写在前面
之前在做带有GUI界面的程序一般都在MobaXterm类似得应用程序中实现,因为自带X Server,但是现在在代码中遇到Bug,需要在vscode中断点调试,但vscode不自带X server,导致没有到问题出就被卡在GUI这一步,这就带来了问题,通过查阅资料汇总解决方法,已作记录。
1. vscode ssh连接到远程服务器
(1)本地vscode安装remote X11(SSH)
修改C://windows/Users/.ssh/config文件,在文件末尾添加下面几行代码:
Host 自定义一个名字
HostName *.*.*.*(你的服务器名)
ForwardX11 yes
ForwardX11Trusted yes
ForwardAgent yes
User *****(服务器用户名)
#Port 16000(2)在远程服务器配置
sudo vim ~/.bashrc在最下面添加:
export DISPLAY="localhost:10.0"source一下,使得修改生效:
source ~/.bashrc验证是否设置成功:
echo $DISPLAY若给出下面输出则设置成功:
localhost:10.0
2.vscode设置X11在debug程序过程中也可以使用X11
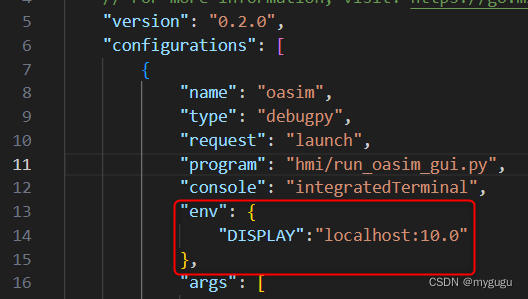
打开自己得代码工程,编辑对应的launch.json文件,添加env属性,如下图

这样在进行程序debug时也可以在vscode打开GUI界面了。
3.服务器配置Display,使得脚本以及Termianl界面也可使用GUI
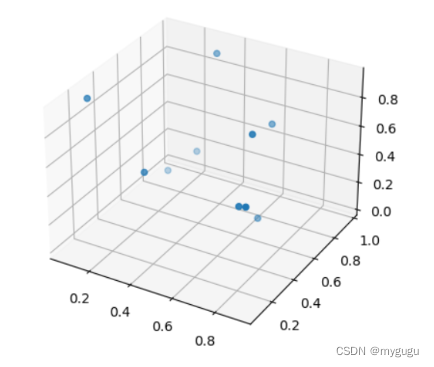
执行下面测试代码,若有界面弹出,则成功,否则可重启vscode试试并检查环境变换是否正确
import matplotlib.pyplot as plt
import numpy as np
from mpl_toolkits.mplot3d import Axes3D
ax = plt.axes(projection='3d')
ax.scatter(np.random.rand(10),np.random.rand(10),np.random.rand(10))
plt.show()

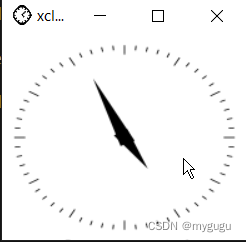
terminal端测试:
输入xclock会有时钟界面弹出,如下图

Trouble shooting:
1.vscode都配置好后,如果还是不生效,可以检查mobaXterm是否与服务器保持连接。
在整个过程中都需要mobaXterm与服务器保持连接,vscode才能显示GUI
2.可以尝试修改localhost:port后面的端口号,0,1,2,...





















 823
823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








