1 修改global.asax文件
大家可以发现给路径配置的controller后加后缀名。mvc(这个后缀名可任意)
2 接下来就要设置IIS了
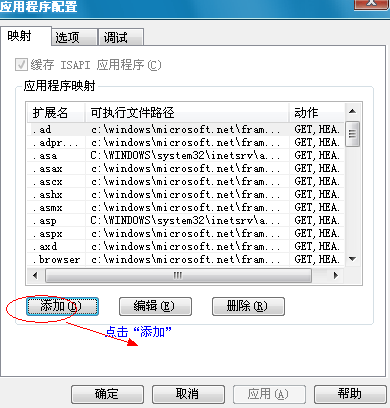
(1)/点击要发布的虚拟目录,选择 属性- 主目录- 配置:会出现如下:

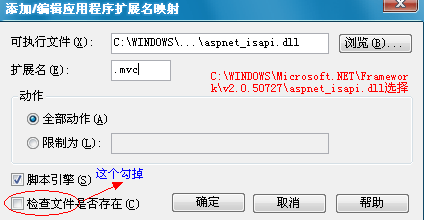
(2)、点击应用程序的“添加”按钮后,弹出如下对话框:

注意事项:已在图示上用红笔注明了。
可执行文件:x:/WINDOWS/Microsoft.NET/Framework/v2.0.50727/aspnet_isapi.dll
x为你的aspnet_isapi.dll所在的盘符。
动作:也可以自己选择限制为某些特定的。
一定要取掉“检查文件是否存在”这个复选框。
3、 测试
说明:按照mvc的路径规则,eg,你会在地址栏输入:http://localhost:端口号/Home/Login
而现在当你把mvc网站发布到iis上后,你应该在地址栏输入http://你的IP/Home.mvc/Login(以上面配置结果为例)
特此说明:当你打开网页后,如果发现图片无法显示,那就是路径的问题了,因为发布到iis上的网站,它的目录和你本地项目的目录有些不同。别急告诉你一个方法。用 <img src="<%= Url.Content("~/Content/Image/err.png) %>" style="width: 128px; height: 128px" />这样路径问题ok。如果你发现以前像<a href="/controllerName/actionName">这样的连接有问题时,就要改改了。除过mvc内的一些转路径方法。
因为你在global文件中的路径映射规则内添加了后缀名.mvc所以现在你的< a href ="/虚拟目录名称/controllerName.mvc/actionName">
总结:这些都是我在发布mvc项目时碰到的问题,也感谢交流群里的朋友给我的帮助。我终于吧mvc项目发布成功了。
如果网友看到后,有什么疑问或有什么更好的方法,或者我哪里有说的不对的地方。都欢迎大家指教。





















 2497
2497

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








