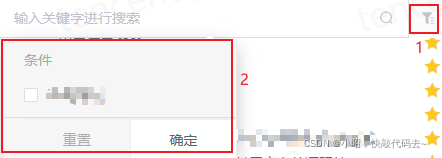
需求场景:navbar可以进行伸缩,向左缩短向右缩长。1处是一个el-popover组件,点击它会弹出el-form,这时我拉长navbar,el-popover的位置就发生了错位,出现了在2的位置

**解决方法:**在拖拉拽navbar的事件里面添加 this.$refs.popover.updatePopper();this.
r
e
f
s
.
p
o
p
o
v
e
r
表
示
e
l
−
p
o
p
o
v
e
r
组
件
实
例
,
‘
t
h
i
s
.
refs.popover表示el-popover组件实例,`this.
refs.popover表示el−popover组件实例,‘this.refs.popover.updatePopper()`表示在重新计算el-popover的位置
解决后的效果:
拖动el-popver后里面的内容框重新渲染位置
于 2022-05-10 10:51:34 首次发布






















 3448
3448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








