PlantUML
前言
UML 对于技术文档来说,真的很重要,不管是形象展示,还是阅读理解,都发挥非常重要的作用。之前一直用 visio 画图,当然,我必须承认 visio 集成了众多微软的画图套件,visio 在手,真的可以搞定很多图,但画 UML 真的也有很多需要改进的地方。但是我一直坚持使用,因为我就是很懒,画的 UML 不算多,就懒得去学新的方式。
但是,现在,真的是需要坚定改变自我了,让画 UML 效率提上一个档次。
为什么选择PlantUML
画 UML 的工具真的很多,从之前很火的 rose、startUML,也有在线的 WebChart 和 ProcessOn,还有 md 编辑器也可以画。
从安装成本上,rose、startUML、visio、md 需要下载软件安装,而 webChart 和 ProcessOn 用浏览器访问即可使用。
从学习成本上,rose、startUML、visio、ProcessOn 都是图形化操作界面,用鼠标拉呀拖呀,键盘敲呀,就出来 UML 图了。而 md、webChart、PlantUML 需要学习专门的语法,才能开始工作。
到底应该用哪个呢?
如果你不是一个程序员,啊,不是程序员应该不用画 UML 图吧,实在要用,visio 最好不过了。
如果你是一个程序员,
你有颜控,你有图形化操作强迫症,只能选择 rose、startUML、visio、ProcessOn;
你只是偶尔需要画一画,visio、ProcessOn 是不二的选择;
你写 md,十年不画一画,用 md、ProcessOn 立马解决就可以了;
你专业,懂语法,webChart、PlantUML 是很好的伴侣;
你专业,懂语法,讲效率,讲质量,PlantUML 或许能帮助你。
PlantUML 不仅可以嵌套到各种文本编辑器,IDE 工具,也提供在线版,你用 sublime、你用 Android Studio,你用 Eclipse,你什么工具都没有,裸机到只有一款浏览器,你也可以把 PlantUML 集成到服务器,等等,你都可以用 PlantUML。
PlantUML 是什么?
PlantUML 是基于 Java 语言的开源 UML 图形绘制工具,是创建UML图形的组件,它通过简单直观的脚本来定义和创建 UML 图形。
准备工作
由于 sublime 是笔者常用的一个文本编辑器,本文就以 sublime + plantUML 的方式准备环境。
笔者操作系统:Ubuntu。
安装 Java 环境。
为什么需要java,因为 PlantUML 是用 java 写的,执行 PlantUML 的代码需要 java。java 的安装方法本文就不再阐述了。
下载 Sublime。
读者根据自身的系统下载相应的版本。
下载 Graphviz。读者根据自身的操作系统下载对应的软件版本。
什么是 Graphviz?Graphviz 是开源的图形可视化软件,可以将文本语言转换成图表。
为什么需要 Graphviz?PlantUML 用 Graphviz 来渲染输出 UML 模型。
如果你和笔者一样使用 Ubuntu,那就:
sudo apt-get install graphviz如果出现依赖安装失败,请先执行,:
sudo apt-get -f install再执行安装 graphviz。
-
打开 Sublime,点击菜单栏的 Preferences -> Browse Packages…,把插件解压到打开的目录,重启 Sublime。
为什么需要插件?插件可以让你在 Sublime 上写 PlantUML 语言,方便驱动 PlantUML 产出 UML 模型。
打开 Sublime 提示 Unable to load diagram plugin,check console for details.出现这个错误多数是两个原因:
- Graphviz 没有安装好,请确认 Graphviz 是否安装成功。
- 打开插件的目录,找到 Diagram.sublime-settings 文件,将”charset”: null改为”charset”: “UTF-8”。
- 其它,请点击 Sublime 菜单 View -> Show Console,分析错误 log。
到此,环境已经准备好了。为什么没有下载 PlantUML?
因为在第 4 步中下载 PlantUML For Sublime 已经包含了 PlantUML。打开插件目录 -> diagram,找到 plantuml-xxxx.jar。对,PlantUML 就是一个 jar 包。你也可以手动通过在终端中运行:
java -jar plantuml-xxxx.jar plantuml_text_language(后文学习)输出 UML 模型图。
创建UML
打开 Sublime,File -> New File,点击右下角的 Plain text,选择 Diagram。PlantUML 默认保存的文件格式是 wsd。写好 plantuml language 后,在 Sublime 按 Alt + m 组合键,便会自动输出 UML 模型图,并在 Sublime 显示。
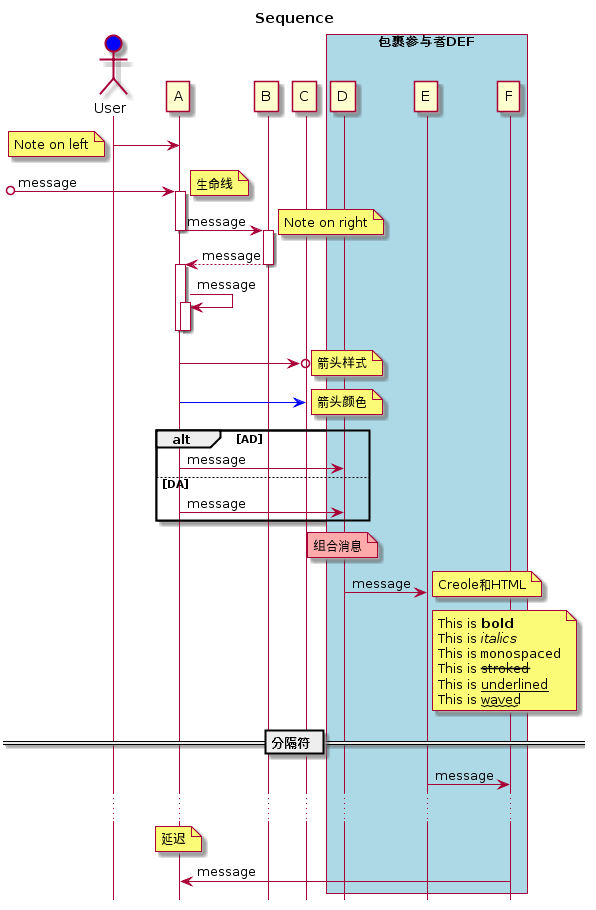
时序图
PlantUML脚本语言
@startuml
hide footbox
title Sequence
actor User #Blue
User->A
note left: Note on left
[o->A: message
activate A
note right: 生命线
A->B: message
deactivate A
activate B
note right: Note on right
B-->A: message
deactivate B
activate A
A->A: message
activate A
deactivate A
deactivate A
A->o C
note right: 箭头样式
A-[#blue]>C
note right: 箭头颜色
alt AD
A->D: message
else DA
A->D: message
end
note over D #FFAAAA: 组合消息
D->E:message
note right: Creole和HTML
note right of E
This is **bold**
This is //italics//
This is ""monospaced""
This is --stroked--
This is __underlined__
This is ~~waved~~
end note
== 分隔符 ==
E->F: message
...
note over A:延迟
F->A:message
box "包裹参与者DEF" #LightBlue
participant D
participant E
participant F
end box
@endumlUML模型输出
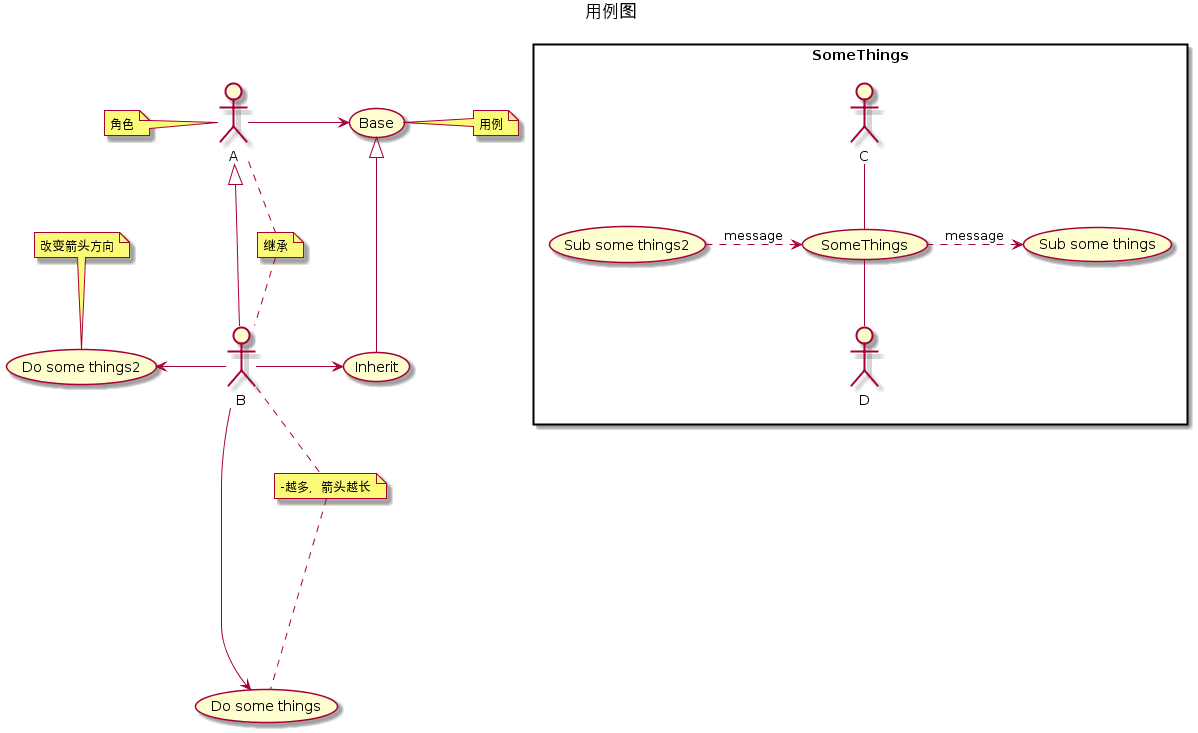
用例图
PlantUML脚本语言
@startuml
title 用例图
actor A
actor B
A<|--B
note left of A:角色
note "继承" as inherit
A .. inherit
inherit .. B
A->(Base)
B->(Inherit)
(Base)<|--(Inherit)
note right of (Base):用例
B----->(Do some things)
note "-越多,箭头越长" as things
B .. things
things .. (Do some things)
B -left->(Do some things2)
note top of (Do some things2):改变箭头方向
rectangle SomeThings {
C -- (SomeThings)
(SomeThings) .> (Sub some things) : message
(Sub some things2) .> (SomeThings) : message
(SomeThings) -- D
}
@endumlUML模型输出
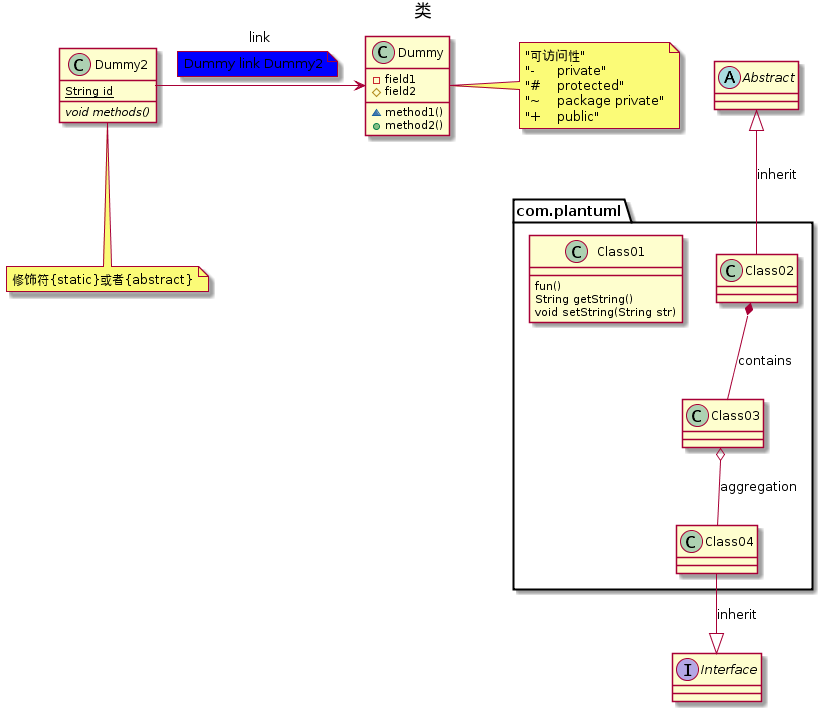
类图
PlantUML脚本语言
@startuml
title 类
abstract class Abstract
interface Interface
package com.plantuml {
Abstract <|-- Class02:inherit
Class02 *-- Class03:contains
Class03 o-- Class04:aggregation
Class04 --|> Interface:inherit
Class01 : fun()
Class01 : String getString()
Class01 : void setString(String str)
}
class Dummy {
-field1
#field2
~method1()
+method2()
}
note right of Dummy
"可访问性"
"- private"
"# protected"
"~ package private"
"+ public"
end note
class Dummy2 {
{static} String id
{abstract} void methods()
}
note bottom of Dummy2
修饰符{static}或者{abstract}
end note
Dummy2 -> Dummy:link
note on link #blue:Dummy link Dummy2
@endumlUML模型输出
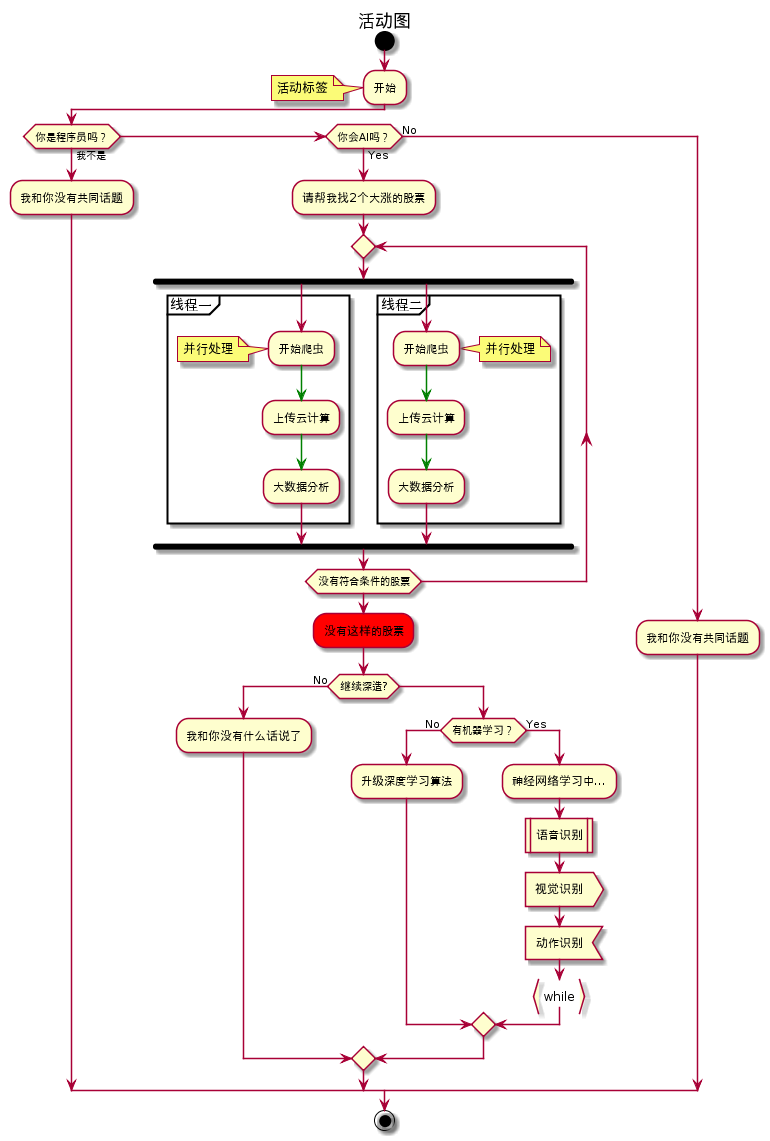
活动图
PlantUML脚本语言
@startuml
title 活动图
start
:开始;
note left: 活动标签
if (你是程序员吗?) then (我不是)
:我和你没有共同话题;
else if (你会AI吗?) then (Yes)
:请帮我找2个大涨的股票;
repeat
fork
partition 线程一 {
:开始爬虫;
note left:并行处理
-[#green]->
:上传云计算;
-[#green]->
:大数据分析;
}
fork again
partition 线程二 {
:开始爬虫;
note right:并行处理
-[#green]->
:上传云计算;
-[#green]->
:大数据分析;
}
end fork
repeat while(没有符合条件的股票)
#red:没有这样的股票;
if(继续深造?) then (No)
:我和你没有什么话说了;
else
if(有机器学习?) then(No)
:升级深度学习算法;
else (Yes)
:神经网络学习中...;
:语音识别|
:视觉识别>
:动作识别<
:while}
endif
endif
else (No)
:我和你没有共同话题;
endif
stop
@endumlUML模型输出
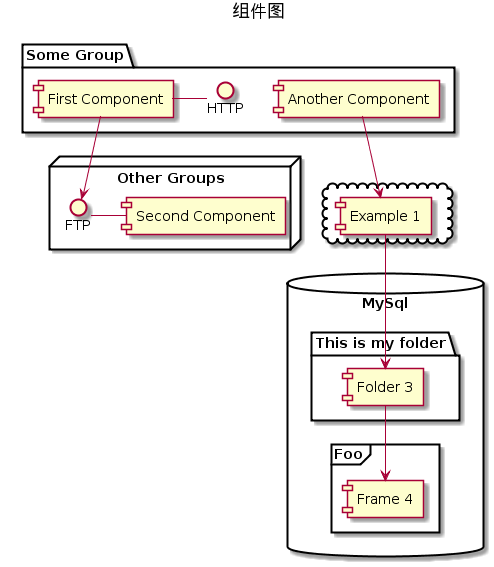
组件图
PlantUML脚本语言
@startuml
package "Some Group" {
HTTP - [First Component]
[Another Component]
}
node "Other Groups" {
FTP - [Second Component]
[First Component] --> FTP
}
cloud {
[Example 1]
}
database "MySql" {
folder "This is my folder" {
[Folder 3]
}
frame "Foo" {
[Frame 4]
}
}
[Another Component] --> [Example 1]
[Example 1] --> [Folder 3]
[Folder 3] --> [Frame 4]
@endumlUML模型输出
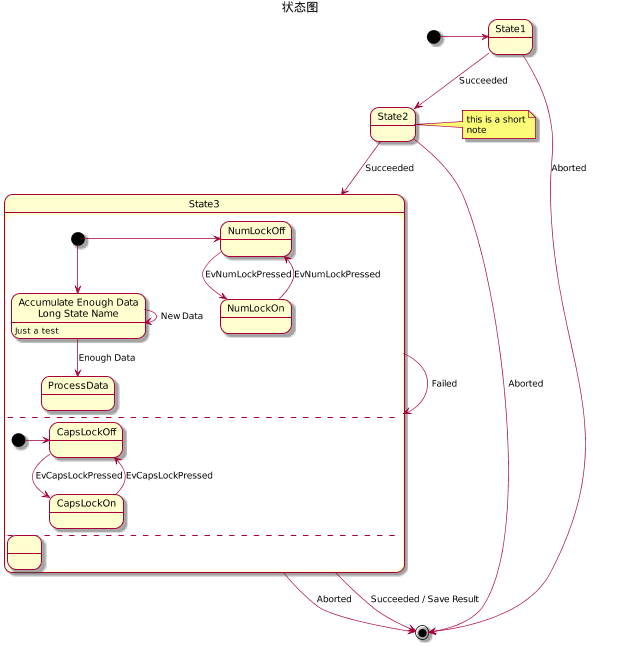
状态图
PlantUML脚本语言
@startuml
title 状态图
scale 600 width
[*] -> State1
State1 --> State2 : Succeeded
State1 --> [*] : Aborted
State2 --> State3 : Succeeded
State2 --> [*] : Aborted
note left of State2 : this is a short\nnote
state State3 {
state "Accumulate Enough Data\nLong State Name" as long1
long1 : Just a test
[*] --> long1
long1 --> long1 : New Data
long1 --> ProcessData : Enough Data
[*] -> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] -> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
}
State3 --> State3 : Failed
State3 --> [*] : Succeeded / Save Result
State3 --> [*] : Aborted
@endumlUML模型输出
总结
使用 PlantUML 画 UML 模型图,你只需要简单学习一下 PlantUML language 即可开始画图,你可以用通过很简单的语法表示,不需要考虑如果去组织图形,PlantUML 便会输出=高质量的 UML 模型图。但是,PlantUML 自动生成的图片布局可能不是你最喜欢的,这点上非常不好。
参考:




























 7353
7353

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








