1.前言
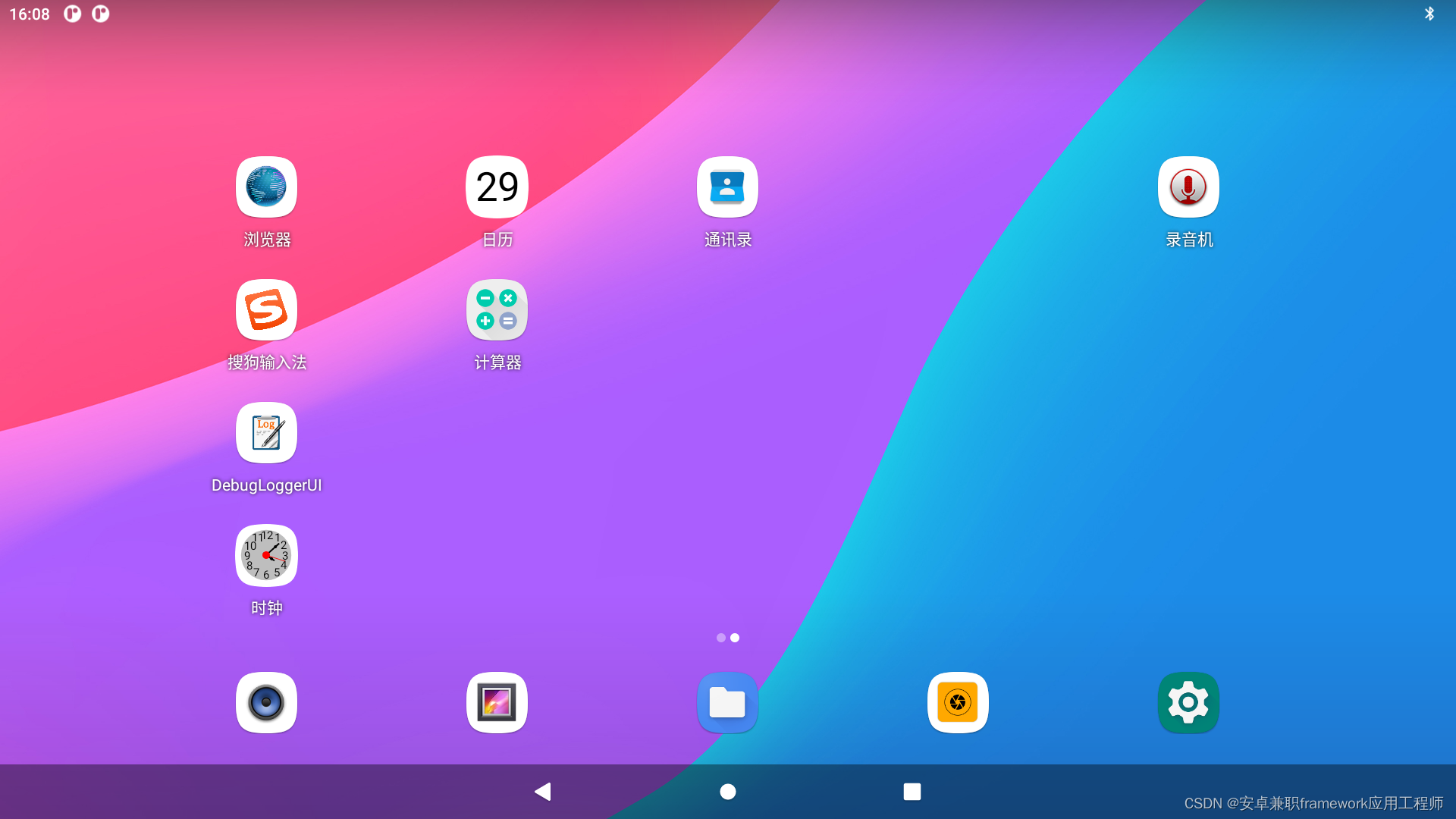
在10.0的系统rom定制化开发中,在launcher3的一些开发定制功能中,在对于大分辨率比如1600*2560的设备进行开发的时候, 会在竖屏的时候,在默认7*4的布局的时候,显得行距有点宽,这样就需要调整整个CellLayout的上下左右边距,然后就 会显得行距会小一点,接下来具体分析相关功能来实现需求

2. Launcher3 app页面调整workspace边距app行距变小功能实现的核心类
packages\apps\Launcher3\src\com\android\launcher3\DeviceProfile.java3. Launcher3 app页面调整workspace边距app行距变小功能实现的核心功能分析和实现
Launcher3是用工作区的形式来显示系统安装的应用程序的快捷图标,每一个workspace工作区都是来描述一个抽象桌面的, 它由n个屏幕组成,每个屏幕又分n个单元格,每个单元格用来显示一个应用程序的快捷图标。 1, 界面的布局, 从上往下分别为:DeleteDropTarget(应用卸载区域,它是一个DropTarget) Workspace(页面容器,一个页面是一个CellLayout) PageIndicator(指示器,指示workspace当前位于第几个页面) Hotseat(底部图标区域) 桌面核心类 1、Workspace:主屏幕对应的布局,是直接添加到Launcher.xml中的布局对象 2、CellLayout:主屏幕中的每一页,其父布局就是Workspace,











 订阅专栏 解锁全文
订阅专栏 解锁全文
















 304
304

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










