1.我们可以通过bindtap设置点击事件,codeImg在data中声明绑定验证码url路径
<view class="code_box">
<input class="" placeholder-class="input_texts" type="number" name="yzmCode" placeholder="请输入验证码" />
<image class="code" src="{{codeImg}}" bindtap="getCaptcha"></image>
</view>


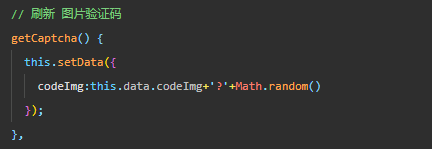
2.使用this.setData()方法来更新图片链接值,页面不会被刷新

这样就解决了小程序中的验证码图片刷新问题了






















 844
844











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








