目标
很多软件的官方文档,在国内打开很慢,每次都得等很久,看到官方同时提供了html的包,所以想着挂载到本地nginx下,查看会方便很多。
下载官方html文档包,解压到documentation_htmls下
想添加新的文档也是一样,放到这个目录下就下,刷新页面后就能在页面上访问了
配置nginx conf文件
这里主要需要配置的是default.conf,这个location 配置实现了自动加载/usr/share/nginx/html目录下的文件夹到root的页面下
> vim default.conf
server {
listen 80;
listen [::]:80;
server_name localhost;
location / {
root /usr/share/nginx/html;
autoindex_exact_size off;
autoindex_localtime on;
autoindex on;
charset utf-8,gbk;
default_type text/plain;
}
...
}
docker启动nginx
version: '3'
services:
web:
container_name: doc
image: nginx:latest
ports:
- 8080:80
volumes:
- ./documentation_htmls:/usr/share/nginx/html
- ./conf/nginx.conf:/etc/nginx/nginx.conf
- ./conf/default.conf:/etc/nginx/conf.d/default.conf
问题及解决
通过配置解决了启动后出现一些问题
问题1
原始nginx配置无法自动加载目录问题:
配置 autoindex on;后解决
问题2
中文加载乱码问题
配置charset utf-8,gbk; 解决
问题3
yml json md 等文件无法渲染,在浏览器中会变成直接下载问题
配置default_type text/plain; 解决
虽然md没渲染成正常的md格式,但是text/plain也算勉强能看,再想更好的渲染效果,需要配置一些渲染服务,或者nginx的渲染模型
json格式的渲染,也可以不用text/plain,选择用application/json类型的渲染返回json结果,在default.conf配置中 新增一项即可,
不会与上面的 location / {...}配置冲突,返回结果其实在浏览器上看是一样的
location ~* \.json$ {
default_type application/json;
root /usr/share/nginx/html;
}
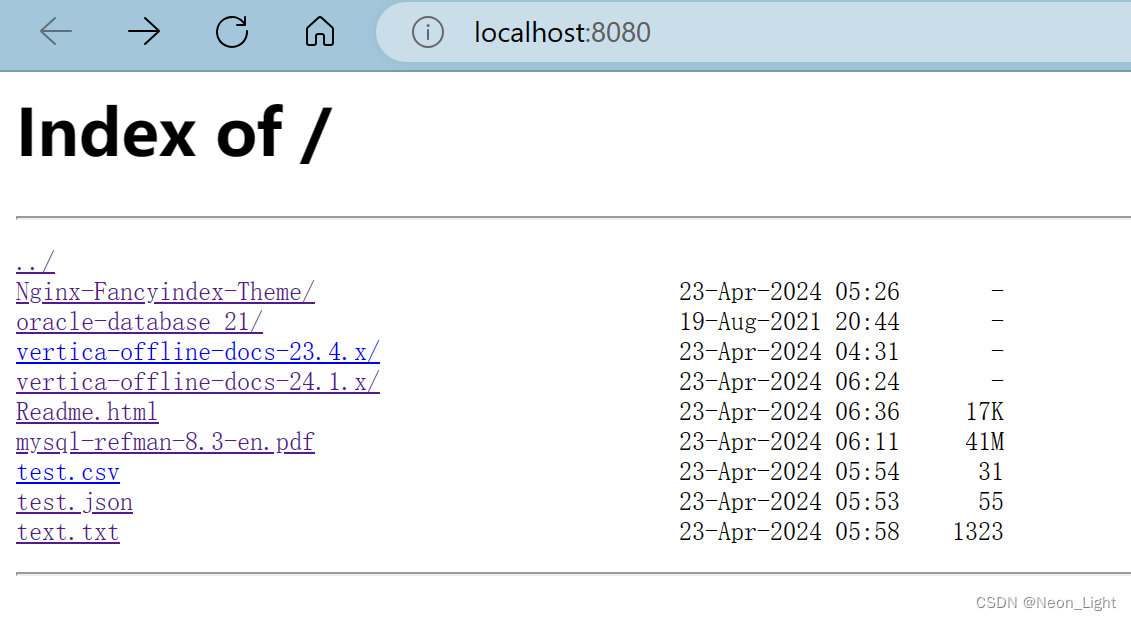
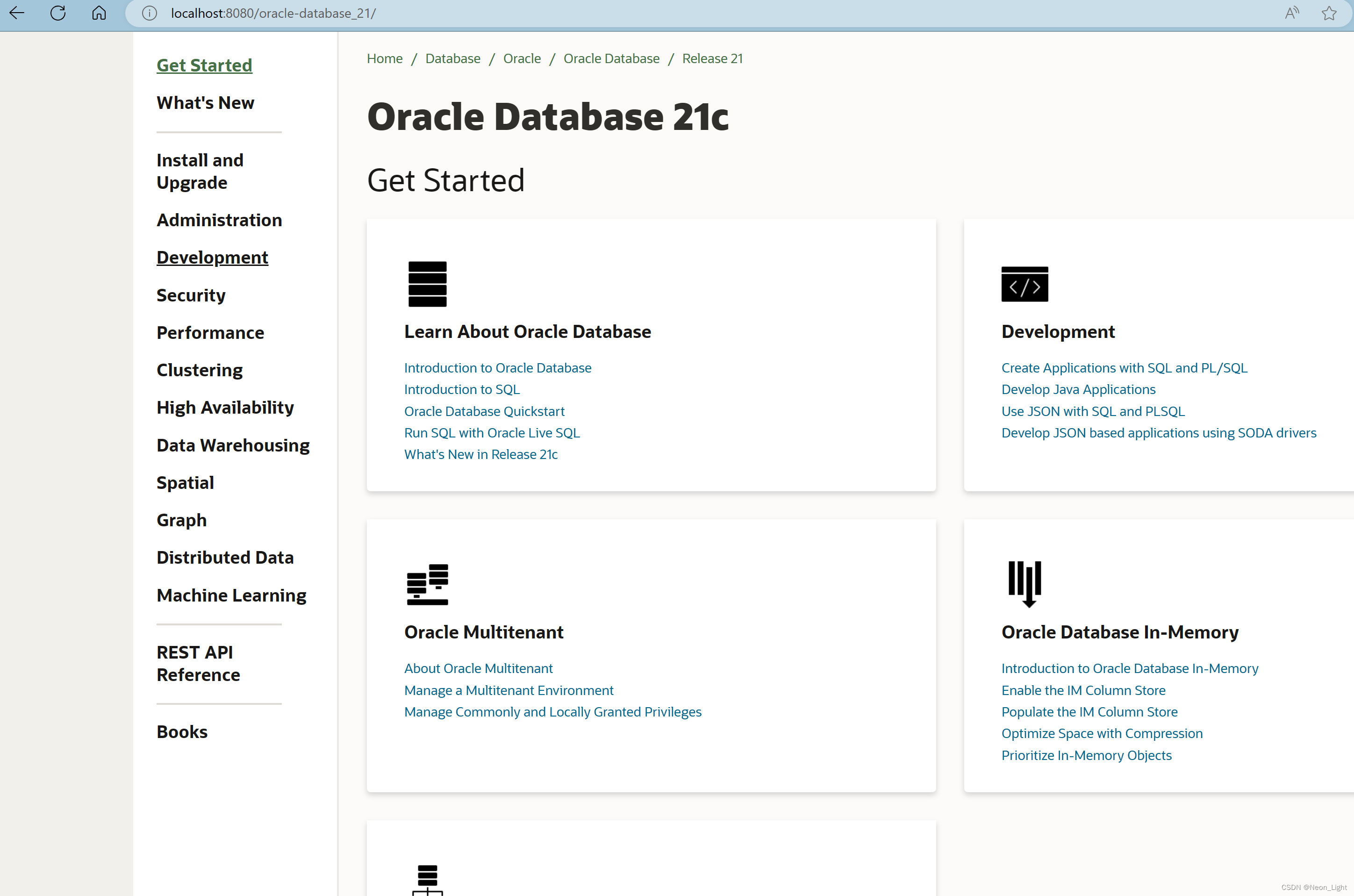
效果
最终显示效果如下:























 9629
9629

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








