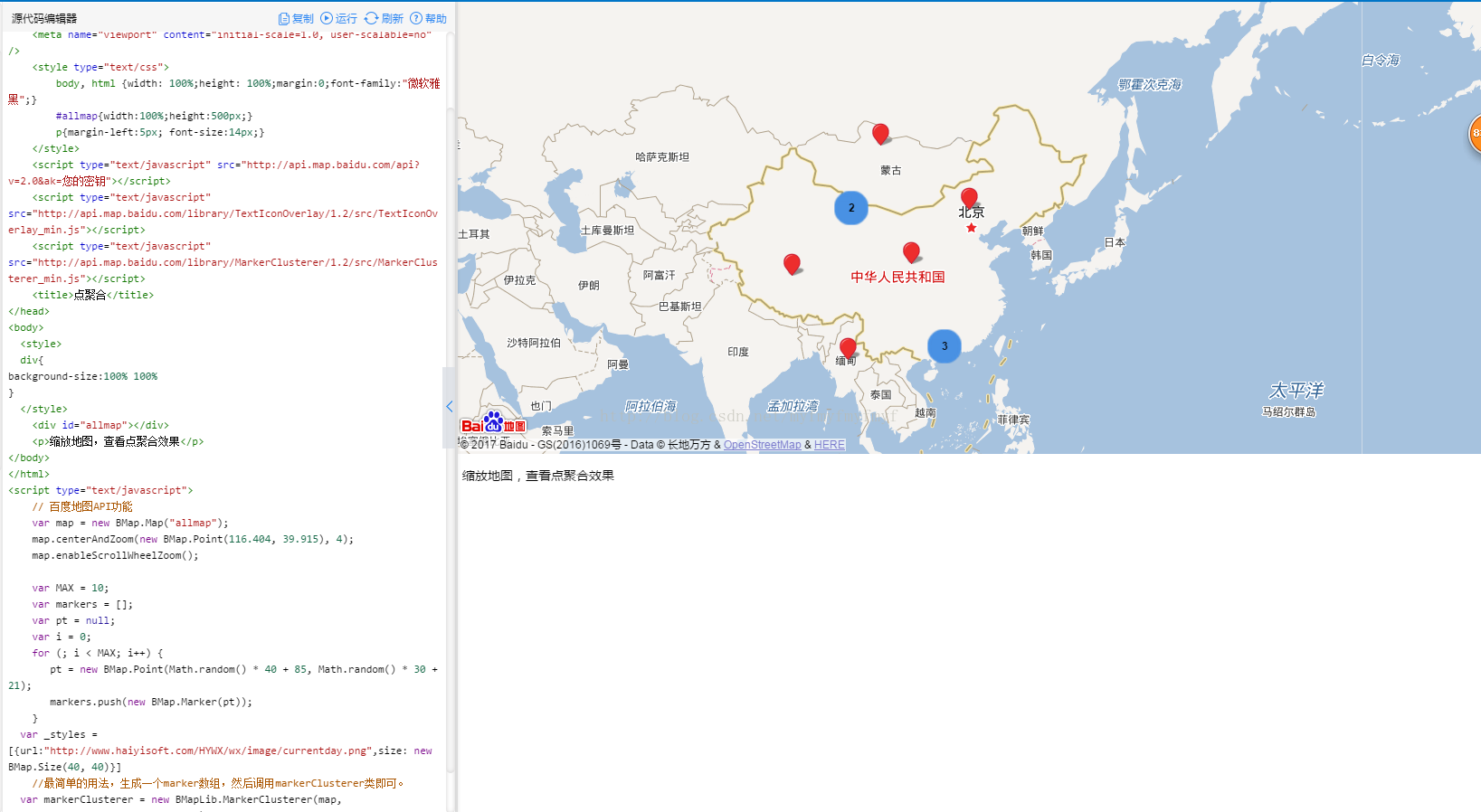
javascript版百度地图进行点汇聚并更改样式,引入百度开源类库TextIconOverlay_min.js和MarkerClusterer_min.js,使用BMapLib.MarkerClusterer(map, options)进行点聚合:
BMapLib.MarkerClusterer(map, options)
MarkerClusterer
-
参数:
{Map}
map
- 地图的一个实例。 {Json Object} options
-
可选参数,可选项包括:
markers {Array} 要聚合的标记数组
girdSize {Number} 聚合计算时网格的像素大小,默认60
maxZoom {Number} 最大的聚合级别,大于该级别就不进行相应的聚合
minClusterSize {Number} 最小的聚合数量,小于该数量的不能成为一个聚合,默认为2
isAverangeCenter {Boolean} 聚合点的落脚位置是否是所有聚合在内点的平均值,默认为否,落脚在聚合内的第一个点
styles {Array} 自定义聚合后的图标风格,请参考TextIconOverlay类
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{width:100%;height:500px;}
p{margin-left:5px; font-size:14px;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<script type="text/javascript" src="http://api.map.baidu.com/library/TextIconOverlay/1.2/src/TextIconOverlay_min.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/library/MarkerClusterer/1.2/src/MarkerClusterer_min.js"></script>
<title>点聚合</title>
</head>
<body>
div{
background-size:100% 100%
}
<div id="allmap"></div>
<p>缩放地图,查看点聚合效果</p>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 4);
map.enableScrollWheelZoom();
var MAX = 10;
var markers = [];
var pt = null;
var i = 0;
for (; i < MAX; i++) {
pt = new BMap.Point(Math.random() * 40 + 85, Math.random() * 30 + 21);
markers.push(new BMap.Marker(pt));
}
var _styles =[{url:"http://******/wx/image/currentday.png",size: new BMap.Size(40, 40)}]
//最简单的用法,生成一个marker数组,然后调用markerClusterer类即可。
var markerClusterer = new BMapLib.MarkerClusterer(map, {markers:markers,styles:_styles});
</script>
























 7447
7447

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










