[参考] SVG中的曲线(或路径)有直线与曲线两种,其中曲线有三种:弧线,二阶贝塞尔曲线和三阶贝塞尔曲线。在给定上一个点时,到下一个点的路径除下一个点的坐标外,对于不同的曲线还由以下元素决定:
-
弧线:椭圆 x 方向半轴长、y 方向半轴长、旋转角度、优弧/劣弧标志、绘制方向;
-
二阶贝塞尔曲线:锚点位置;
-
三阶贝塞尔曲线:两个锚点的位置。
1. 贝塞尔曲线
[参考] 贝塞尔曲线通过控制点生成平滑的曲线,在对曲线进行拟合时可以大大节省数据量。
1.1 贝塞尔曲线的绘制
对于给定的一系列点,考虑每两个点之间都有一个中间点,匀速由第一个点向下一个点移动,在 t=0 时出发,t=1 时到达。如果获得的中间点多余一个,则以这些中间点生成一组新的中间点,直到最后只剩一个中间点。生成中间点的层数称为贝塞尔曲线的阶,最后一组中间点的轨迹记为对应阶的贝塞尔曲线。除第一个点和最后一个点外的其他点称为锚点,因为曲线并不经过这些点,而是只对结果起到锚定的作用。
1.2 贝塞尔曲线的举例
一阶贝塞尔曲线包含两个点,绘制结果为直线。
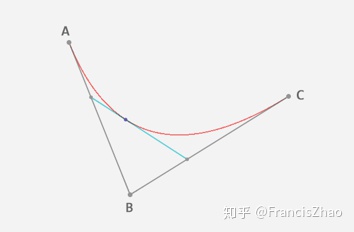
二阶贝塞尔曲线包含三个点,一个例子如下图左图。
三阶贝塞尔曲线包含四个点,一个例子如下图右图。


1.3 贝塞尔曲线的应用
在实际应用中,常用多段三阶贝塞尔曲线进行曲线的拟合,如 Photoshop 中的钢笔工具,在绘制曲线时会为每个点伴随两个锚点,分别用作以其为终点、起点的前后两端曲线的绘制。如上图所示,在钢笔工具中,A、D 为起点和终点,B、C 分别为 A 和 D 的锚点。
如果以 D 点开始继续绘制下一段曲线,则 D 将产生第二个锚点。对于没有锚点的点,则认为其锚点与自身重合。
[参考] 在 SVG 编码中的贝塞尔曲线路径,则包含二阶、三阶贝塞尔曲线两种模式。以三阶贝塞尔曲线为例,每段曲线除起始点和终点之外,也将对应两个锚点。如果是由 n 和点确定的 n-1 段曲线,则需要用 3n-2 个点的二维坐标对其进行编码。特殊的,如果一个点的两个锚点关于自身对称,则在进行编码时可以省略下一个锚点。解码时则根据上一个锚点对称地计算出下一个锚点,从而进行绘制。





















 7392
7392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








