-
利用rotate函数可以实现图形的旋转功能。
其函数原型如下:
rotate (angle);
这里需要注意的是,传入rotate里的参数angle是弧度而不是角度。如果角度为angle,那么换算为弧度就是angle*Math.PI/180,具体实现方法如代码清单3-5所示。
代码清单 3-5
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.strokeStyle = "#000000";
ctx.strokeRect(200,50,100,50);
ctx.rotate(45*Math.PI/180);
ctx.beginPath();
ctx.strokeStyle = "#ff0000";
ctx.strokeRect(200,50,100,50);
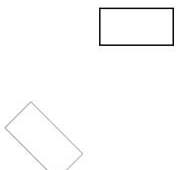
</script>运行效果如图3-5所示。
在图3-5中灰色矩形是旋转45度后的图形,可以看到用rotate来实现旋转时,是以Canvas的起始坐标(0,0)为中心进行旋转的。如果要想让图形以自己为中心旋转,则需要使用3.1.2节中的translate函数,如代码清单3-6所示。
代码清单 3-6
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.strokeStyle = "#000000";
ctx.strokeRect(200,50,100,50);ctx.translate(250,75);
ctx.rotate(45*Math.PI/180);
ctx.translate(-250, -75);
ctx.beginPath();
ctx.strokeStyle = "#ff0000";
ctx.strokeRect(200,50,100,50);
</script>运行效果如图3-6所示。
在代码清单3-6中,下面的代码表示先将Canvas的起始坐标向右移250,向下移75,即移至所画矩形的中心处;然后开始旋转45度;接着再将Canvas的起始坐标向左移250,向上移75,即移回到原来位置,这样就完成了图形以自己为中心的旋转。
ctx.translate(250,75);
ctx.rotate(45*Math.PI/180);
ctx.translate(-250, -75);
html5 canvas旋转
最新推荐文章于 2021-06-19 20:22:19 发布


























 466
466

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








