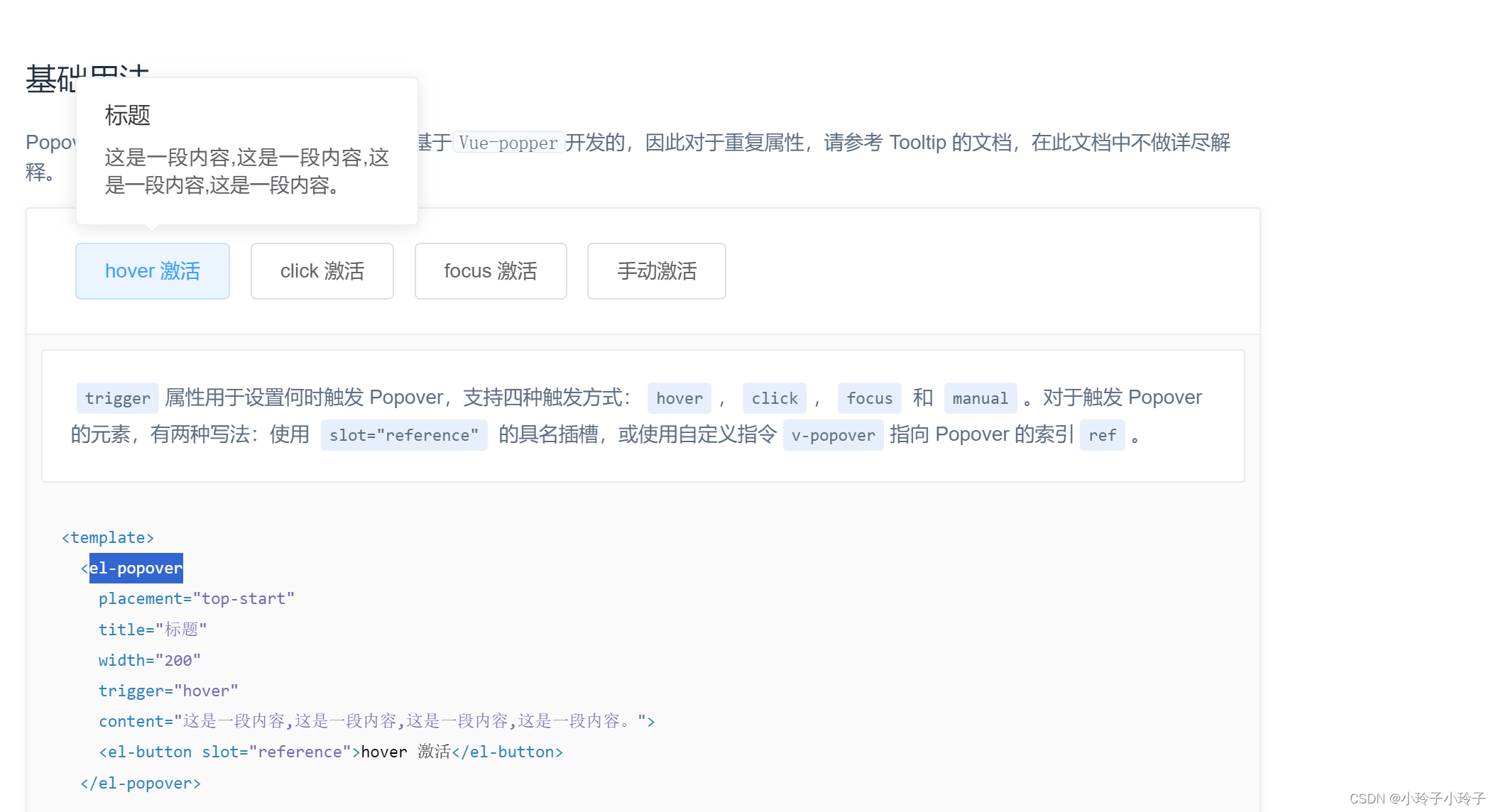
el-popover的使用如下:包含一个触发元素和一个弹出框元素

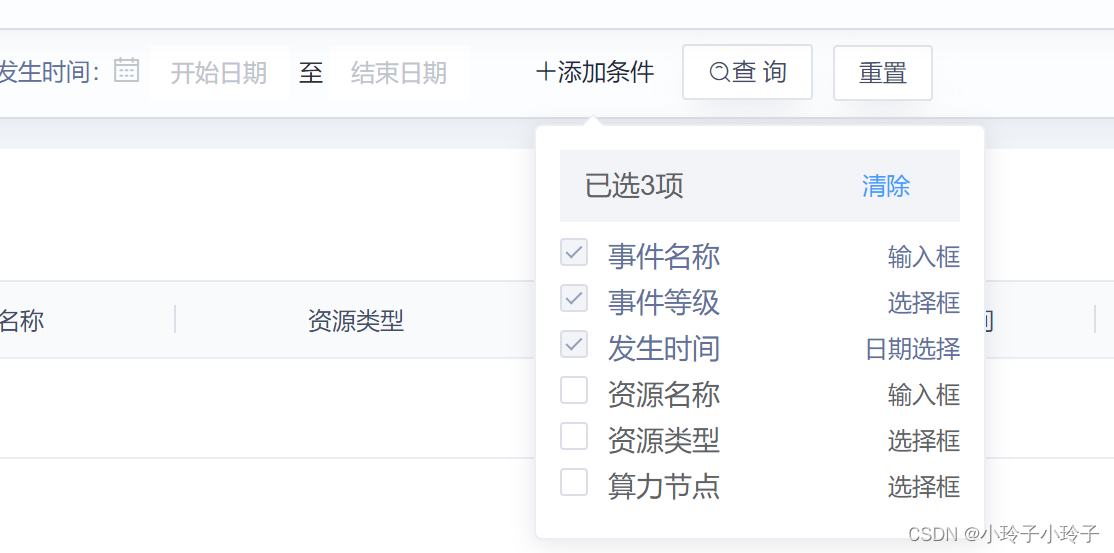
但是如果触发元素位置发生变化时,如根据弹框选择内容,会显示或隐藏对应的元素,从而导致弹出框触发元素的位置的变化,此时触发元素位置变化了,但是弹出框还在变化之前的位置
正常位置:

错误位置:

解决:
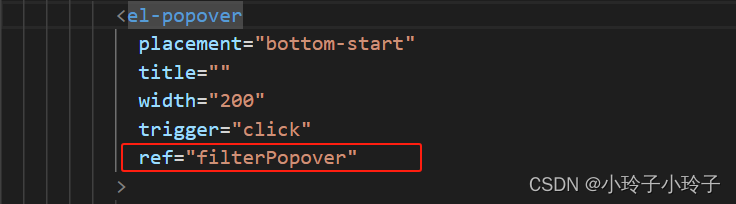
1.给el-popover设置ref属性

2.监听导致触发元素位置变化的事件,调用组件updatePopper方法
checkedFilterChange () {
this.$nextTick(() => {
this.$refs.filterPopover.updatePopper()
})
},





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








