SuperMap的WebGL官网示例里的量算只有距离、高度、面积的量算,那角度量算怎样实现呢?小编在网上查找了相关资料,终于实现了该功能。下面我们来看看具体实现思路与过程。
一、代码思路
在场景中绘制三个点所形成的夹角,并以标签的形式显示夹角的数值。代码思路具体如下:
1.使用测量距离事件来绘制线,获取测量结果中的点击,并判断点集中是否包含三个点,若是则将这三个点的坐标存储在 position3ps 变量中;
var handlerA = new SuperMap3D.MeasureHandler(viewer, SuperMap3D.MeasureMode.Distance, clampMode);
handlerA.measureEvt.addEventListener(function(result) {
// var dis = Number(result.distance);
var selOptV = $("#selOpt").val();
var positions = result.positions;
console.log(result);
console.log(positions);
if(positions.length === 3) {
position3ps = positions;
}
});
handlerA.activeEvt.addEventListener(function(isActive) {
activeMouse(isActive)
}); 2.遍历 position3ps ,分别计算两点之间的向量,且求两个向量之间的夹角,从而实现角度测量;
SuperMap3D.Cartesian3.subtract(p1, p2, new SuperMap3D.Cartesian3())获取两个点之间的方向向量,为后续的角度计算等操作提供基础数据。
SuperMap3D.Cartesian3.angleBetween(v1, v2); 是用于计算两个向量之间夹角的方法。
function calculateAngle(p1, p2, p3) {
var v1 = SuperMap3D.Cartesian3.subtract(p1, p2, new SuperMap3D.Cartesian3());
var v2 = SuperMap3D.Cartesian3.subtract(p3, p2, new SuperMap3D.Cartesian3());
var angle = SuperMap3D.Cartesian3.angleBetween(v1, v2);
return SuperMap3D.Math.toDegrees(angle);
}3.最后已实体文本的方式添加到场景中。
viewer.entities.add({
position: position3ps[1],
point: {
color: SuperMap3D.Color.RED,
pixelSize: 10
},
label: {
text: '夹角:' + angleDegrees + '°',
backgroundColor: SuperMap3D.Color.BLACK,
showBackground: true,
fillColor: SuperMap3D.Color.WHITE,
outlineColor: SuperMap3D.Color.BLUE,
font: '12px Helvetica',
pixelOffset: new SuperMap3D.Cartesian2(0, -50),
show: true,
style: SuperMap3D.LabelStyle.FILL_AND_OUTLINE,
disableDepthTestDistance: Number.POSITIVE_INFINITY
}
});二、关键代码
//绘制角度
var handlerA = new SuperMap3D.MeasureHandler(viewer, SuperMap3D.MeasureMode.Distance, clampMode);
handlerA.measureEvt.addEventListener(function(result) {
// var dis = Number(result.distance);
var selOptV = $("#selOpt").val();
var positions = result.positions;
console.log(result);
console.log(positions);
if(positions.length === 3) {
position3ps = positions;
}
});
handlerA.activeEvt.addEventListener(function(isActive) {
activeMouse(isActive)
});
var handler = new SuperMap3D.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function(movement) {
var angle = calculateAngle(position3ps[0], position3ps[1], position3ps[2]);
console.log('角度: ' + angle + '°');
viewer.entities.add({
position: position3ps[1],
point: {
color: SuperMap3D.Color.RED,
pixelSize: 10
},
label: {
text: '夹角:' + angle + '°',
backgroundColor: SuperMap3D.Color.BLACK,
showBackground: true,
fillColor: SuperMap3D.Color.WHITE,
outlineColor: SuperMap3D.Color.BLUE,
font: '12px Helvetica',
pixelOffset: new SuperMap3D.Cartesian2(0, -50),
show: true,
style: SuperMap3D.LabelStyle.FILL_AND_OUTLINE,
disableDepthTestDistance: Number.POSITIVE_INFINITY
}
});
}, SuperMap3D.ScreenSpaceEventType.RIGHT_CLICK);
function calculateAngle(p1, p2, p3) {
var v1 = SuperMap3D.Cartesian3.subtract(p1, p2, new SuperMap3D.Cartesian3());
var v2 = SuperMap3D.Cartesian3.subtract(p3, p2, new SuperMap3D.Cartesian3());
var angle = SuperMap3D.Cartesian3.angleBetween(v1, v2);
return SuperMap3D.Math.toDegrees(angle);
}
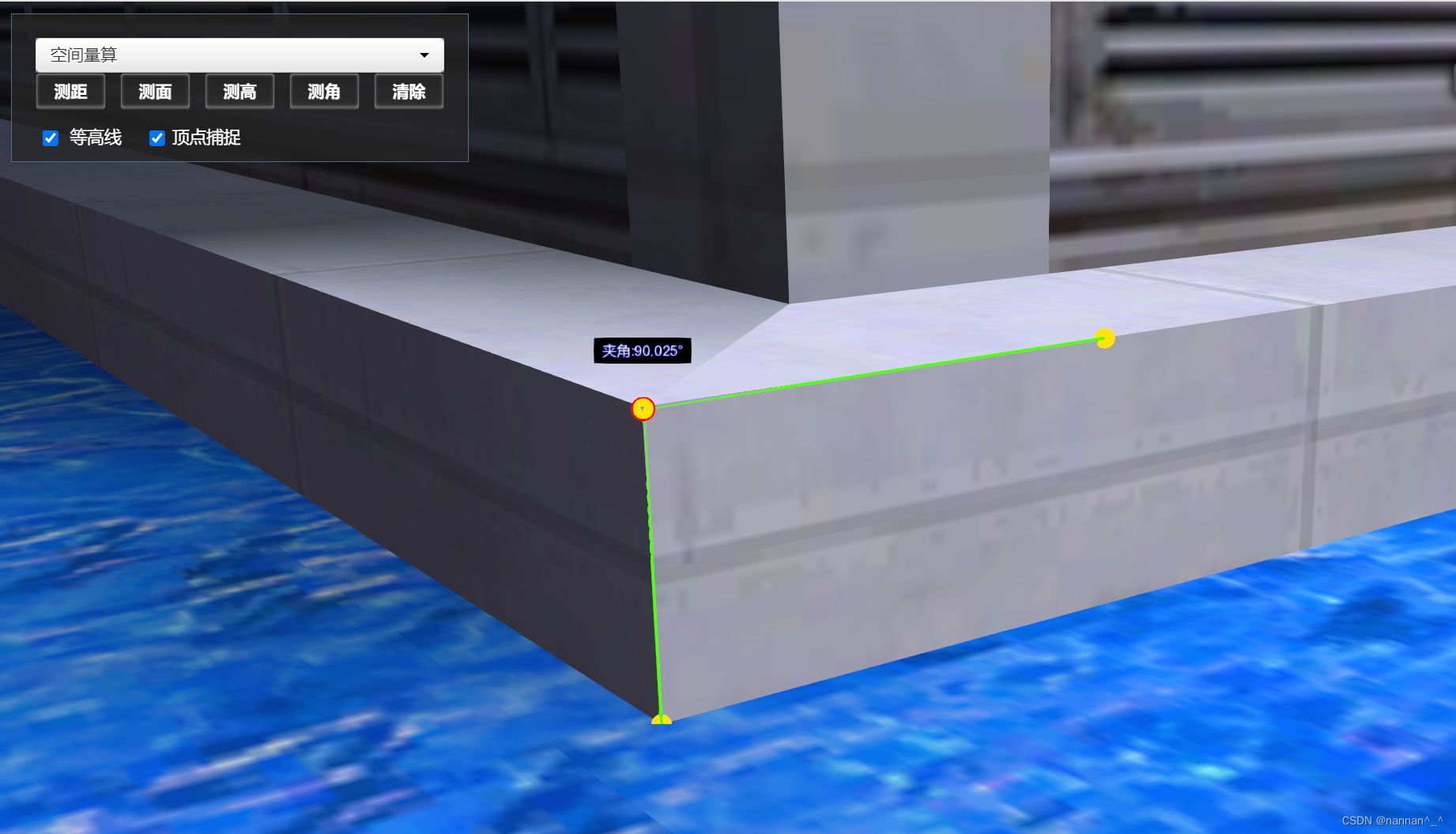
三、结果展示























 4583
4583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








