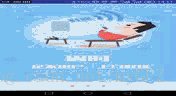
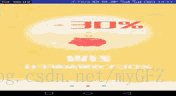
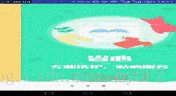
1、先看效果如下:
2、然后实现这个效果大体说明:
1)滑动的页面,用ViewPager来实现
2)小圆点用LinerLayout里面添加图片来实现
3)三个滑动页面和小圆点都是图片
4)当滑动到当前页面的时候,小圆点显示红色,其他圆点显示蓝色
5)ViewPager滑动页面的实现我之前博客已经写过了,这次只要是直接把布局的背景设置成图片就可以了。3、然后讲一下小圆点
我当前只有一个主布局文件,其他三个布局文件都是用来适配ViewPager的。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.gucheng.viwerpagerdemo.MainActivity">








 本文介绍了如何在Android中创建引导页面并实现小圆点随着ViewPager滑动状态同步变化。首先展示了效果,接着讲解了实现过程,包括布局文件的设置和Java代码的编写。通过封装两个独立的类,分别用于设置静态小圆点和实现小圆点状态与ViewPager的同步。在MainActivity中应用这些函数,即可达到预期效果。
本文介绍了如何在Android中创建引导页面并实现小圆点随着ViewPager滑动状态同步变化。首先展示了效果,接着讲解了实现过程,包括布局文件的设置和Java代码的编写。通过封装两个独立的类,分别用于设置静态小圆点和实现小圆点状态与ViewPager的同步。在MainActivity中应用这些函数,即可达到预期效果。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 607
607

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








