需求描述:
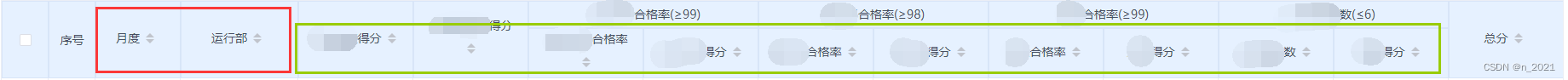
如下图,红色框内可同时进行排序,绿色框只能按某一列进行排序。红色框的排序条件与绿色框的排序条件可并存,即最多按3列排序

代码:
<el-table
:header-cell-class-name='headerCellStyle'
@sort-change="changeTableSort" >
<el-table-column label="月度" prop="monthly" sortable="custom" />
<el-table-column label="运行部" prop="operationDeptName" sortable="custom" />data() {
return {
// 在数组内写死固定的两列条件
orderArray: [
{prop: 'monthly', order: null},
{prop: 'operationDeptName', order: null}
],
}
},
methods: {
changeTableSort({column, prop, order }){
if (column.property === 'monthly'){ // 月度排序
this.orderArray[0].order = column.order
} else if (column.property === 'operationDeptName') { // 部门排序
this.orderArray[1].order = column.order
} else { // 月度、部门以外的某一列进行排序
let propArr = this.orderArray.map(item => item.prop)
// 长度大于2,说明除了月度、部门,还存在其他排序的一列,则将新排序的数据替换旧数据
if (propArr.length > 2){
this.orderArray[2].prop = column.property;
this.orderArray[2].order = column.order
} else {
this.orderArray.push({prop: column.property, order: column.order})
}
}
// 调用表格查询方法
this.getTableList()
},
headerCellStyle( {row, column, rowIndex, columnIndex} ){
this.orderArray.forEach(item => {
if (item.prop === column.property) {
column.order = item.order
}
})
},
//列表请求
getTableList() {
let listParams = {}
// 对传参进行处理,后台的传参要求是:需要排序的字段,多个字段以英文逗号拼接
listParams.prop = this.orderArray.map(item => item.prop).toString()
listParams.order = this.orderArray.map(item => item.order).toString()
// 调用后台接口
}存在的问题:
由于对orderArray设定了长度为2的初始值,所以一进入页面调列表查询方法时,对排序字段的传参如下,即prop有值,对应的order传了空,接口报错查不出数据,所以不能对orderArray数组直接取值,需要判断是否为null
{
prop: monthly,operationDeptName
order:
}解决方法:
//列表请求
getTableList() {
let arr = []
this.orderArray.forEach(item => {
if (item.order) {
arr.push(item)
}
})
let prop = arr.map(item => item.prop).toString()
let order = arr.map(item => item.order).toString()
let listParams = {}
listParams.prop = prop
listParams.order = order
// 调用后台查询接口
}




















 4234
4234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








