定位属性:position
值:
static 默认值,没有定位,可以取消继承的定位属性
relative 相对定位,相对于元素自身在文档流的位置定位,不脱离标准流
absolute 绝对定位,相对于最近的一个定位了的父元素,脱离标准流,不再占据位置
fixed 固定定位,相对于浏览器窗口进行定位,脱离标准流,不再占据位置
sticky 粘性定位 相对于浏览器窗口进行定位,脱离标准流,不再占据位置
后四种定位配合left,right,bottom,top属性进行定位
脱离标准流的定位元素还可以设置z-index来改变层级关系,层级越高,显示在越上层
相对定位
相对定位的元素相对于自身原本所在的位置进行定位
可以设置偏移量
元素任然保持未定位前的状态,原本所占据的空间任然保留
案例:
HTML代码:
<div class="box1">box1</div>
<div class="box2">box2</div>
css代码:
.box1{
width: 200px;
height: 200px;
background-color: gold;
position: relative;
top: 50px;
left: 50px;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}
效果:

绝对定位
绝对定位的元素脱离标准流,不会占据原先的位置,后面未定位的元素会顶替前面的已绝对定位的元素的位置,但显示会在绝对定位元素的下层
内嵌元素绝对定位后可以设置宽高
案例:
HTML代码
<div class="box1">box1</div>
<p class="box2">这是box1后面的片标签</p>
css代码:
.box1{
width: 200px;
height: 200px;
background-color: gold;
position: absolute;
top: 50px;
left: 50px;
}
.box2{
width: 200px;
height: 200px;
background-color: green;
}
效果如下:

绝对定位后的元素以最近一个定位的父元素为参照物来进行定位,如果没有定位的父元素则以body为准
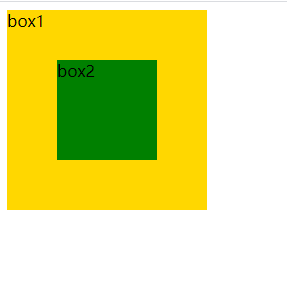
一般绝对定位会配合相对定位来使用,即父元素设置相对定位,子元素设置绝对定位
HTML代码:
<div class="box1">
box1
<div class="box2">box2</div>
</div>
css代码:
.box1{
width: 200px;
height: 200px;
background-color: gold;
position: relative;
}
.box2{
width: 100px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background-color: green;
}
效果:

固定定位
固定定位后的元素相对于浏览器窗口来定位,,且不会影响其他元素的布局,会一直固定在定位的位置。
HTML代码:
<div class="box2">
<div class="box1">box1</div>
</div>
css代码:
.box1{
width: 200px;
height: 200px;
background-color: gold;
position: fixed;
right: 0;
top: 30%;
}
.box2{
width: 300px;
height: 300px;
position: relative;
top: 50px;
left: 50px;
background-color: green;
}
效果:

粘性定位
粘性定位的元素必须设置left,right,top,bottom属性中的一个
HTML代码:
<div class="box2"></div>
<div class="box1">box1</div>
<div class="box3"></div>
css代码:
.box1{
width: 100%;
height: 200px;
background-color: gold;
position: sticky;
top: 0;
}
.box2{
width: 100%;
height: 300px;
background-color: red;
}
.box3{
height: 2000px;
}
效果:
滚动条在最上面的时候

滚动条下移时,box1到达最顶端时不再移动























 2363
2363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








