后代选择器,选择M元素内部后代的N元素(所有N元素)
| 选择器 | 说明 |
|---|---|
| M N | 后代选择器,选择M元素内部后代的N元素(所有N元素 |
| M>N | 子代选择器,选择M元素内部子代的N元素(所有第1级N元素) |
| M~N | 兄弟选择器,选择M元素后所有的统计N元素 |
| M+N | 相邻选择器,选择M元素相邻的下一个N元素(M、N是同级元素) |
1.后代选择器
语法:M N{}
说明:在后代选择器中,M元素与N元素用空格隔开,表示选中M元素内部后代的N元素。
举例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="../js/jquery-1.12.4.js"></script>
<style type="text/css">
#div1 p {
color: red;
}
</style>
<body>
<div id="div1">
<p>子元素</p>
<p>子元素</p>
<div id="div2">
<p>子元素的子元素</p>
<p>子元素的子元素</p>
</div>
<p>子元素</p>
<p>子元素</p>
</div>
</body>
</html>

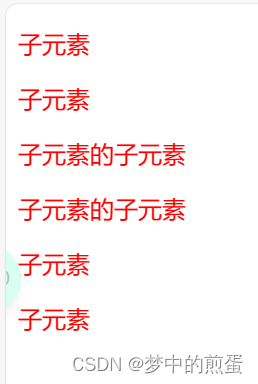
由以上例子结果:可知,后代选择器包含的是其后代的所有元素
二、子代选择器
语法:M>N
说明:子代选择器用于选中元素内部的某一个子元素。
举例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="../js/jquery-1.12.4.js"></script>
<style type="text/css">
#div1 > p {
color: red;
}
</style>
<body>
<div id="div1">
<p>子元素</p>
<p>子元素</p>
<div id="div2">
<p>子元素的子元素</p>
<p>子元素的子元素</p>
</div>
<p>子元素</p>
<p>子元素</p>
</div>
</body>
</html>

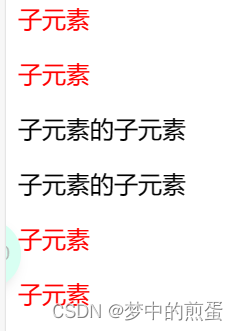
由此例结果:可知,子代选择器只选中其元素内部某一个子元素,并且不包括其他的后代元素。
三、兄弟选择器
语法:M~N{}
说明:在兄弟选择器中,表示M元素后面的的所有某一兄的元素
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="../js/jquery-1.12.4.js"></script>
<style type="text/css">
#div2 ~ p {
color: red;
}
</style>
<body>
<div id="div1">
<p>子元素</p>
<p>子元素</p>
<div id="div2">
<p>子元素的子元素</p>
<p>子元素的子元素</p>
</div>
<p>子元素</p>
<p>子元素</p>
</div>
</body>
</html>

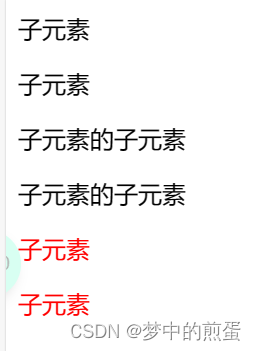
#div2~p表示选中id=div2元素后面的所有兄弟元素,这里要注意的是,兄弟元素值选中后面的所有兄的元素,不包括前面的。、
四、相邻选择器
语法:M+N{}
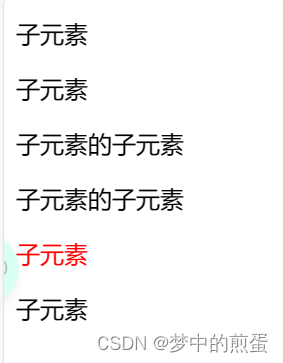
说明:在相邻选择器中,M元素和N元素之间使用+符号,表示选中M元素后面的某一个相邻的兄弟元素
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="../js/jquery-1.12.4.js"></script>
<style type="text/css">
#div2 + p {
color: red;
}
</style>
<body>
<div id="div1">
<p>子元素</p>
<p>子元素</p>
<div id="div2">
<p>子元素的子元素</p>
<p>子元素的子元素</p>
</div>
<p>子元素</p>
<p>子元素</p>
</div>
</body>
</html>





















 1052
1052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








