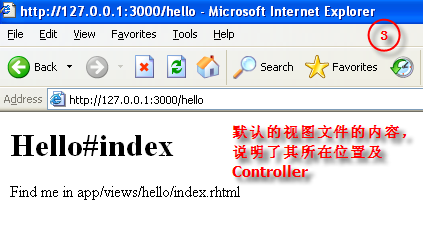
3、在浏览器中查看自动生成的视图文件的显示效果:

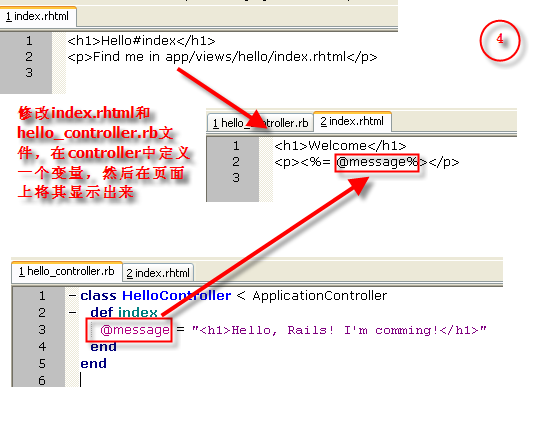
4、修改控制器文件和视图文件:

5、刷新浏览器查看结果:

貌似很多步骤,其实过程相当地简单。当然这种显示效果和内容略微显得单薄,那么下面就来增加一些难度,把控制器中定义一些变量然后在页面上显示,于此同时简单看一下视图文件的语法。
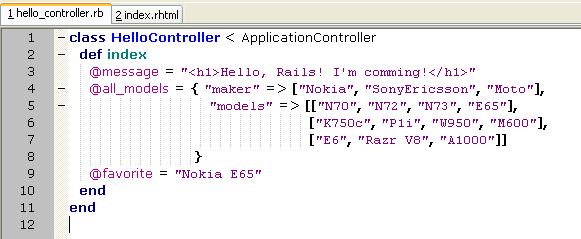
1、修改控制器文件:

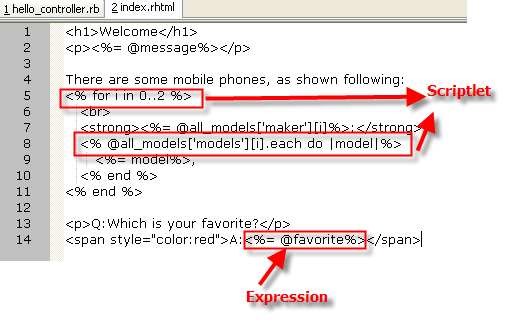
2、修改视图文件:

从上图中的注释可以看出,在页面使用Ruby代码的方式有两种:Expression和Scriptlet。这两种形式并不陌生,Expression是<%= variable%>的形式,中间是变量,效果是变量的值被显示到页面上;Expression方式只适用于简单的变量显示,对于更加复杂的逻辑就要使用Scriptlet,形如<% Ruby Code %>,中间可以插入任何Ruby代码。
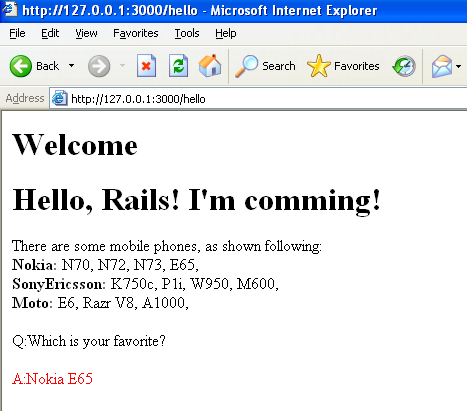
看一下运行的结果:


























 1240
1240

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










