目录
除了用Truffle Develop,还可以选择使用 Ganache, 这是一个桌面应用,他同样会创建一个个人模拟的区块链。 对于刚接触以太坊的同学来说, Ganache会更容易理解,因为他把所有的信息,都输在前端的界面。而不像 Truffle Develop 把链和控制台集成在一起,使用 Ganache 需要编辑配置文件,以便 Truffle 能链接 Ganache 实例。
一、下载安装 Ganache:
Ganache官网:Ganache - Truffle Suite
安装完成
二、在本地部署truffle
我选择了Ganache和truffle都部署在本地windows,感兴趣的小伙伴可以尝试两者都在linux中部署
在vscode中对truffle项目工程进行管理,这里的项目仍然是上一篇自定义合约测试的例子,具体可参考本篇文章:【Truffle】二、自定义合约测试-CSDN博客,下图为项目工程目录

在CMD运行truffle测试
三、配置ganache连接truffle
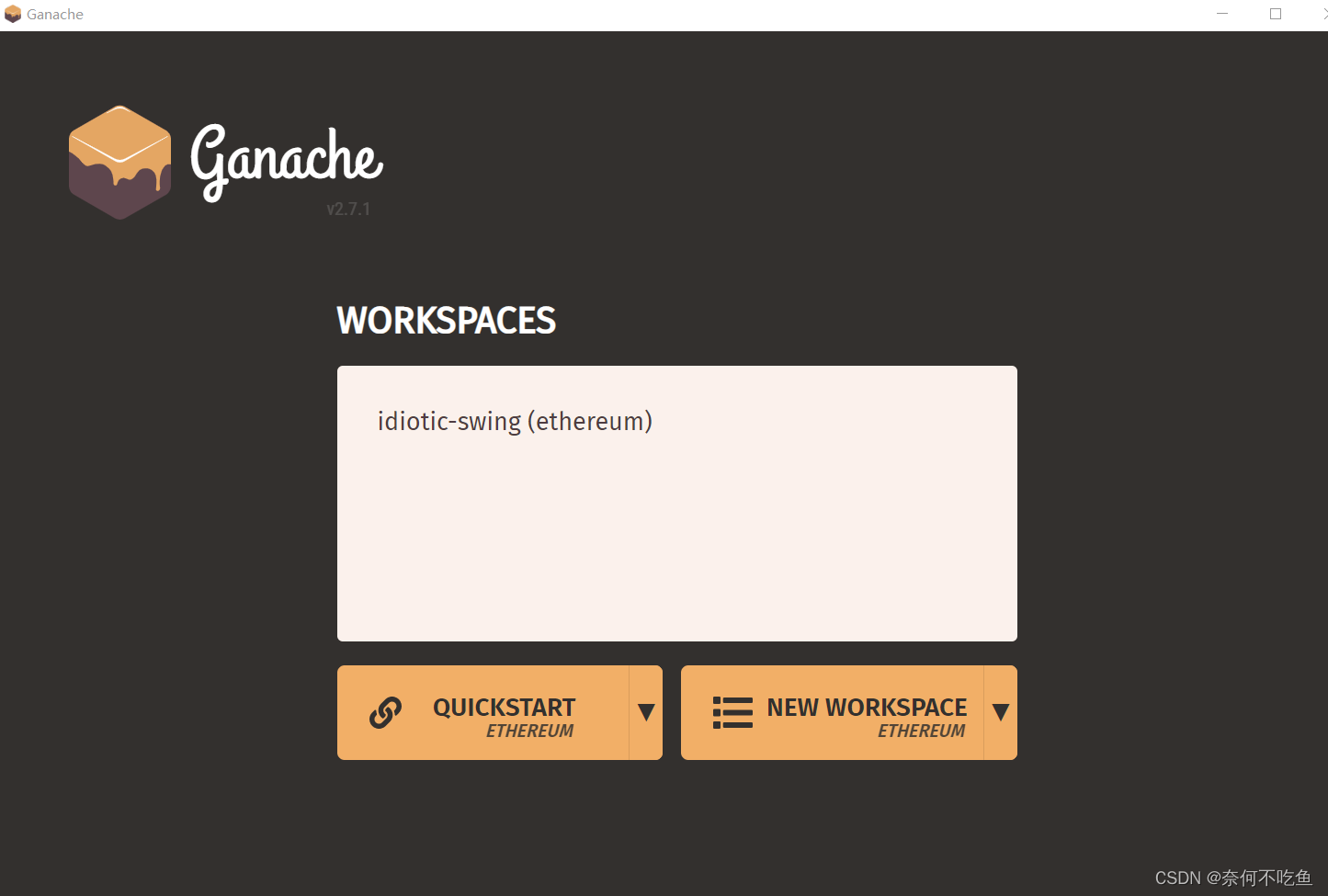
点击快速启动

记录下网络端口,默认的话都是7545

在项目工程的truffle-config.js中配置关于Ganache的网络端口

在项目目录运行truffle console进入到外部链接的控制台中

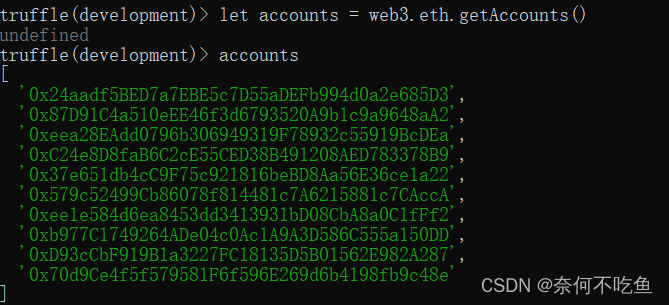
我们用一个简单的js语句定义Ganache中的账户列表
let accounts = web3.eth.getAccounts()
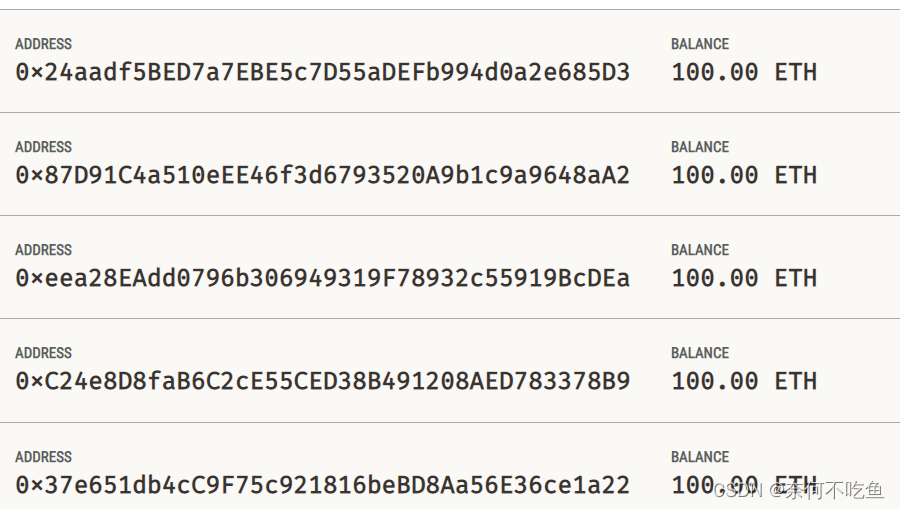
发现与Ganache的账户列表一致,连接成功
四、交易发送
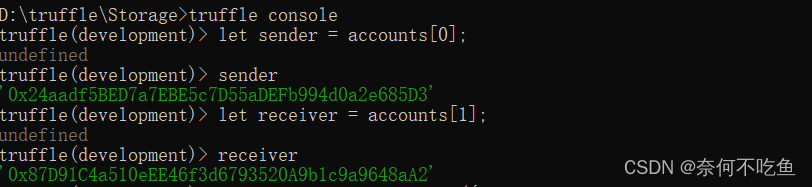
测试一下账号的交易功能,我们将账号1设置为sender(发送者),账号2设置为receiver(接收者),发送一个以太币进行测试。
let sender = accounts[0]; // 定义发送者账号
let receiver = accounts[1]; // 定义接收者账号
// 发送以太币
let amountToSend = web3.utils.toWei('1', 'ether');
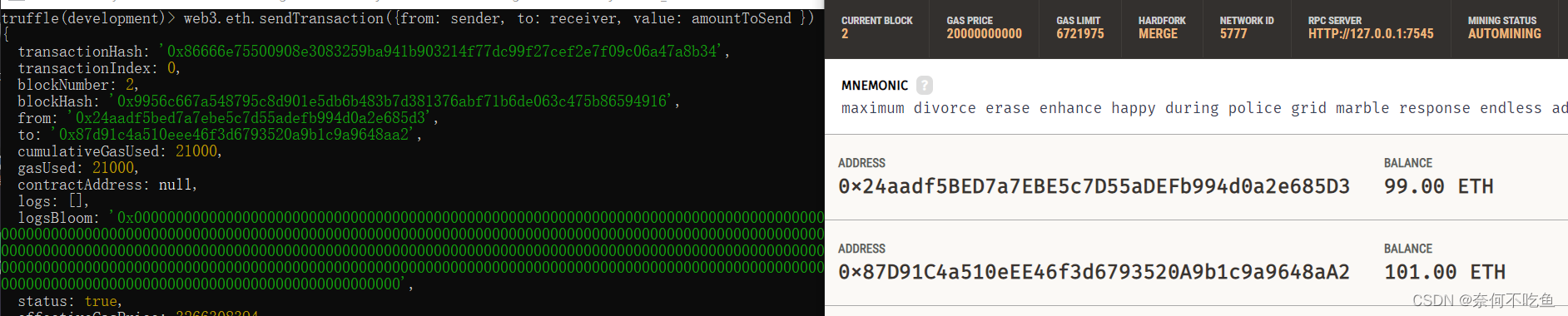
web3.eth.sendTransaction({from: sender, to: receiver, value: amountToSend })

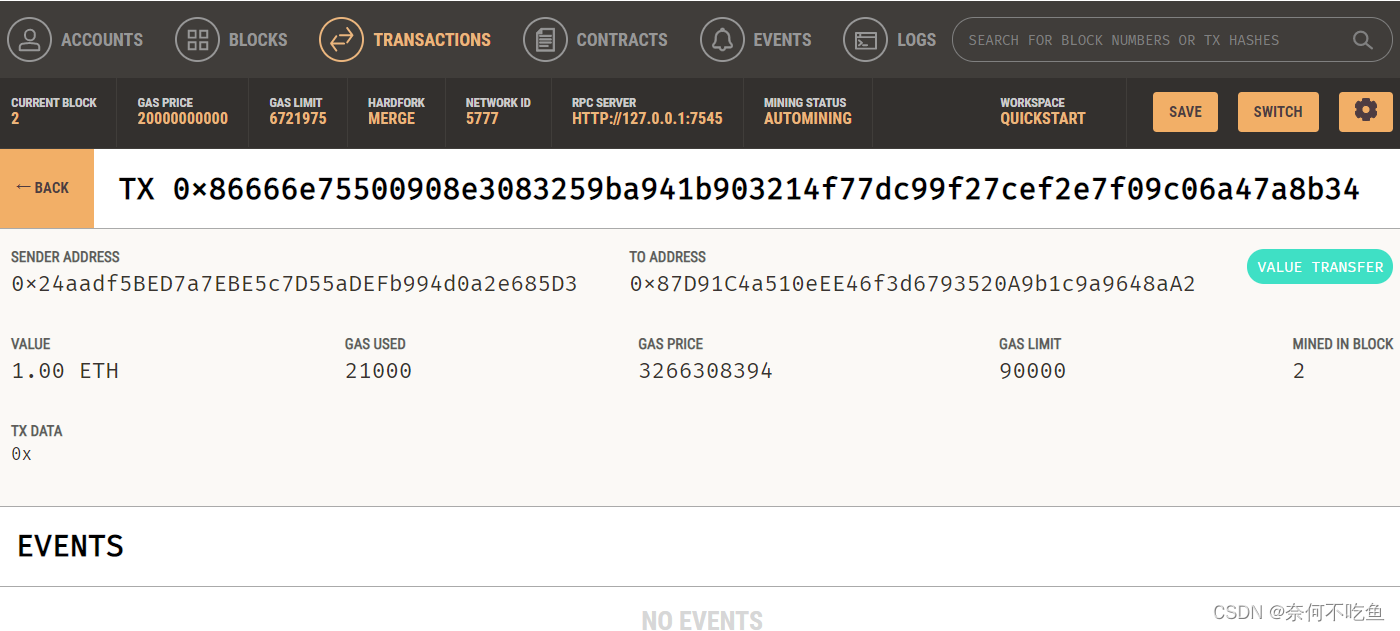
交易发送后查看账户余额,交易记录均可查询此笔交易,交易成功。
























 488
488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










