新建目录及vue文件

引入
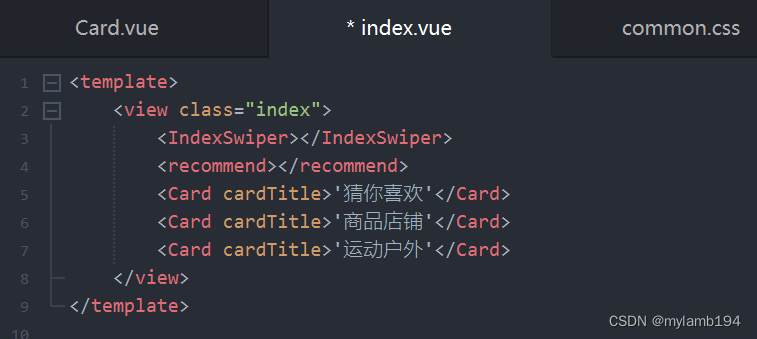
index.vue中引入,记得保存

加样式

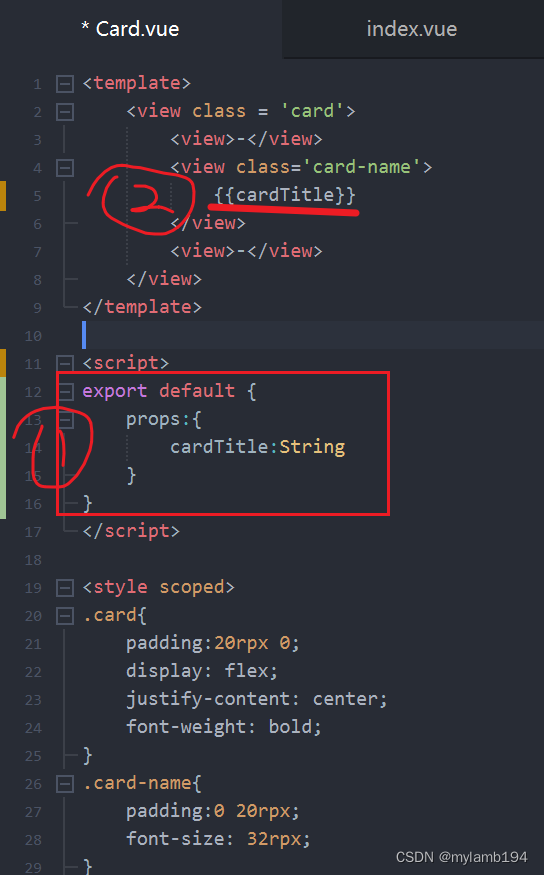
.card{
padding:20rpx 0;
display: flex;
justify-content: center;
font-weight: bold;
}
.card-name{
padding:0 20rpx;
font-size: 32rpx;
}增加多个文本,运用传参
这里需要把文字的引号''删掉,不然会显示到界面上
index.vue中修改,传过去

然后在Card.vue中编写函数接收

加个插槽,把view组件放进slot组件里

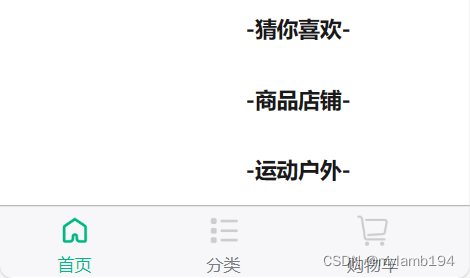
最终删了引号''的结果如图:




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








