1.使用WebView控件可以在我们的应用里嵌入一个浏览器,从而浏览各种网页。
用法和之前的基本控件是一样的。
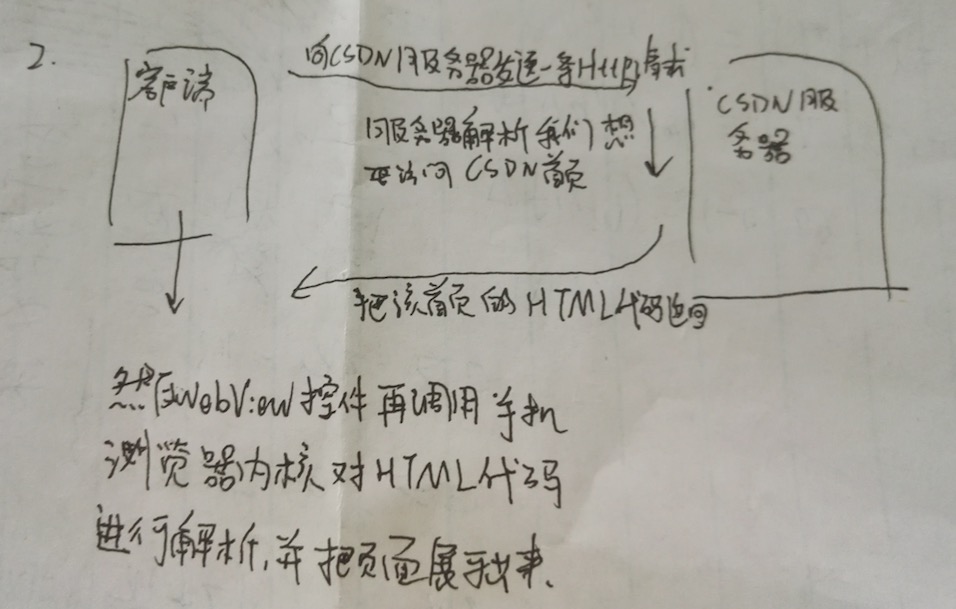
下面代码实现功能的整个过程如图所以:
首先,在布局文件中定义这个控件:
<WebView
android:id="@+id/web_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
然后,在MainActivity.java中做一些基本的声明
public class MainActivity extends AppCompatActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView)findViewById(R.id.web_view);
//通过调用Webview的getSettings方法来设置浏览器的一些属性
//这里调用setJavaScriptEnabled方法来使Webview控件支持javaScript脚本
webView.getSettings().setJavaScriptEnabled(true);
webView.setWebViewClient(new WebViewClient(){
@Override
//重写shouldOverrideUrlLoading表明,当跳转到另一个网页的时候,还是在当前WebView控件中执行
public boolean shouldOverrideUrlLoading(WebView view,String url){
view.loadUrl(url);//根据传入的url打开对应的网页
return true;//表示控件可以处理当前的网页,不用打开新的浏览器
}
});
//WebView的loadUrl方法可以把网址传进去
webView.loadUrl("http://my.csdn.net");
}
}
最后,还要声明网络访问权限,在AndroidManiFest.xml中:
<uses-permission android:name="android.permission.INTERNET" />
最后的效果,就是,这样。























 1765
1765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








