百度地图使用问题
一、问题
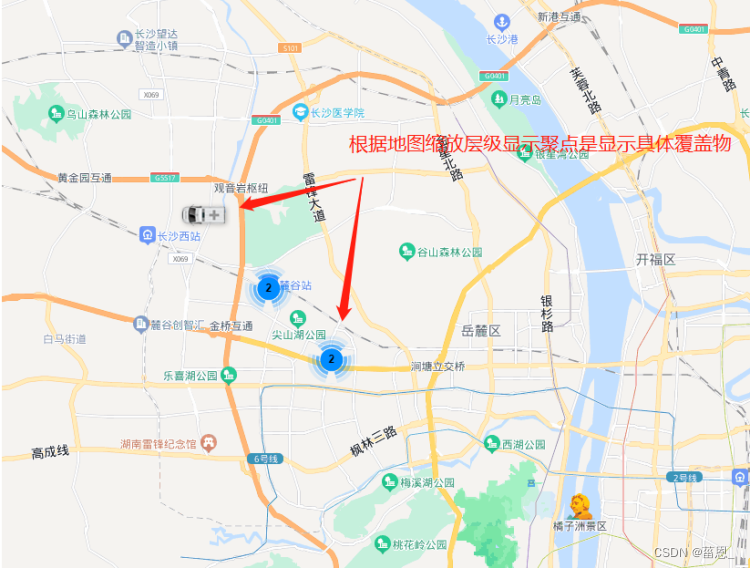
地图覆盖物点过多时,层级多低显示过于密集,需要通过聚点来统计显示
二、效果

二、解决方案
1.技术实现
使用html和JavaScript语言实现;代码如下(示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>百度地图聚点图</title>
<script type="text/javascript" src="./js/jquery-1.8.3.min.js"></script>
<script type="text/javascript"
src="https://api.map.baidu.com/api?v=2.0&ak=你的百度地图密钥&s=1"></script> <!--百度地图加载 -->
<script type="text/javascript"
src="http://api.map.baidu.com/library/TextIconOverlay/1.2/src/TextIconOverlay_min.js"></script>
<script type="text/javascript"
src="http://api.map.baidu.com/library/MarkerClusterer/1.2/src/MarkerClusterer_min.js"></script>
<script type="text/javascript" src="./js/indexJDT.js"></script>
<style>
.wrap {
width: 1000px;
height: 900px;
font-size: 1em;
}
</style>
</head>
<body>
<div class="wrap" id="mainMap">
地图区域
</div>
</body>
</html>
JS部分
$(document).ready(function () {
console.log("百度地图聚点图");
initMap();
});
function initMap() {
// 存放全部的经纬度数据列表
const data = [
{
long: "112.890628",
lat: "28.233412",
},
{
long: "112.880628",
lat: "28.243412",
},
{
long: "112.870628",
lat: "28.253412",
},
{
long: "112.860628",
lat: "28.263412",
},
{
long: "112.850628",
lat: "28.273412",
}
];
// 创建地图实例
const map = new BMap.Map('mainMap');
// 配置中心点坐标
const center = new BMap.Point(112.850628, 28.273412);
// 设定地图的中心点坐标和缩放值
map.centerAndZoom(center, 12);
// 启用滚轮放大缩小功能
map.enableScrollWheelZoom(true);
// 遍历坐标点
const markers = data.map(item => {
// 坐标点经纬度
let point = new BMap.Point(item.long, item.lat);
// 自定义覆盖物图标
let myIcon = new BMap.Icon("./images/ambu-green2.png", new BMap.Size(64, 64));
return new BMap.Marker(point, {
icon: myIcon,
setTop: true,
enableDragging: false //允许图标拖拽
});
});
// 添加点聚合效果 - 普通默认效果
let markerClusterer = new BMapLib.MarkerClusterer(map, { markers: markers });
// 聚合效果 自定义聚合时候样式
/***
* new BMapLib.MarkerClusterer 参数
* markers {Array} 要聚合的标记数组
* gridSize {Number} 聚合计算时网格的像素大小,默认60
* maxZoom {Number} 最大的聚合级别,大于该级别就不进行相应的聚合
* minClusterSize {Number} 最小的聚合数量,小于该数量的不能成为一个聚合,默认为2
* isAverangeCenter {Boolean} 聚合点的落脚位置是否是所有聚合在内点的平均值,默认为否,落脚在聚合内的第一个点
* styles {Array} 自定义聚合后的图标风格,请参考TextIconOverlay类
*/
/**
* styles类参数
* url {String} 图片的url地址。(必选)
* size {Size} 图片的大小。(必选)
* anchor {Size} 图标定位在地图上的位置相对于图标左上角的偏移值,默认偏移值为图标的中心位置。(可选)
* offset {Size} 图片相对于可视区域的偏移值,此功能的作用等同于CSS中的background-position属性。(可选)
* textSize {Number} 文字的大小。(可选,默认10)
* textColor {String} 文字的颜色。(可选,默认black)
***/
// 聚合效果 自定义聚合时候图标
// let markerClusterer = new BMapLib.MarkerClusterer(map, {
// markers: markers,
// // 最小的聚合数量,小于该数量的不能成为一个聚合,默认为2
// minClusterSize: 2,
// styles: [{
// url: './images/ambu-red2.png',
// size: new BMap.Size(42, 42)
// }]
// });
}
总结
使用到百度地图单独的点聚合组件
参考链接api:
https://api.map.baidu.com/library/MarkerClusterer/1.2/docs/symbols/BMapLib.MarkerClusterer.html






















 1376
1376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








