微信小程序flex弹性布局
Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
示例代码:
<!--pages/test/test.wxml-->
<!-- 组件 -->
<view class='flex-test'>
<view class='a'>a</view>
<view class='b'>b</view>
<view class='c'>c</view>
</view>
/* pages/test/test.wxss */
.flex-test{
display: -webkit-flex;
}
.flex-test view{
width: 200rpx;
height: 200rpx;
font-size: 40rpx;
color: white;
text-align: center;
line-height: 200rpx;
}
.a{
background-color: green;
}
.b{
background-color: red;
}
.c{
background-color: blue;
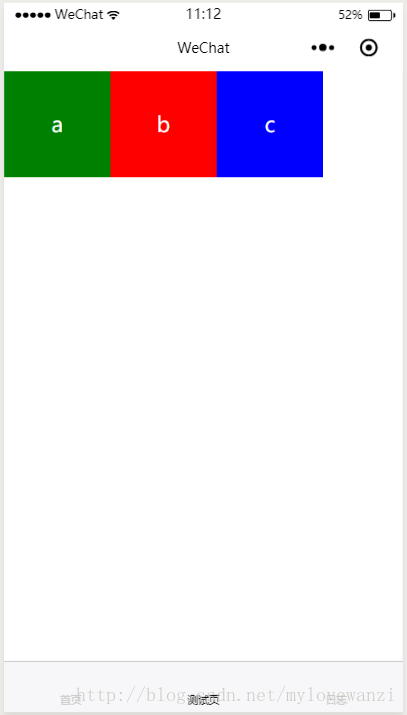
}运行结果:
-END-























 1567
1567

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








