微信小程序提供了app.js文件,用于放置一些全局的函数和全局的属性。
一般情况下,我都会把一些常用的函数和属性写在app.js文件内,这样不用在页面之间传值,或者不用重复加载。
下面以全局属性为例
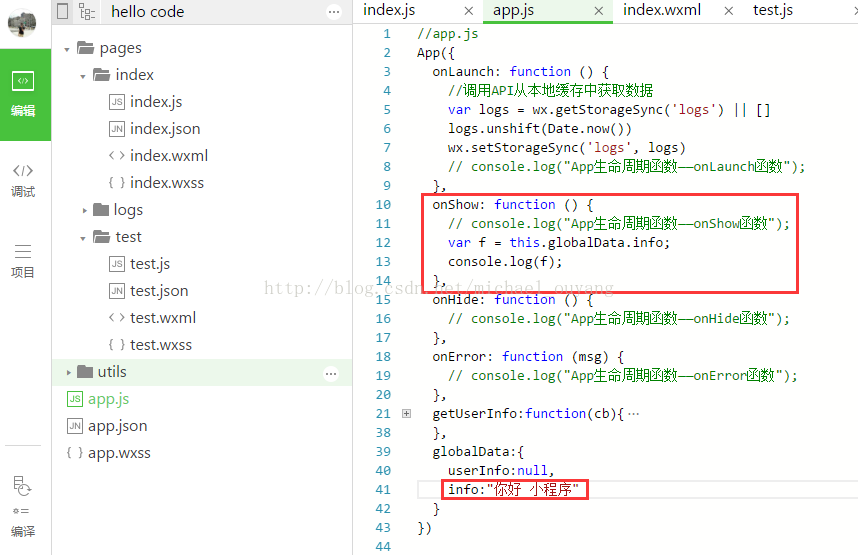
新建一个hello world项目
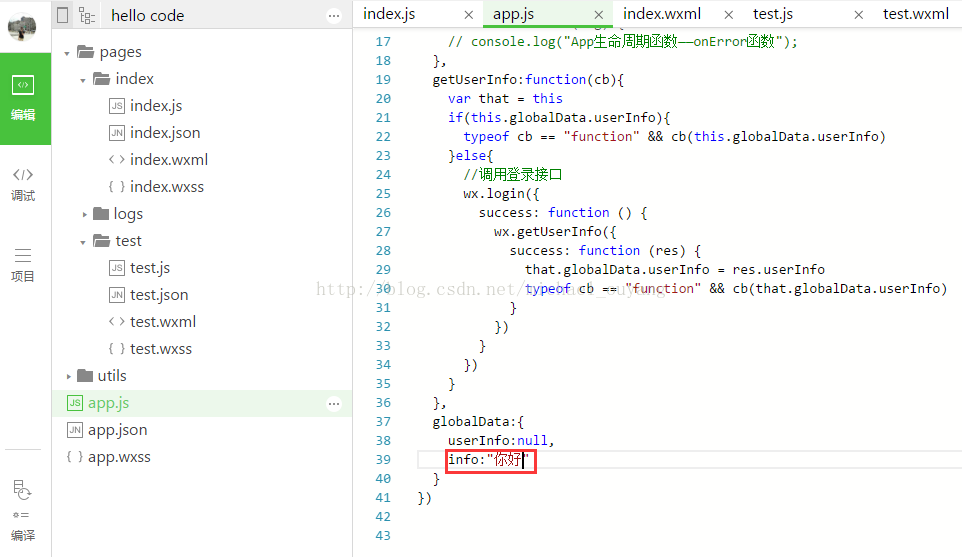
在app.js页面中有一个globalData,这是一个全局对象。
在里面添加一个属性 info:"你好"
那么要怎样才能获取到这些全局的属性使用呢?
情况一:在非app.js文件的其他js文件中获取
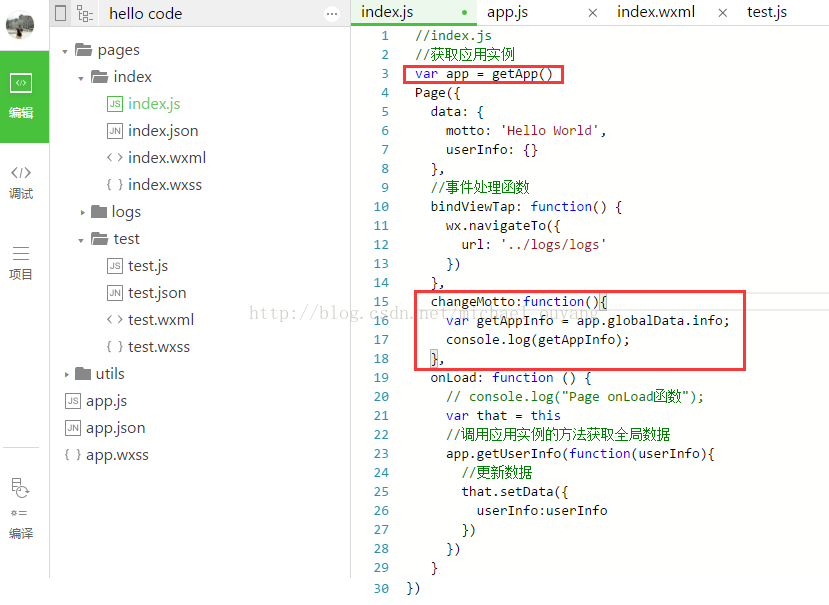
通过getApp()获取全局的实例,就可以获取到全局对象内的资源。
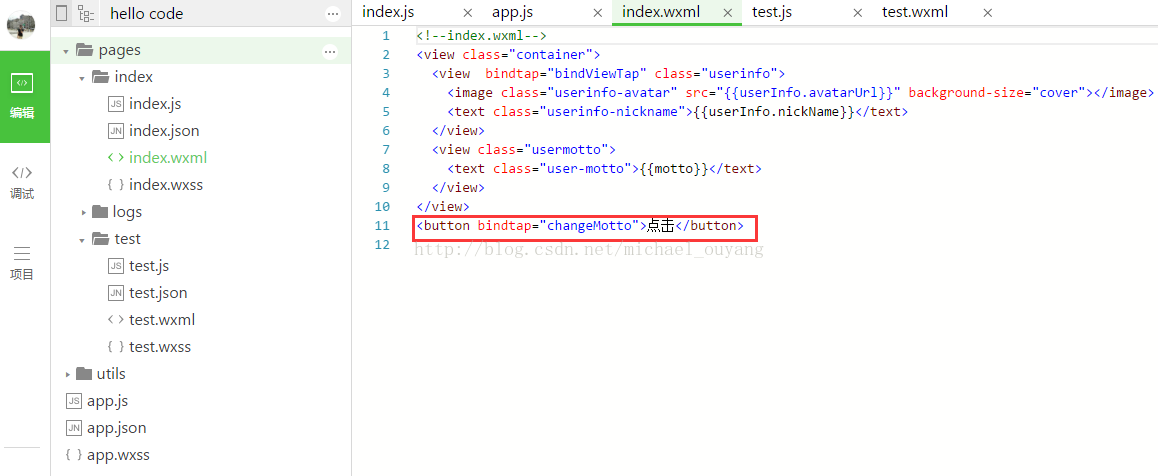
在index.wxml文件添加一个button
getApp()获取全局的对象后,就可以获取到app.js的全局属性
app.globalData.info
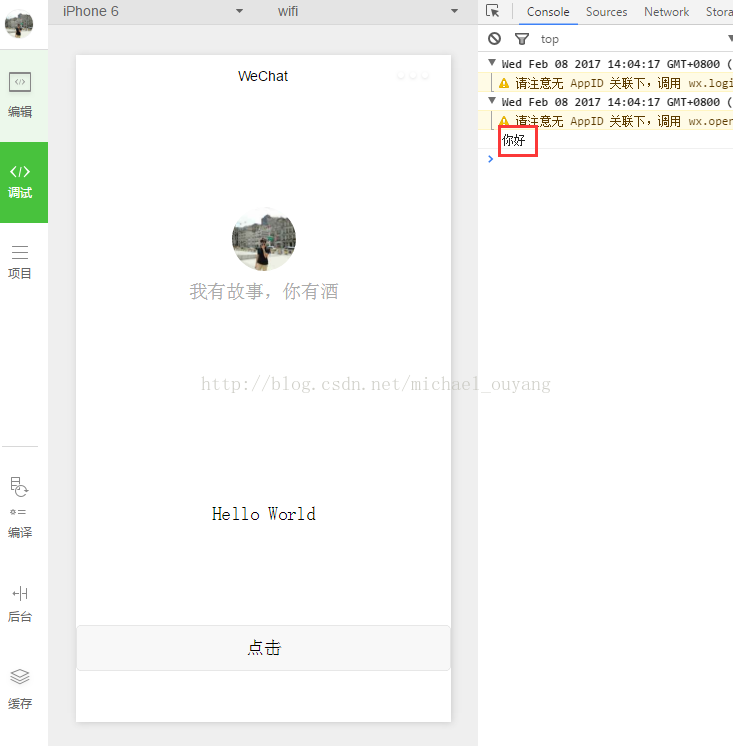
F5刷新运行项目:
点击按钮,控制台输出 你好
情况二:在当前app.js文件获取
在当前文件中获取的话,只需要使用this代表当前对象来获取就可以了
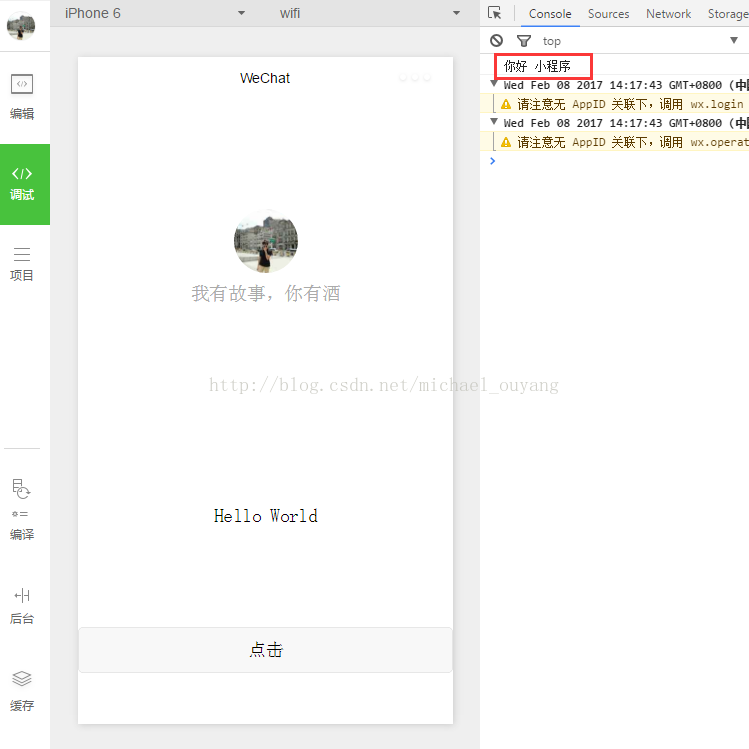
F5刷新运行项目:
当程序启动后,就会在控制台输出 你好 小程序





























 6741
6741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








