一.JavaScript发展历史:
1、1994年,网景公司(Netscape)发布了Navigator浏览器0.9版,这是世界上第一款比较成熟的网络浏览器,轰动一时。但是这是一款名副其实的浏览器--只能浏览页面,浏览器无法与用户互动,当时解决这个问题有两个办法,
①采用现有语言,直接嵌入网页 ②发明一种全新语言
2、1995年sun公司将Oak语言改名为Java,正式推向市场。Sun公司大肆宣传,"一次编写,到处运 行"(Write Once, Run Anywhere),它看上去很可能成为未来的主宰。
3. 网景公司动了心,决定与Sun公司结成联盟, 后来验证java在浏览器客户过于臃肿,适合服务端开发。
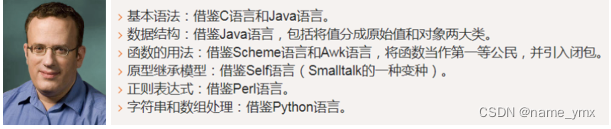
4. 34岁的系统程序员Brendan Eich登场了。1995年4月,网景公司录用了他,他只用10天时间就把Javascript设计出来了。(多态语言)

5. 1996年8月,微软模仿JavaScript开发了一种相近的语言,取名为JScript
6. 1996年11月,Netscape公司决定将JavaScript提交给国际标准化组织ECMA (European Computer Manufacturers Association 欧洲计算机制造商协会),希望JavaScript能够成为国际标准,以此抵抗微软。
7. 1997年7月,ECMA组织发布262号标准文件(ECMA-262)的第一版,规定了浏览器 脚本语言的标准,并将这种语言称为ECMAScript。这个版本就是ECMAScript 1.0版。
ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。在日常场合,这两个词是可以互换的。
小结:①javascript是1995年网景公司雇佣布兰登开发的全新语言
②javascript最初是为了实现浏览器客户端交互
③ECMAScript与javascript关系
二.JavaScript能干什么?
1、浏览器客户端开发(前端开发)
常见的网页效果【表单验证,轮播图。。。】
与H5配合实现游戏【水果忍者: http://www.jq22.com/demo/html5-fruit-ninja/】
实现应用级别的程序【http://naotu.baidu.com】
实现统计效果【http://echarts.baidu.com/examples/】
地理定位等功能【http://lbsyun.baidu.com/jsdemo.htm#i4_5】
在线学编程【https://codecombat.163.com/play/】
js可以实现人工智能【面部识别】等
2、服务端开发
nodejs
3、桌面应用开发

三.JavaScript的组成
1、ECMAScript:定义了JavaScript的语法规范,描述了语言的基本语法和数据类型
2、BOM(Brower Object Model):浏览器对象模型- 有一套成熟的可以操作浏览器的API,通过BOM可以操作浏览器。比如:弹出框、浏览器跳转、获取分辨率等
3、DOM (Document Object Model):文档对象模型- 有一套成熟的可以操作页面元素的API,通过DOM可以操作页面中的元素。比如:增加div,减少div,给div更换位置等等
小结:JS就是通过固定的语法去操作(浏览器和标签结构)来实现网页上的交互效果
四.JavaScript代码的书写位置
- 和CSS一样,我们JS也可以有多种方式书写再页面上让其生效
- JS也有多种方式抒写,分为:
行内式JS代码(不推荐)
内嵌式JS代码
外链式JS代码(推荐)
五.JS 中的注释
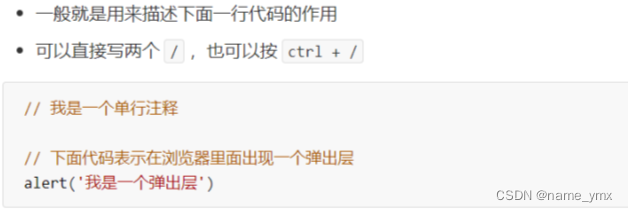
1、单行注释

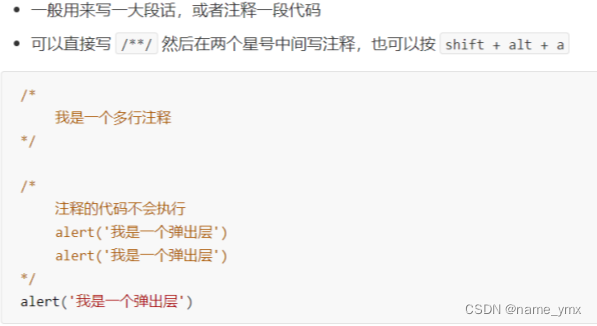
2、多行注释

六.JavaScript变量(重点)
-变量指的是在程序中保存数据的一个容器
-变脸是计算机内存中储存数据的标识符,根据变量名称可以获取内存中存储的数据
-我们向内存中存储一个数据,然后要给这个数据起一个名字,方便以后再次找到这个数据
-变量的本质是内存中一个储存单元
-语法: var 变量名 = 值
1、定义变量及赋值

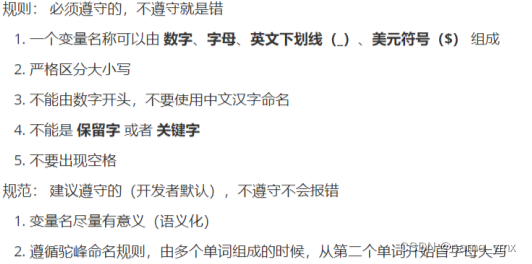
2、变量的命名规则和命名规范

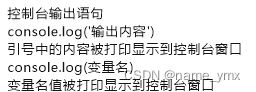
3、访问变量值

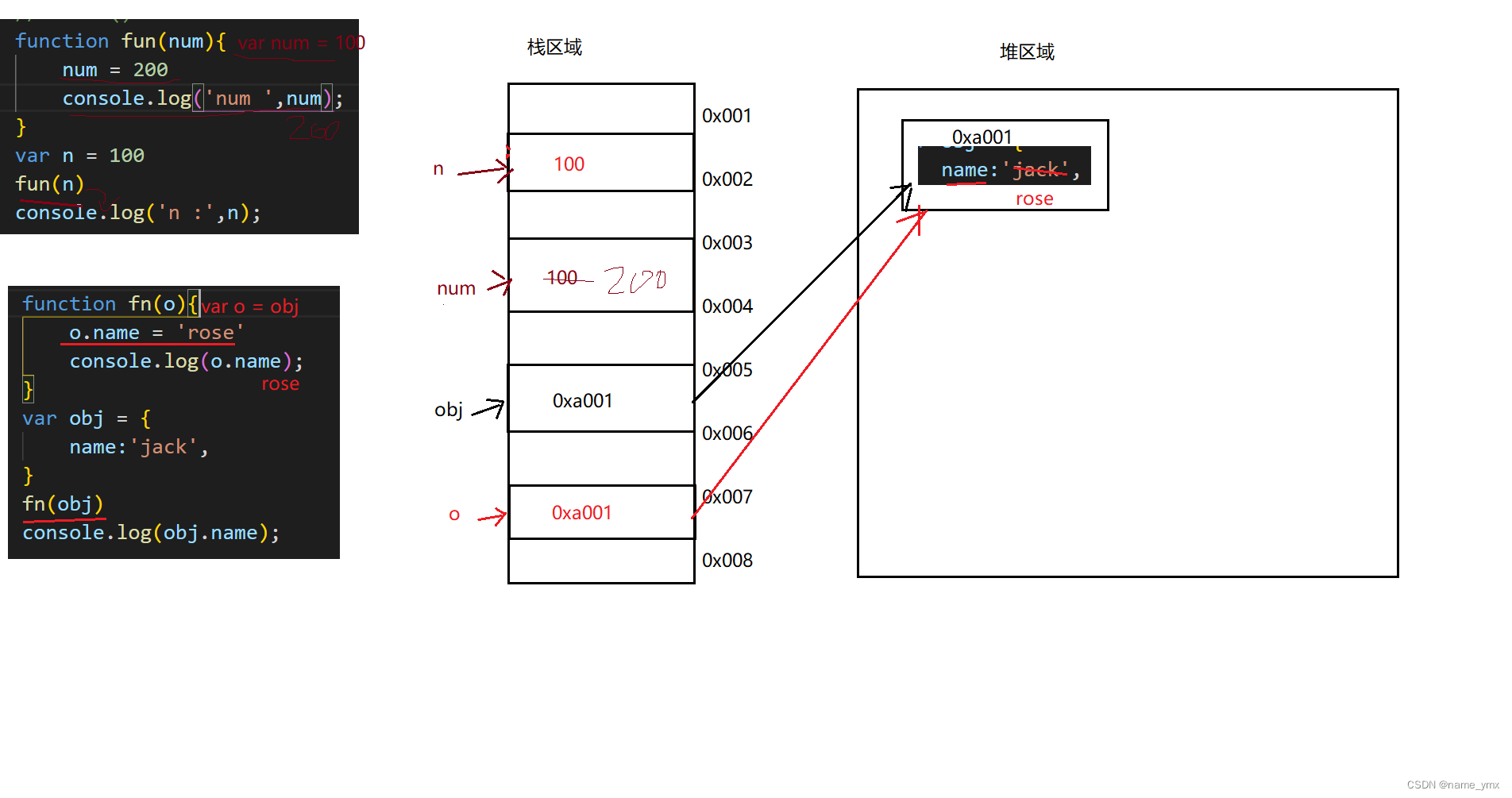
4、变量内存结构图

七.数据类型(重点)
数据类型引入:不同容器可以放不同类型的。
-指我们存储再内存单元中的值
-我们通常分为两大类 基本数据类型 和复杂数据类型
1、基本数据类型:①数字类型(Number)一切数字(包括进制数)
②字符串类型(string):被引号包括的任意内容
③布尔类型(Boolean):只有两个(true或false)
④null类型(null):表示空的意思
⑤undefined类型(undefined):表示未定义值,没有值
2、复杂数据模型:①对象类型(Object)
②函数类型(function)
3、判断数据类型:①typeof:既然数据分了类型,那么我们就要知道我们储存的数据是什么类型?(使用typeof关键字来进行判断)

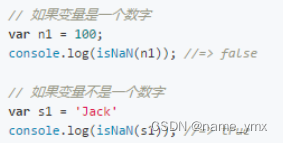
②isNaN(x):isNaN(x)函数用于检查其参数x是否是非数字值,非数字返回true,否则返回false

注:检查的值是数值型字符串会自动转为数字 再判断

提示:isNaN() 函数通常用于检测 parseFloat() 和 parseInt() 的结果,以判断它们表示的是否是合法的数字。
当然也可以用 isNaN() 函数来检测算数错误,比如用 0 作除数的情况。
4、数据类型的转换: ①数据类型转换,比如数字转成字符串,字符串转成布尔、布尔转成数字等
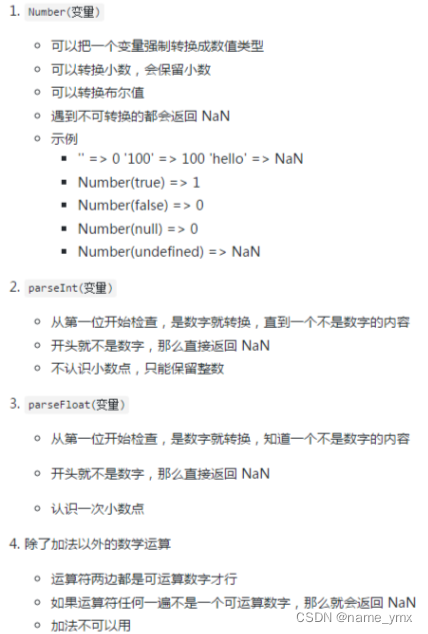
②其他数据类型转为数值

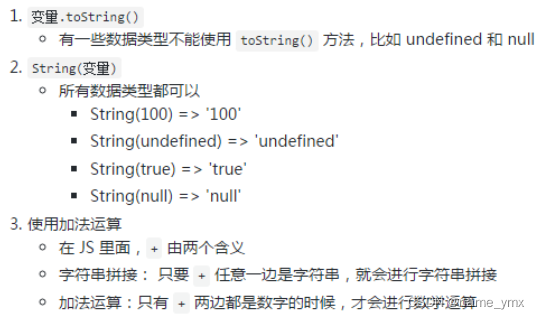
③其他数据类型转成字符串

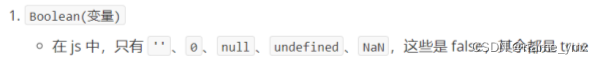
④其他数据类型转成布尔

八.运算符(重点)
1、就是在代码里面进行运算的时候使用的符号,不光只是数学运算,我们在 js 里面还有很多的运算方式
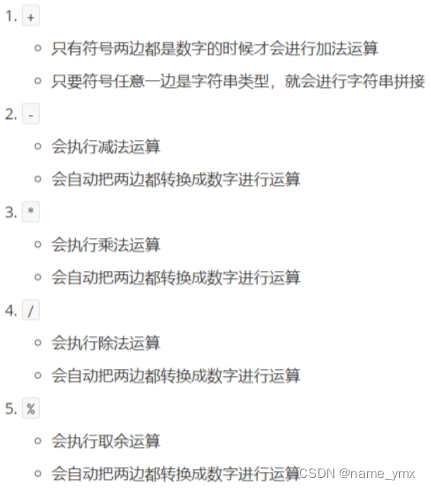
2、数学(算术)运算符

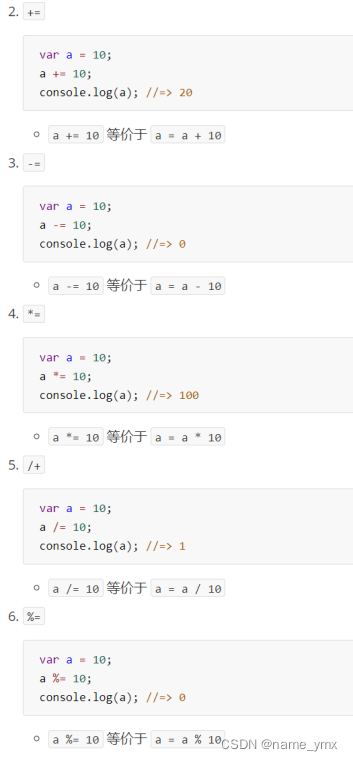
3、赋值运算符


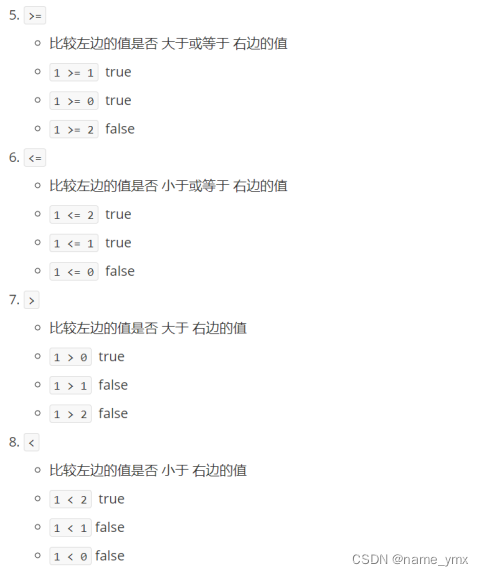
4、比较运算符

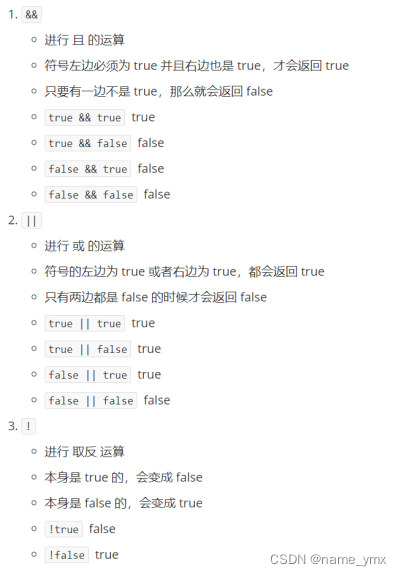
5、逻辑运算符

6、自增自减运算符(一元运算符)

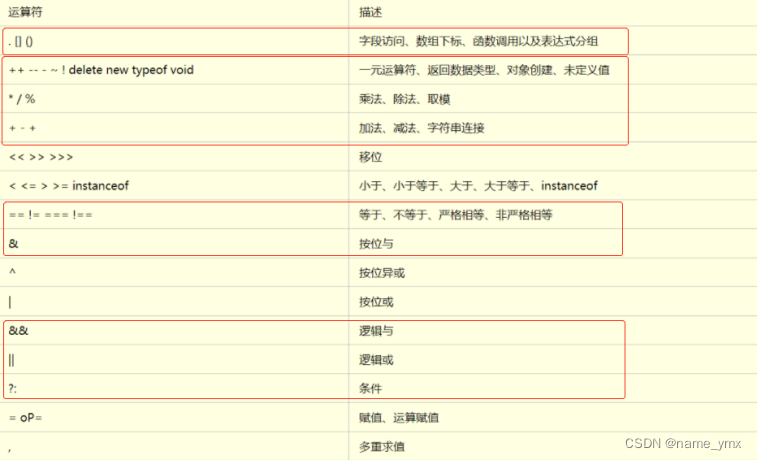
7、运算符优先级























 114
114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








