上篇文章【Angular】Angular环境配置已经搭建好了Angular环境。
接下来看看如何建立一个项目
一、下载安装webstorm或者vscode
因为webstorm工具占用的内存较高,比较卡,所以选择vscode开发
二、项目流程
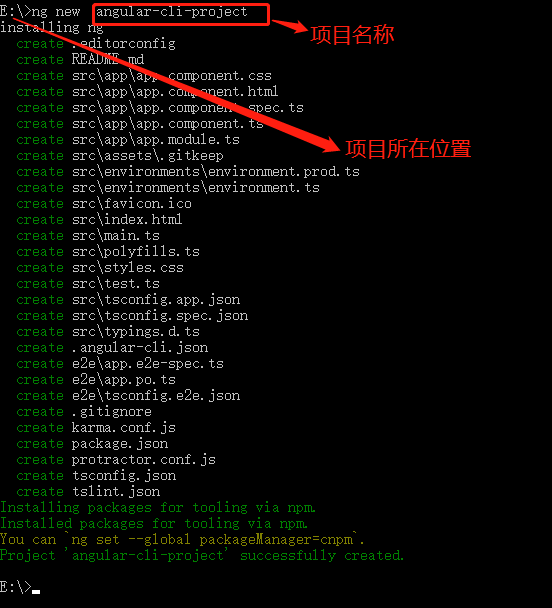
1、在cmd命令行中,输入:ng new angular-cli-project
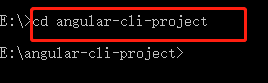
2、定位到项目目录
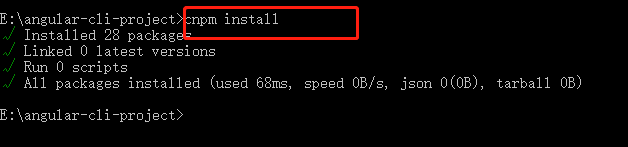
3、安装项目依赖的所有node.js包
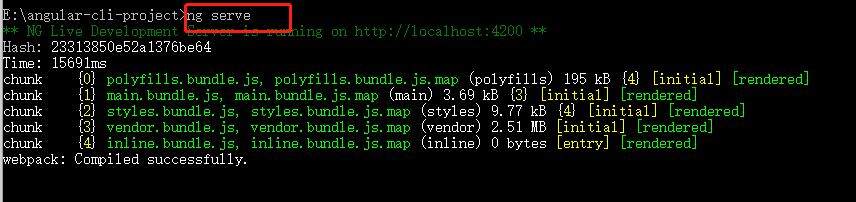
4、启动web服务器
说明:除了使用ng serve启动项目之外,也可以使用cnpm start启动(前提,cnpm已经安装)
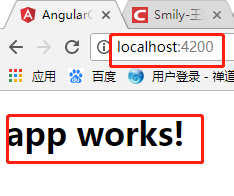
效果图:
项目的流程基本完成。
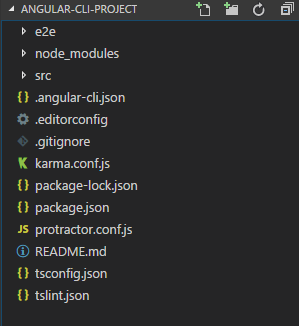
用vscode打开刚才建立的项目:





























 1941
1941











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








