一、程序: 是由一条条语句构成
1、程序 = 程序语句 + 数据结构 + 算法
2、var num; //变量申明语句
num = 100;//变量赋值语句
var num = 100;
console.log('内容')//控制台输出语句
console.log('内容',num)// 内容100
alert('内容')函数调用语句
二、逻辑分支语句
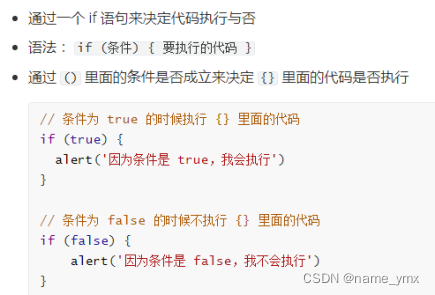
if语句

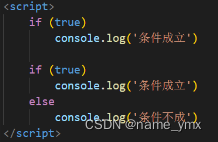
if语句块只有一行代码时,大括号可以省略

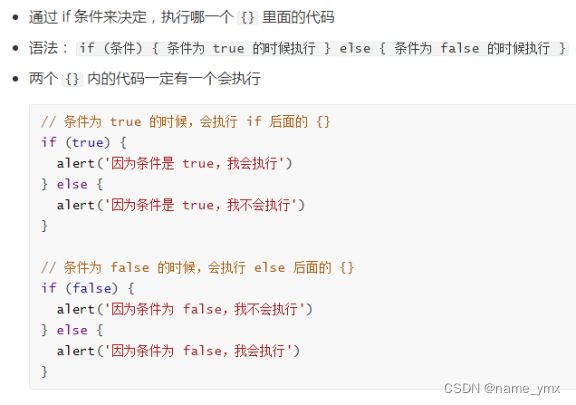
if else 语句

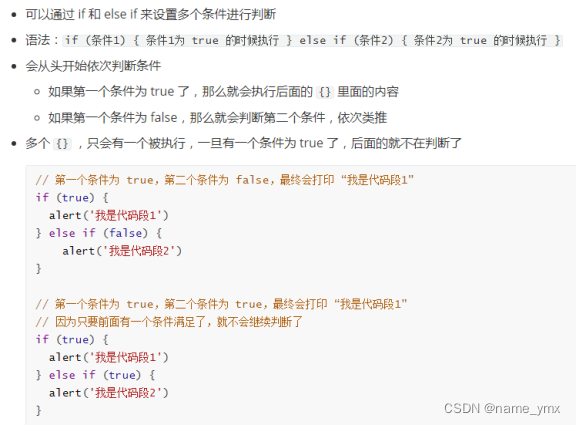
if else if 语句

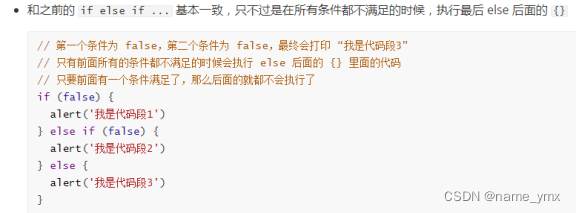
if else if … else 语句
三、switch条件分支结构
switch

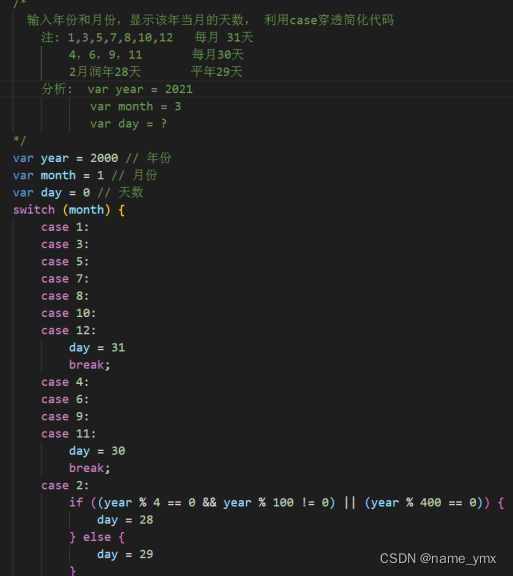
switch穿透
匹配相应分支,执行case分支中语句,如果没遇到break语句,继承执行下一个分支,
switch(值){
case 值1:
分支执行的代码
case 值2:
分支执行的代码
case 值3:
分支执行的代码
[break] // 结束switch语句
...
default:
// 默认分支执行代码
}
输入年份和月份,显示该年当月的天数, 利用case穿透简化代码

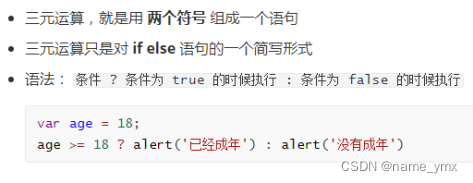
四、三元运算(扩展)
























 632
632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








