最后
我可以将最近整理的前端面试题分享出来,其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器、数据结构与算法等等,还在持续整理更新中,希望大家都能找到心仪的工作。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
篇幅有限,仅展示部分截图:



{ path: ‘’, redirectTo: ‘home’, pathMatch: ‘full’ },
{ path: ‘home’, component: HomeComponent },
{ path: ‘about’, component: AboutComponent },
{ path: ‘contact’, component: ContactComponent },
{ path: ‘contactus’, redirectTo: ‘contact’ },
];
* path:指定了该路由要处理的url路径
* component:用于连接当前路由与处理该路由的组件
* redirectTo:一个可选项,用于将当前路径重定向到另一个已知路由
{ path: ‘’, redirectTo: ‘home’, pathMatch: ‘full’ },
这即是重定向
空即跳转到home
## 安装路由配置
@NgModule({
declarations: [
RoutesDemoApp,
HomeComponent,
AboutComponent,
ContactComponent ],
imports: [
BrowserModule,
RouterModule.forRoot(routes) // <-- routes
],
bootstrap: [ RoutesDemoApp ],
providers: [
{ provide:LocationStrategy,useClass:HashLocationStrategy }
]
})
class RoutesDemoAppModule {}
platformBrowserDynamic().bootstrapModule(RoutesDemoAppModule)
.catch((err: any) => console.error(err));
## 第二大技能:get post请求

get请求的步骤:
### 导入模块

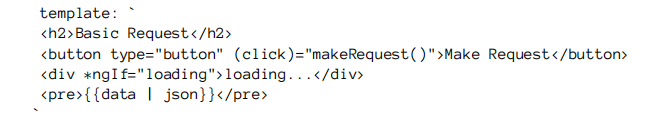
### 构建视图

此处点击事件运用了click方法,实现makeRequest
loading为加载数据,可以传值,进行显示正在加载还是显示数据
最后显示data数据
>
> 纯代码步骤
>
>
>
#### 1
import {Component} from ‘@angular/core’;
import {Http, Response} from ‘@angular/http’;
#### 2
@Component
({ selector: ‘simple-http’,
template: `
Basic Request
#### 3
export class SimpleHTTPComponent
{ data: Object; loading: boolean;
#### 4
constructor(private http: Http) { }
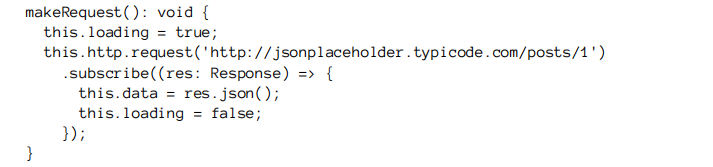
#### 5
makeRequest(): void {
this.loading = true; this.http.request(‘http://jsonplaceholder.typicode.com/posts/1’)
.subscribe((res: Response) => {
this.data = res.json();
this.loading = false; }); } }
可以私聊博主要求电子版本的资料,仅限于学习。
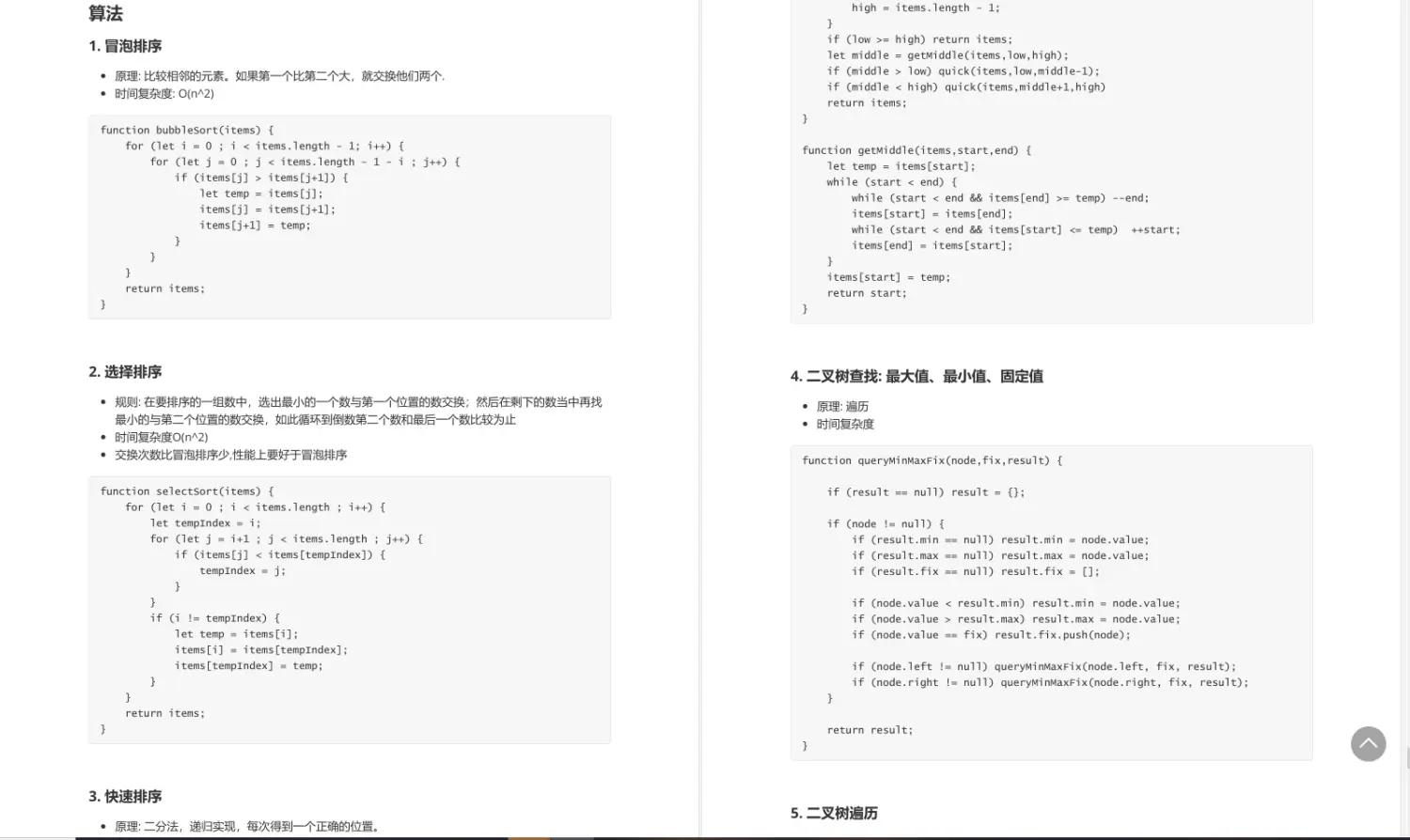
## 算法
1. 冒泡排序
2. 选择排序
3. 快速排序
4. 二叉树查找: 最大值、最小值、固定值
5. 二叉树遍历
6. 二叉树的最大深度
7. 给予链表中的任一节点,把它删除掉
8. 链表倒叙
9. 如何判断一个单链表有环

>由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
**[如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
3687287)]
>由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
**[如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**






















 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








