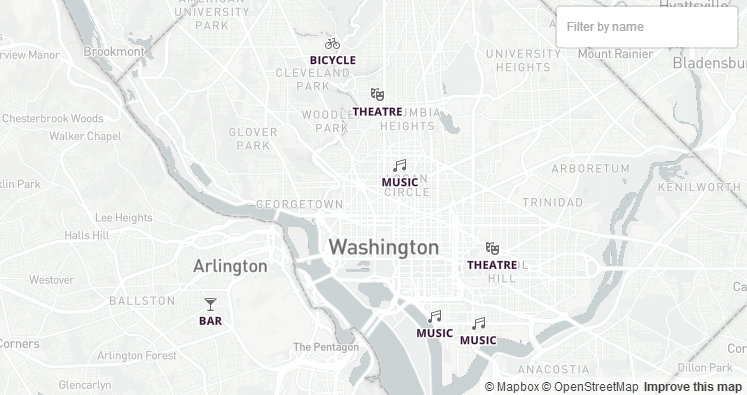
根据输入的图标名字过滤标志
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title></title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.tiles.mapbox.com/mapbox-gl-js/v0.29.0/mapbox-gl.js'></script>
<link href='https://api.tiles.mapbox.com/mapbox-gl-js/v0.29.0/mapbox-gl.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
</head>
<body>
<style>
.filter-ctrl {
position: absolute;
top: 10px;
right: 10px;
z-index: 1;
width: 180px;
}
.filter-ctrl input[type=text] {
font: 12px/20px 'Helvetica Neue', Arial, Helvetica, sans-serif;
width: 100%;
border: 0;
background-color: #fff;
height: 40px;
margin: 0;
color: rgba(0,0,0,.5);
padding: 10px;
box-shadow: 0 0 0 2px rgba(0,0,0,0.1);
border-radius: 3px;
}
</style>
<div id='map'></div>
<div class='filter-ctrl'>
<input id='filter-input' type='text' name='filter' placeholder='Filter by name' />
</div>
<script>
mapboxgl.accessToken = '<your access token here>';
var places = {
"type": "FeatureCollection",
"features": [{
"type": "Feature",
"properties": {
"icon": "theatre"
},
"geometry": {
"type": "Point",
"coordinates": [-77.038659, 38.931567]
}
}, {
"type": "Feature",
"properties": {
"icon": "theatre"
},
"geometry": {
"type": "Point",
"coordinates": [-77.003168, 38.894651]
}
}, {
"type": "Feature",
"properties": {
"icon": "bar"
},
"geometry": {
"type": "Point",
"coordinates": [-77.090372, 38.881189]
}
}, {
"type": "Feature",
"properties": {
"icon": "bicycle"
},
"geometry": {
"type": "Point",
"coordinates": [-77.052477, 38.943951]
}
}, {
"type": "Feature",
"properties": {
"icon": "music"
},
"geometry": {
"type": "Point",
"coordinates": [-77.031706, 38.914581]
}
}, {
"type": "Feature",
"properties": {
"icon": "music"
},
"geometry": {
"type": "Point",
"coordinates": [-77.020945, 38.878241]
}
}, {
"type": "Feature",
"properties": {
"icon": "music"
},
"geometry": {
"type": "Point",
"coordinates": [-77.007481, 38.876516]
}
}]
};
var layerIDs = []; // Will contain a list used to filter against.
var filterInput = document.getElementById('filter-input');
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/light-v9',
center: [-77.04, 38.907],
zoom: 11.15
});
map.on('load', function() { /* 地图加载时的处理 */
// Add a GeoJSON source containing place coordinates and information.
map.addSource('places', {
"type": "geojson",
"data": places
});
places.features.forEach(function(feature) {
var symbol = feature.properties['icon'];
var layerID = 'poi-' + symbol;
// Add a layer for this symbol type if it hasn't been added already.
if (!map.getLayer(layerID)) { /* getLayer(layerID)获取layerID的layer */
map.addLayer({
"id": layerID,
"type": "symbol",
"source": "places",
"layout": { /* 设置layout属性 */
"icon-image": symbol + "-15",
"icon-allow-overlap": true,
"text-field": symbol,
"text-font": ["Open Sans Bold", "Arial Unicode MS Bold"],
"text-size": 11,
"text-transform": "uppercase",
"text-letter-spacing": 0.05,
"text-offset": [0, 1.5]
},
"paint": { /* 设置paint属性 */
"text-color": "#202",
"text-halo-color": "#fff",
"text-halo-width": 2
},
"filter": ["==", "icon", symbol] /* 根据icon名称过滤数据 */
});
layerIDs.push(layerID); /*push():数组添加成员*/
}
});
filterInput.addEventListener('keyup', function(e) { /* element.addEventListener(type,callback(e)):添加type事件监听器,KeyUp事件是键盘上的某个键按下后再松开时触发,此处为input标签添加,通过keyup事件更新layer对应数据的可见性*/
// If the input value matches a layerID set
// it's visibility to 'visible' or else hide it.
var value = e.target.value.trim().toLowerCase(); /* e.target.property:获取事件目标的对应属性值,trim()消除字符串两端空格,toLowerCase()转换为小写 */
layerIDs.forEach(function(layerID) { /* forEach遍历数组 */
map.setLayoutProperty(layerID, 'visibility', /* setLayoutProperty()设置layer的对应Layout属性值 */
layerID.indexOf(value) > -1 ? 'visible' : 'none'); /* indexOf(value):indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置,如果要检索的字符串值没有出现,则该方法返回 -1,字符位置是从 0 开始的 */
});
});
});
</script>
</body>
</html>原文: https://www.mapbox.com/mapbox-gl-js/example/filter-markers-by-input/























 1395
1395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








