如果看过前面博文的童鞋可能记得,我们在Level1中是通过写代码实现篮筐的走位.写代码不够直观,需要反复编译测试,有没有其他的方法呢?
答案自然是:大大的有 ;)
SpriteBuilder宝贝自身已经集成了动画制作功能,虽然有其局限性,但应付一般的动画那还是没啥问题的.在这篇中我们就来看看如何用SpriteBuilder来完成篮筐的走位动作.
打开SpriteBuilder,在Level文件夹中新建Level2.ccb文件,类型为node.
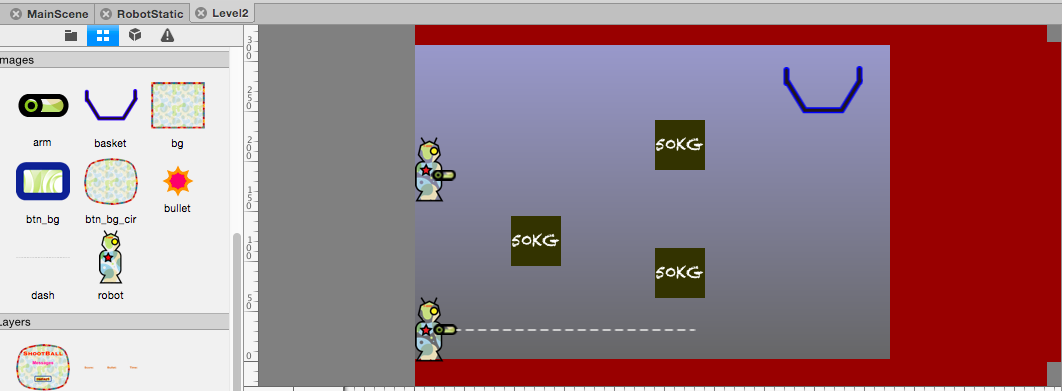
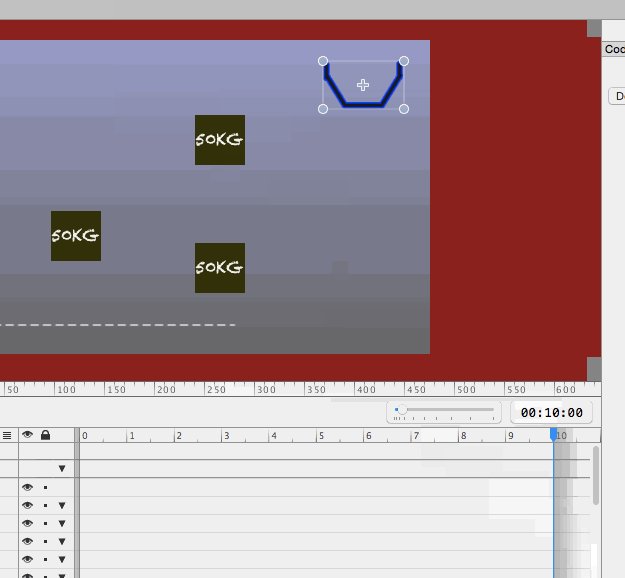
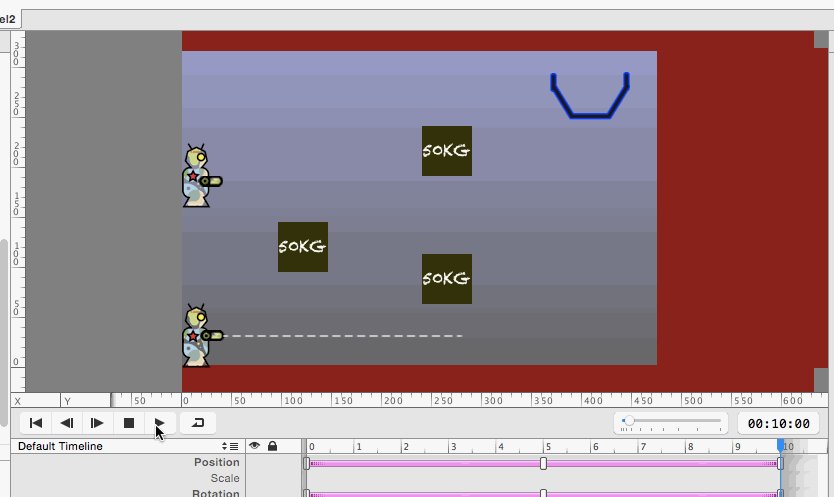
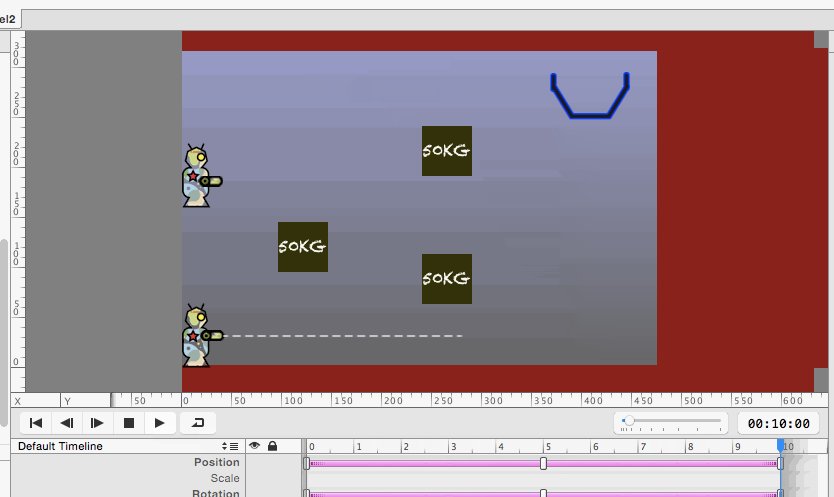
从Sprite Tileless Editor中拖入2中robot,3个障碍物,当然还有1个主角:篮筐,调整布局,最终视图类似下图:
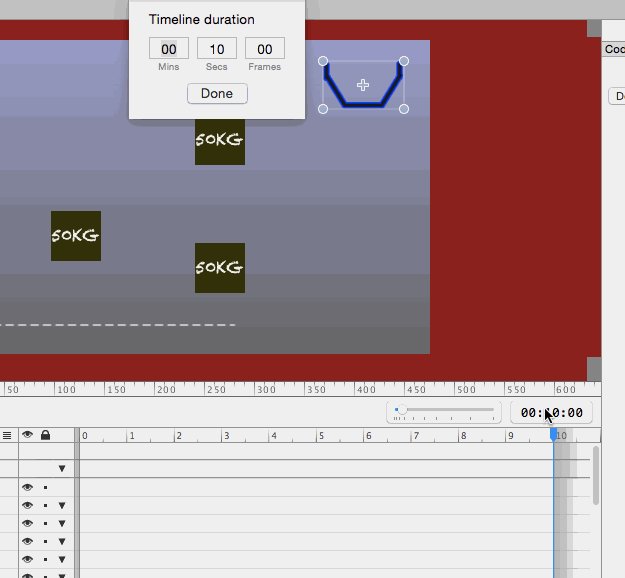
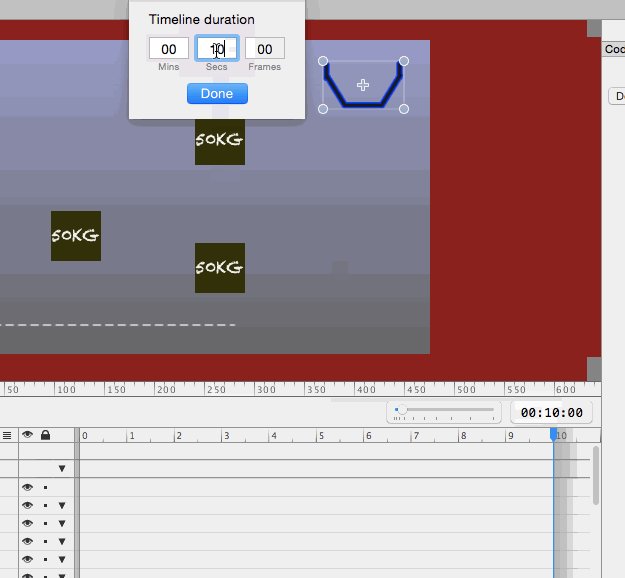
接下来单击Timeline右上方的时间标签,修改时间为10秒钟:
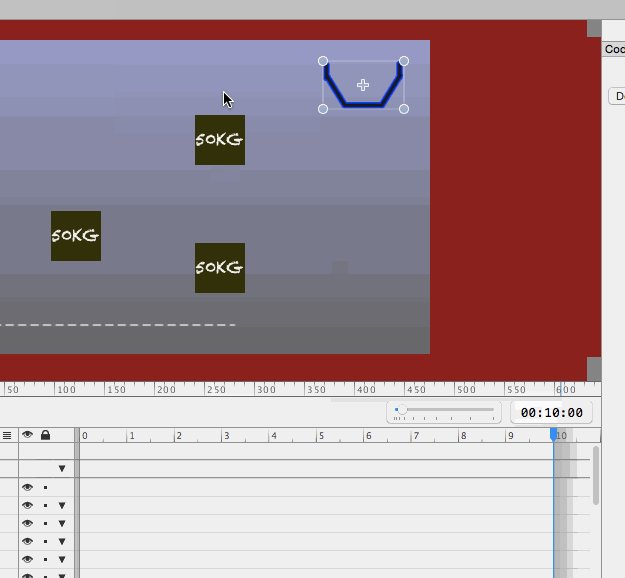
然后调整时间粒度到合适位置,使其时间终点可以完整显示在Timeline中.
选中篮筐节点,按以下步骤添加动画帧:
1.将时间线手柄拖动到0秒,也就是Timeline的最左端,分别按P键和R键添加2个动画帧;P键建立Position帧,R键建立旋转动画帧.
2.将时间线手柄再拖动到5秒和10秒处,重复以上动作.
3.鼠标双击0秒的P动画帧节点,在弹出的输入框中将位置类型设为百分比,设置位置值为(85%,85%),如下图所示:
同样在该位置的R动画帧节点上双击,设置角度为0度.
4.依次在5秒和10秒位置设置对应的P以及R动画帧值为: (85,15),90;
(85,85),0.即在动画结束时将篮筐移动到初始位置.
5.设置重复播放动画,在Timeline左下方单击,将非链式Timeline改为Default Timeline.
好了,我们篮筐走位动作完成了!!!
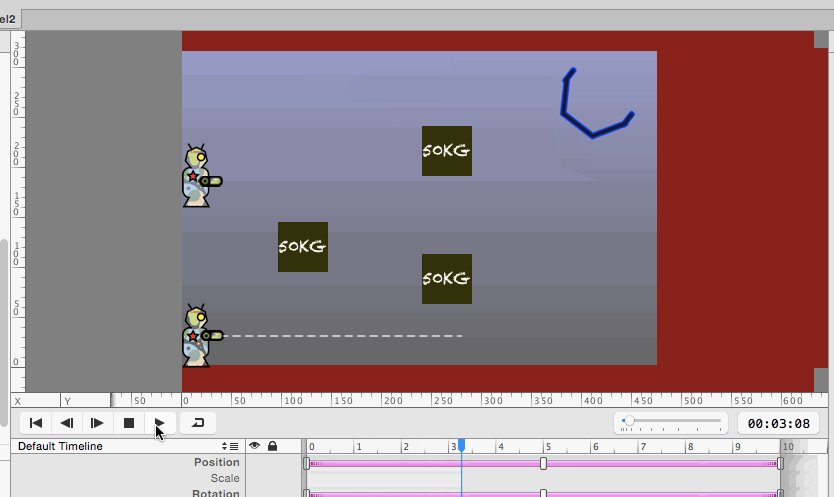
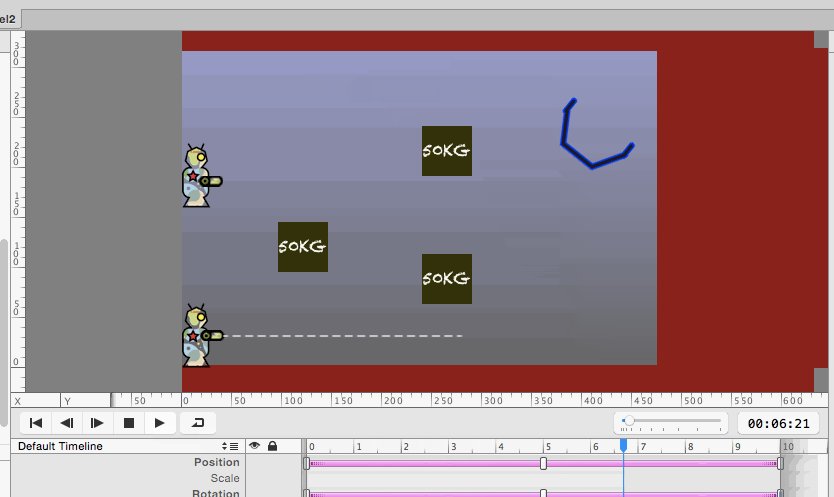
让我们在SpriteBuilder中播放动画看一下效果:
还不错吧!当然我们可以在脑洞大开点增加难度.
但是先等一下,到目前为止一个最重要的功能还未实现,就是怎么判断子弹射入了篮筐呢?
下篇见,你懂的 ;)





























 1600
1600

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










